微信小程序如何跳转到另一个小程序
一、使用wx.navigateToMiniProgram实现跳转先在 app.json 中配置以下代码
"navigateToMiniProgramAppIdList": [
"目标小程序的appid1",
"目标小程序的appid2"
],
对应 js 的代码如下,详情
复制代码
wx.navigateToMiniProgram({
appId: '目标小程序的appid',
path: '',//空则默认打开另一个小程序的首页
extraData: {
name: '站长资源库',
id: '45092222zzzyk.com'
},
envVersion: 'release',// 打开正式版
success(res) {
console.log(res) // 打开成功
},
fail: function (err) {
console.log(err);
},
complete(res){
// 调用结束 不管成功还是失败都执行
}
/**
* appId:跳转到的小程序app-id
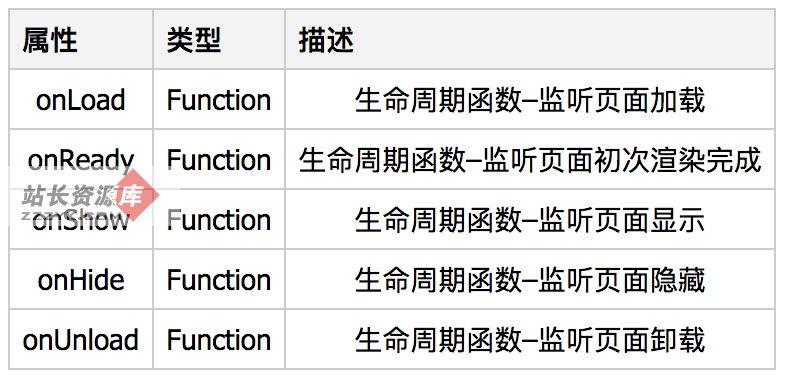
* path:打开的页面路径,如果为空则打开首页,path 中 ? 后面的部分会成为 query,在小程序的 App.onLaunch、App.onShow 和 Page.onLoad的回调函数中获取query数据
* extraData:需要传递给目标小程序的数据,目标小程序可在 App.onLaunch、App.onShow 中获取到这份数据
* envVersion:要打开的小程序版本,有效值: develop(开发版),trial(体验版),release(正式版),仅在当前小程序为开发版或体验版时此参数有效,如果当前小程序是正式版,则打开的小程序必定是正式版
*/
})
复制代码
跳转后 另一个小程序的js添加此代码,点击后即可跳转回该小程序。wx.navigateBackMiniProgram({ extraData: { foo: 'bar' }, success(res) { // 返回成功 } })
二、使用navigator(跳转)
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
<navigator class="btn" target="miniProgram" open-type="navigate" app-id="目标小程序appid" version="trial">点击跳转另一个小程序</navigator>
/**
* target:在哪个目标上发生跳转,默认当前小程序,有效值: self(当前小程序),miniProgram(其它小程序)
* open-type:跳转方式 “avigate 对应 wx.navigateTo 或 wx.navigateToMiniProgram 的功能”
* app-id:跳转到的小程序app-id
* version:要打开的小程序版本,有效值: develop(开发版),trial(体验版),release(正式版),仅在当前小程序为开发版或体验版时此参数有效,如果当前小程序是正式版,则打开的小程序必定是正式版
*/