深入理解Ajax原理
1. 概念ajax 的全称是AsynchronousJavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式。
2. 理解同步异步
异步传输是面向字符的传输,它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。
举个例子来说同步和异步,同步就好像我们买楼一次性支付,而异步就是买楼分期付款。所以当我们把这种生活中的概念化解释转移到理解Ajax异步上来就发现,它是通过这样一种异步的方式来让用户更加收益,也就是说可以让用户的有更好的体验性。其实这也是Ajax的意义所在。
3. 通过分析XmlHttpRequest来理解Ajax的原理
Ajax的原理简单来说通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。要清楚这个过程和原理,我们必须对XMLHttpRequest有所了解。
XMLHttpRequest是ajax的核心机制,是一种支持异步请求的技术。简单的说,也就是javascript可以及时向服务器提出请求和处理响应,而不阻塞用户。达到无刷新的效果。
所以要想理解Ajax原理就要先理解XMLHttpRequest的工作原理。
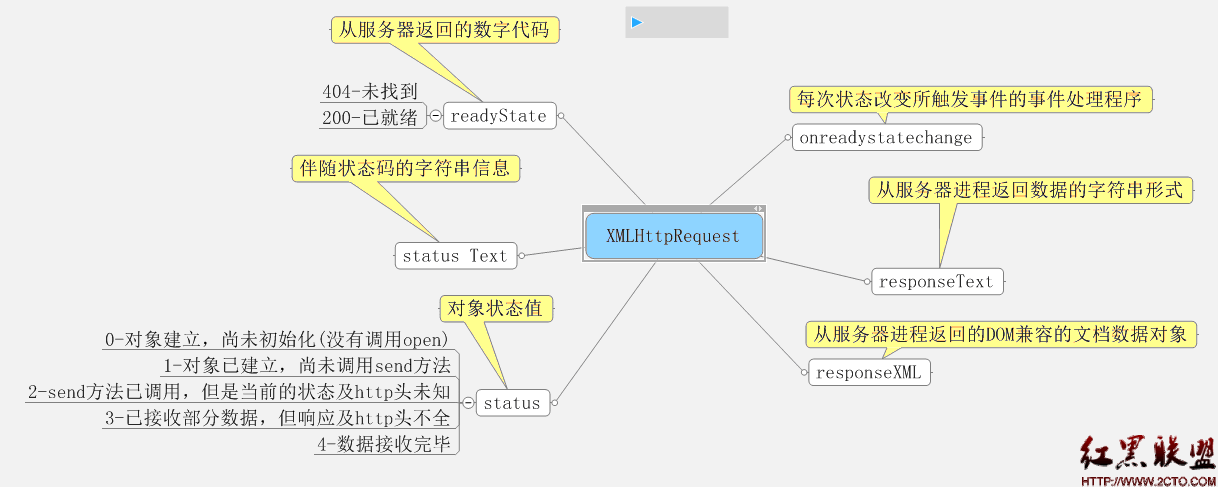
首先,我们先来看看XMLHttpRequest这个对象的属性。

通过上面对XMLHttpRequest对象的理解,我们通过一个示例来看它的工作原理:
这是一个验证input标签是不是为空的一个Ajax的示例:
function validate(field) {
if (trim(field.value).length != 0) {
var xmlHttp = null;
//表示当前浏览器不是ie,如ns,firefox
if(window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
var url = "user_validate.jsp?userId=" + trim(field.value) + "&time=" + new Date().getTime();
//设置请求方式为GET,设置请求的URL,设置为异步提交
xmlHttp.open("GET", url, true);
//将方法地址复制给onreadystatechange属性
//类似于电话号码
xmlHttp.onreadystatechange=function() {
//Ajax引擎状态为成功
if (xmlHttp.readyState == 4) {
//HTTP协议状态为成功
if (xmlHttp.status == 200) {
if (trim(xmlHttp.responseText) != "") {
//alert(xmlHttp.responseText);
document.getElementById("spanUserId").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>"
}else {
document.getElementById("spanUserId").innerHTML = "";
}
}else {
alert("请求失败,错误码=" + xmlHttp.status);
}
};
//将设置信息发送到Ajax引擎
xmlHttp.send(null);
} else {
document.getElementById("spanUserId").innerHTML = "";
}
}
function validate(field) {
if (trim(field.value).length != 0) {
var xmlHttp = null;
//表示当前浏览器不是ie,如ns,firefox
if(window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}
var url = "user_validate.jsp?userId=" + trim(field.value) + "&time=" + new Date().getTime();
//设置请求方式为GET,设置请求的URL,设置为异步提交
xmlHttp.open("GET", url, true);
//将方法地址复制给onreadystatechange属性
//类似于电话号码
xmlHttp.onreadystatechange=function() {
//Ajax引擎状态为成功
if (xmlHttp.readyState == 4) {
//HTTP协议状态为成功
if (xmlHttp.status == 200) {
if (trim(xmlHttp.responseText) != "") {
//alert(xmlHttp.responseText);
document.getElementById("spanUserId").innerHTML = "<font color='red'>" + xmlHttp.responseText + "</font>"
}else {
document.getElementById("spanUserId").innerHTML = "";
}
}else {
alert("请求失败,错误码=" + xmlHttp.status);
}
};





