easyui href 加载页面 为什么只有第一个加载正常其他加载都不正常?
我使用三个一模一样的URL 。但是只有第一个显示正常。还有我是用easyui 显示 add 方法循环加载的 页面
$(function(){
$(function(){
$('#h_h_h').tabs({
border:false,
fit:true,
width : '100%',
height: '100%',
onSelect:function(title){
}
});
var array = ["http://www.baidu.com","http://blog.csdn.net/w_l_j/article/details/7414182","www"];
var name = ["百度","谷歌","改改"];
for(var i=0;i<name.length;i++){
addTab(name[i],array[i]);
}
//$('.panel-body').css('height','200px');
});
});
function addTab(title, url){
if ($('#h_h_h').tabs('exists', title)){
$('#h_h_h').tabs('select', title);
} else {
var content = basepath+ "/distritranse/loadrate易做图yze/loadrate易做图yze.jsp";
alert(content);
$('#h_h_h').tabs('add',{
title:title,
href:content,
closable:true
});
}
} 有没有直接一次性加载的方法。
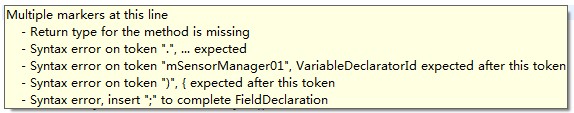
不正常加载如图


补充:Java , Web 开发