HTML+CSS+JS 开发 Firefox OS 应用编程实战
下面是一个关于Firefox OS的应用开发实践,只需要开发者有基本的HTML、CSS、JavaScript知识就可以了。
这个应用时在github上的一个源码应用,让你从web编程快速转到Firefox os 编程得到启发和帮助
接下来创建第一个文件,manifest.webapp
{
"name": "Pocket Kitten",
"description": "Calm yourself with a kitten",
"launch_path": "/index.html",
"developer": {
"name": "Ruth John",
"url": "https://5fox.cn"
},
"icons": {
"128": "/style/icons/pocket-kitten@2x.png",
"64": "/style/icons/pocket-kitten.png"
},
"orientation": "portrait-primary"
}
接下来加载html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="pragma" content="no-cache" />
<meta name="viewport" content="width=device-width" />
<title>Pocket Kitten</title>
<link rel="stylesheet" type="text/css" href="style/pocket-kitten.css"/>
<script defer type="application/javascript" src="js/pocket-kitten.js"></script>
</head>
<body role="application">
<section role="region">
<header aria-level="1">
<h1>Pocket Kitten</h1>
<button id="btnInstall">Installarama</button>
</header>
<figure class="show-kitten">
<div>
<img id="kitten-image" src="style/images/fetching.gif" alt="A picture of a kitten" />
<span></span>
</div>
<figcaption>Tap to see a new little kitty</figcaption>
</figure>
</section>
<a href="https://github.com/Rumyra/Pocket-Kitten" class="github-ribbon">View code on Github</a>
</body>
</html>
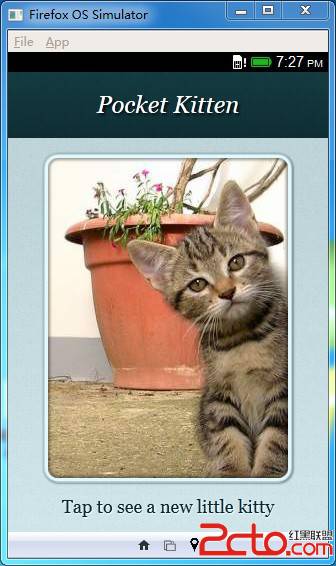
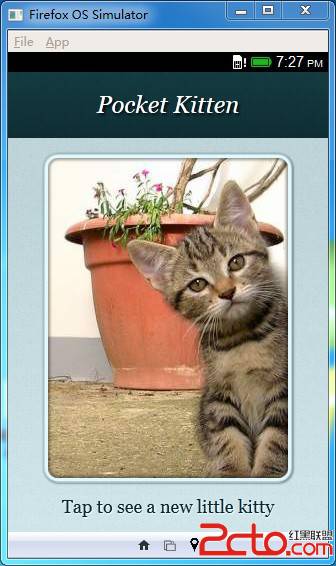
CSS和javascript文件就不再贴了,在源码中可以下载,下面是运行截图


源码下载地址:http://5fox.cn/forum.php?mod=viewthread&tid=211
补充:web前端 , HTML/CSS ,