iphone关于单倍图和二倍图(导航 背景 变高)
同学们and朋友们大家好!今天我想说一下关于@2x二倍图的知识,以我所知所见所闻来讲述我的理解!别看关于这么点小知识,有很多初学者在这个上面常会犯错误,以下是我的理解:
用二倍图是为了适配iphone4以上的设备(所谓的retina屏),如果你的项目要适配3gs,那么你要备两套图,一套是一倍图,比如image.png(320*480),另一套是二倍图,比如image@2x.png(640*960)。当然你在用的时候,比如UIImage *image = [UIImage imageNamed:@"image.png"],或者UIImage *image = [UIImage imageNamed:@"image"],这两种方法,在iphone4以上系统会自动去找image@2x.png图片来显示。
我不知现在用3gs的用户还有多少,以前写项目时都要适配3gs,所以就备两套图在项目中,没什么问题。
现在大部分项目都不用再适配3gs了,那么,你会怎么备图在项目中。
第一种情况:项目中只有不带@2x的图片,image.png(640*960),但是它是双倍图,然后你在项目中用时就直接[UIImage imageNamed:@"image.png"],这样会导致一些问题,当你在用系统的控件时,
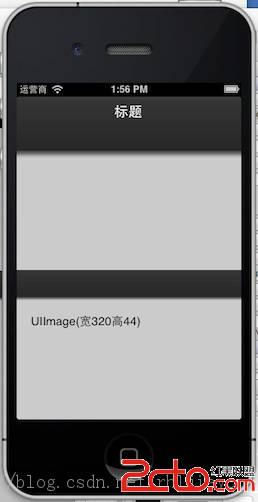
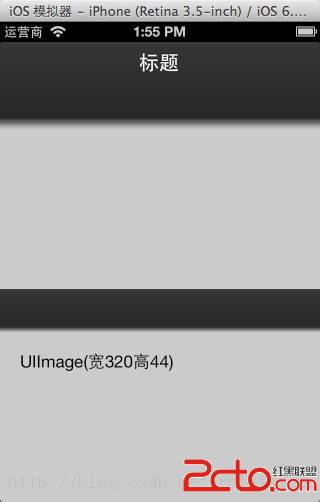
比如系统导航条,我设的image.png大小是640*88双倍图,
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:self.viewController];
[nav.navigationBar setBackgroundImage:[UIImage imageNamed:@"image.png"] forBarMetrics:UIBarMetricsDefault];
不管在什么设备上,大家看一下效果:
3gs和iphone4以上


iphone4以上,系统找图片时,会直接在后面加上@2x,那么这个的问题是,系统加image@2x.png找不到图片,就直接用image.png,用一倍图来做处理。(也有可能,设备找不到图片而无法显示的,这个是听说的,我没碰到过)
so,大家可以看出效果来!所以大家在用系统控件时,设置图片时考虑一下图片的问题,看你是不是也犯这个错误了。
第二种情况:项目中只有带@2x的图片,image@2x.png(640*960)图片,在项目中所有的图片后面都加上了@2x,那么你会怎么用,我猜,你会这么用:
UINavigationController *nav = [[UINavigationController alloc]initWithRootViewController:self.viewController];
[nav.navigationBar setBackgroundImage:[UIImage imageNamed:@"image@2x.png"] forBarMetrics:UIBarMetricsDefault];
同样是处理系统的控件,图片你这样用了[UIImage imageNamed:@"image@2x.png"],导致的情况跟上面第一种情况是一样的。
正确的用法[UIImage imageNamed:@"image.png"],即使你的图片后面跟@2x你也不要这么用,直接image.png就行了,因为系统
会帮你加上@2x。这样系统在找这张图的时候是image@2x.png在项目中能够找到,如果你直接用image@2x.png,系统会找
image@2x@2x.png这样的图片,那么在系统找不到的情况下,就直接用image@2x.png图片来当做一倍图做处理。
所以,只有双倍图的情况下,我跟周晓栋的见解是:
1、在项目中,无论代码还是 xib只用不带@2x的图片做为名字,就像这样UIImage *image = [UIImage imageNamed:@"image.png"]
2、在真实文件中必须有@2x 的文件,不带@2x 的文件可有可无(如果有,可以在 xib 中更好的显示,因为xib 只认不带@2x 的图片预览)
补充:移动开发 , IOS ,




