当前位置:编程学习 > html/css >>
答案:
字型 性質名稱 可用值 作用範圍 是否可繼承 %百分比 font-family [[<family-name> | <generic-family>],]* [<family-name> | <generic-family>] 預設值:依瀏覽器而定
所有元素 是 不可使用 font-style normal | italic | oblique 所有元素 是 不可使用 font-variant normal | small-caps 所有元素 是 不可使用 font-weight normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 所有元素 是 不可使用 font-size <absolute-size> | <relative-size> | <length> | <percentage> 預設值:medium
所有元素 是 相對於親元素的字形尺寸 font
(簡寫性質)[<font-style> || <font-variant> || <font-weight>]? <font-size> [/<line-height>]? <font-family> 預設值:未定義
所有元素 是 可使用在 <font-size> 與 <line-height> 兩部分 顏色與背景 性質名稱 可用值 作用範圍 是否可繼承 %百分比 color <color> 預設值:依瀏覽器而定
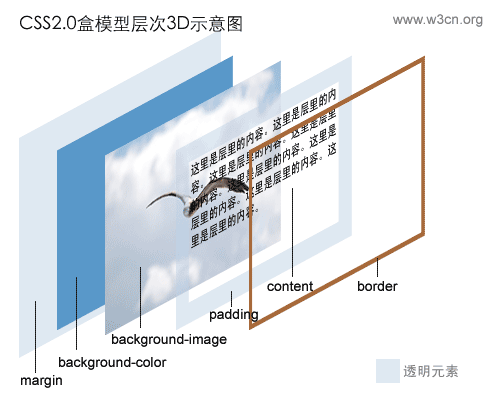
所有元素 是 不可使用 background-color transparent | <color> 所有元素 否 不可使用 background-image none | <url> 所有元素 否 不可使用 background-repeat repeat | repeat-x | repeat-y | no-repeat 所有元素 否 不可使用 background-attachment scroll | fixed 所有元素 否 不可使用 background-position [<percentage> | <length>]{1,2} | [top | center | bottom] || [left | center | right] 預設值:0% 0%
區塊等級與替代元素 否 相對於該元素本身的尺寸大小 background
(簡寫性質)<background-color> || <background-image> || <background-repeat> || <background-attachment> || <background-positio 上一个:CSS各种滤镜制作10种艺术效果字
下一个:CSS 结构和规则更多图片编程知识:
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
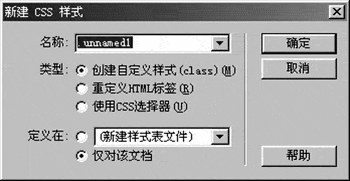
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?
- asp
- php
- Delphi
- Matlab
- JSP
- Foxpro
- JS
- C/C++
- C#/ASP.NET
- VC++
- JAVA
- VB
- 汇编语言
- html/css
- CGI
- XML/UML
- wap
- 网站相关
- 网页素材
- python
- 微信小程序
- thinkphp
如果你遇到编程学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,