答案:为了讲解方便,突出重点,本文用数组实现要显示的商品信息。但在实际的系统开发中,这些商品信息的数据应该来自后台数据库。
在程序中,我们定义了一个sp数组并对其赋值,然后用一个循环实现其数据显示及对下一个程序的数据传递。程序部分代码如下:<% i=1
do while (i<=5) %>
<tr > <td><%=sp(i)%></td>
<td><a href=><% i=i+1
loop %>
构建购物小车
为处理用户订购商品的操作,我们自定义了两个Session的属性,分别是“spid”(用来保存商品名称)和“num”(用来保存相应商品的订购数量)。当用户订购了一种商品后,我们分三种情况对Session进行处理:
●购物小车为空,即Session(“spid")=“",直接将spid与num加入Session;
●购物小车非空且当前订购的商品是购物小车中没有的,则处理方法同上;
●购物小车非空但当前订购的商品是购物小车中已有的,Session保持不变。
程序实现的要点是如何判别当前订购的商品在购物小车中是否存在,因此,首先要将Session变量的内容拆分并存入数组:
array1=split(Session(“spid”),“:”)
然后用循环语句判别array1中是否有元素与传递来的spid相同并将结果存入变量ifbuy:for i=0 to ubound(array1)-1
if array1(i)= Request.QueryString(“spid”) then
ifbuy=true
exit for
end if
next
将新增的商品信息加入Session:
Session(“spid”)=Session(“spid”)& Request.
QueryString(“spid”)&“:”
Session对象的另一个自定义属性num的处理同spid相同。
购物小车的显示
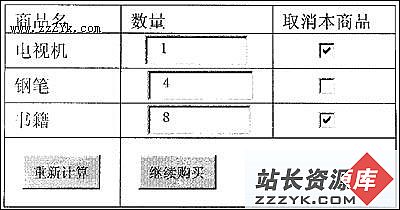
显示用户已经购买的商品信息,即是显示Session变量的内容。只要将Session变量的内容拆分,存入数组中,再显示数组的内容即可。购物小车的显示界面如图1所示,其中“数量”栏的类型为“text",“取消本商品”栏的类型为“checkbox”。这两栏的数据是可以变动的,在“取消本商品”栏中打“√”,再按“重新计算”,将在购物小车中取消该商品。
图1
[page_break]“重新计算”和“继续购买”两个命令按钮用JavaScript实现:
<script language=“JavaScript">
<!--
function onback(theForm)
{window.history.back() }
function recal(theForm)
{theform.action=“modifycart.asp" }
-->
</script>
实现显示购物小车的代码如下:<%购物小车的修改
dim k
array1=split(Session(“spid”),“:”)
array2=split(Session(“num”),“:”)
k=0
do while k<ubound(array1) %>
<tr>
<td><p align=“center”><%=array1(k)%>
</p></td>
<td><p><input type=“text” name=“t1” size=“10” value=“<%=array2(k)%>”></p></td>
<td><p><input type=“checkbox” name=
“ifcancel” value=<%=k%> ></p></td></tr>
<% k=k+1
loop %>
<tr>
<td align=center height=“42” colspan=“2”>
<input type=“submit” name=“submit” value=“重新计算”
onclick=“return recal(this.form)”></td>
<td align=center height=“42” colspan=“3”>
<input type=“submit” name=“Submit” value=“继续购买”
onclick=“return onback(this.form)”></td>
</tr>
在用户点击“重新计算”按钮后,需要对购物小车的内容进行修改,包括对数量的修改和将被取消的商品从Session中删除。
对于数量的修改,只要将文本框中被变动过的数据重新存入Session中即可:<%
’首先将保存在Session变量中的订购数量提取出来
array=split(Session(“num”),“:”)
’将文本框t1中商品的数量提取出来,存入array数组中
if Request.Form(“t1”)<>“”then
Session(“num”)=“”
j=0
for each item in Request.Form(“t1”)
array(j)=item
j=j+1
next
’将提交后的商品数量放入Session变量中
for i=0 to ubound(array)-1
Session(“num”)=Session(“num”)&array(i)&“:”
next
end if %>
要从Session中删除被选中的商品,首先要取得“checkbox”的返回值,它用来定位被取消的商品在Session变量中的位置。“checkbox”的返回值k是一个循环变量,是商品所在行的行数,其实也就是被选中商品在Session中的位置。如果不加返回值定义的话,“checkbox”的返回值是按自然数顺序排列的。例如,在图1所示的情况下,如果“电视机”和“书籍”两行被选中,若是“checkbox”不加返回值定义,它的返回值将分别为1和2,这样就会导致把“电视机”和“钢笔”从Session中删除的错误。<% dim array1,array2,ifcancel(20),m1,m2,i,j
array1=split(Session(“spid”),“:”)
array2=split(Session(“num”),“:”)
m1=ubound(array1)-1
m2=ubound(array2)-1
’保存复选框checkbox的值
for i=1 to Request.Form (“ifcancel”).Count
ifcancel(i)=Request.Form (“ifcancel”)(i)
next
for i=1 to Request.Form (“ifcancel”).Count
’将checkbox选中的spid和num从Session中去掉
for j=ifcancel(j) to m1-1
array1(j)=array1(j+1)
array2(j)=array2(j+1)
next
’将总数减1,并将后面的checkbox的值减1
m1=m1-1
for p=i to Request.Form (“ifcancel”).Count
ifcancel(p)=ifcancel(p)-1
next
’将处理后的spid和num放回Session
Session(“spid”)=“”
Session(“num”)=“”
for j=0 to m1
Session(“spid”)=Session(“spid”)&array1(j)&“:”
Session(“num”)=Session(“num”)&array2(j)&“:”
next
next %>
本文重点说明购物小车的实现与修改,所以对数据进行了简单化处理。在实际的商业系统中,对数据的处理要复杂得多,例如需要例外及安全验证等。
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?