在Asp.Net中使用JQueryEasyUI
其实是用类似的框架,看看官网的文档也就OK了,本文是我最近是用JQueryEasyUI的一个总结,也可以让初使用JQueryEasyUI的朋友少走弯路。
下载引用
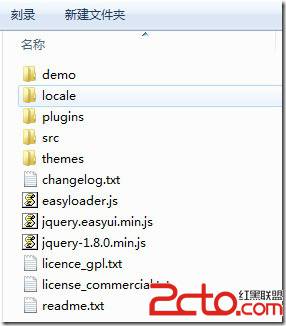
下载后解压的文件目录如下图:

demo:JQueryEasyUI的一些示例页面,在项目使用可以将该目录删除;
locale:该目录中是一些本地化文件,用来支持不同的语言,如中文可以引用其中的easyui-lang-zh_CN.js;
plugins和src:这两个目录中是支持JQueryEasyUI各种功能的js文件;
themes:主题目录,目录中有三种主题,default、gray和metro,另外还有一个icons目录和icon.css,在页面使用引用icon.css即可。
使用JQueryEasyUI需要引用四个文件,两个css和两个js文件:
<link rel="stylesheet" type="text/css" href="../Scripts/jqueryeasyui/themes/gray/easyui.css" />
<link rel="stylesheet" type="text/css" href="../Scripts/jqueryeasyui/themes/icon.css" />
<script type="text/javascript" src="../Scripts/jqueryeasyui/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="../Scripts/jqueryeasyui/jquery.easyui.min.js"></script>
如果需要使用本地化 还需要引用:
<script type="text/javascript" src="../Scripts/jqueryeasyui/locale/easyui-lang-zh_CN.js"></script>
JQueryEasyUI Grid的分页
根据官网的文档可以很容易的构建Grid,期初我没有引用本地化文件easyui-lang-zh_CN.js,列表的分页栏显示出来是英文的,在网上查阅后得知可以用代码的方式重新构建分页栏:
//设置分页控件 var p = $('#dg').datagrid('getPager');
$(p).pagination({
pageSize: 10, //每页显示的记录条数,默认为10 pageList: [10, 20, 30, 40, 50], //可以设置每页记录条数的列表 beforePageText: '第', //页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录'
/*onBeforeRefresh:function(){ $(this).pagination('loading'); alert('before refresh'); $(this).pagination('loaded'); }*/
}); 后来发现只需要引用本地化文件easyui-lang-zh_CN.js后分页栏就自动显示为中文了。引用本地化文件还可以解决日历控件格式的问题,所以如果是做中文系统建议还是在页面中引用本地化文件。
JQueryEasyUI控件的取值
使用JQuery取控件的值很简单,如下:
$("#CstName").val();
$("#TaskNo").val(),如果要使用JQueryEasyUI的日历控件、下拉控件或其他的一些控件,给普通的input、select控件添加一个class即可:
<input id="FeedBackDate" name="FeedBackDate" class="easyui-datebox" maxlength="10"
style="width: 150px;" />
<select id="IsKfCl" class="easyui-combobox" name="IsKfCl" style="width:150px;">
<option value=""></option>
<option value="是">是</option>
<option value="否">否</option>
</select> 现在取这些控件的值需要使用下面的方法:$("#FeedBackDate").datebox("getValue");
$("#IsKfCl").combobox("getValue");Grid ToolBar的两种方式
通常在Grid列表控件的上方会添加一些按钮如:新增、编辑、删除等,如下面效果:
在JQueryEasyUI中可以使用ToolBar来实现,ToolBar可以在DataGrid初始化时定义,如下:
$('#dg').datagrid({
collapsible: false,
fitColumns: true,
singleSelect: true,
remoteSort: false,
sortName: 'RoleName',
sortOrder: 'desc',
nowrap: true,
method: 'get',
loadMsg: '正在加载数据...',
url: '...',
frozenColumns: [[
{ field: 'ck', checkbox: true }
]],
columns: [[
{ field: 'ID', title: 'ID', 80, sortable: true },
{ field: 'Name', title: '名称', 100,sortable:true }
]],
pagination: true,
pageNumber: 1,
rownumbers: true,
易做图:
[
{
id: 'btnAdd',
text: '添加',
iconCls: 'icon-add',
handler: function() {
$("#name").val("");
add();
}
},
'-',
{
id: 'btnEdit',
text: '编辑',
iconCls: 'icon-edit',
handler: function() {
var selected = $('#dg').datagrid('getSelected');
if (selected) {
var name = selected.Name;
$("#Name").val(name);
edit();
}
}
},
'-',
{
id: 'btnDelete',
text: '删除',
disabled: true,
iconCls: 'icon-remove',
handler: function(
补充:Web开发 , ASP.Net ,