当前位置:编程学习 > C#/ASP.NET >>
答案: 实际意义
自适应呈现模型的实际意义有两个主要方面。第一,作为开发人员,您可以一次设计控件并期望它可以在具有适配器的任何类型的设备或浏览器上使用。第二,您可以对常用适配器利用广泛的 Microsoft 测试,减少您自己浏览器的特定测试。
自适应呈现模型还为 ASP.net 2.0 提供了将其他服务添加到控件生成过程中的机会。由于具有适配器模型,您可以:
1) 根据目标的类型,使用筛选器 来更改控件的外观。
2) 根据目标的类型,使用模板来更改整个页面布局。
3) 根据浏览器控制在浏览器上的呈现,而不必依赖于 ASP.NET 1.x 的 uplevel/downlevel 确定。
在本文中,我们将重点放在创建自定义控件的应用方面。但是,请牢记自适应呈现模型是新的基础框架。
创建自定义服务器控件
Visual Studio 2005 提供了很多用于开发自定义服务器控件的有用工具。为了说明某些功能,我们将创建一个 MailLink 控件,它公开了两个属性:Email 和 Text。该控件将生成必需的 HTML 来将所提供的 Text 包装到 mailto: 链接标记中。
创建项目
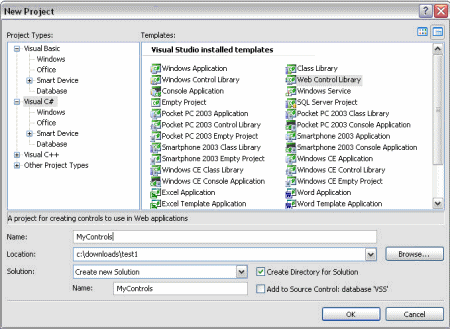
在 Visual Studio 2005 中,我们通过在新建项目向导中选择适当的图标来创建一个新的“Web Control Library”项目:
图 2. Visual Studio 2005 中的新建项目向导
该项目是利用默认的自定义控件类实现创建的。对于我们的示例,我们将该默认文件重命名为 MailLink.cs。
注:在解决方案资源管理器中重命名该文件时,Visual Studio 2005 将会自动更新类名。
MailLink 的源代码在由项目向导生成的默认模板上构建。MailLink 类从 WebControl 基类自动派生。
public class MailLink : WebControl {
WebControl 类提供默认实现方法,可以很简单地覆盖这些方法来为我们的控件提供详细说明。
添加属性
在 MailLink 示例中,我们需要添加 Email 和 Text 属性。为了正确配置这些属性,我们不仅必须编写代码,还要分配几个特性。
[Bindable(true),
Category("Appearance"),
DefaultValue(""),
Description("The e-mail address.")]
public virtual string Email {
get {
string s = (string)ViewState["Email"];
return (s == null) ? String.Empty : s;
}
set {
ViewState["Email"] = value;
}
}
特性(以粗体表示)定义了新控件将如何与设计器 (Visual Studio) 进行交互。Email 属性的特性告诉 Visual Studio 如何在设计过程中处理属性:
1) Bindable — Email 属性可绑定 到数据源。您可以将 Email 字段链接到数据库、XML 文件或任何其他 DataSet。该特性强制 Visual Studio 在控件的可绑定属性列表中显示 Email 属性。
2) Appearance —Email 属性将显示在 Appearance 类别下的属性视图中。您可以选择想要的任何类别,包括默认类别:Appearance、Accessibility、Behavior、Data、Layout 或 Misc。只要用户选择了属性的类别组织方法,Email 属性将会显示在 Appearance 下。
3) DefaultValue — Email 属性具有一个空的默认值。尽管空值对于 Email 字段来说有意义,但对于您添加到控件中的其他属性可能并不合适。当用户将您的控件放到他们的 Web 页上时,选择适当的默认值可为用户免去不计其数的单击操作。
4) Description — 属性说明显示在控件列表下,并且也可能作为工具提示出现。Email 属性将具有 The e-mail address 说明。
5) Localizable — 它会用发送信号的方式通知 ASP.NET 2.0 Framework 该控件包括可以针对不同语言或位置进行配置的文本属性。
您可以使用 System.ComponentModel 命名空间中的各种特性来进一步改进任何特殊属性的外观和行为。我们将在本文的使用设计器部分中更详细地介绍修改属性或控件的行为的方法。
接下来,我们需要添加 Text 属性。Text 属性与 Email 属性稍有不同,因为我们希望将 Text 显示为由 MailLink 控件发出的 HTML 的一部分。为此,我们需要从 System.Web.UI 命名空间中添加一个新的特性。
[Bindable(true),
Category("Appearance"),
DefaultValue(""),
Description("The text to display on the link."),
Localizable(true),
PersistenceMode(PersistenceMode.InnerDefaultProperty)]
public virtual string Text {
get {
string s = (string)ViewState["Text"];
return (s == null) ? String.Empty : s;
}
Set {
ViewState["Text"] = value;
}
}
Text 属性的 PersistenceMode(PersistenceMode.InnerDefaultProperty) 特性(粗体代码)指定设计器应该将该属性作为控件标记内的内部内容序列化。该特性还声明 Text 是控件的默认属性。当用户在 Visual Studio 中使用这个控件时,Text 属性将会作为该控件的内部文本自动显示在图形设计器上,并且如果用户单击该控件并尝试更改显示的文本,Text 属性将会自动更改。
另一方面,应用到属性的特性会影响设计期间用户与控件的交互方式。在运行过程中,这些特性被 ASP.NET 运行时忽略。
上一个:利用ASP.NET 2.0创建自定义Web控件(3)
下一个:利用ASP.NET 2.0创建自定义Web控件(1)