jQuery 入门教程(22): jQuery UI Accordion示例
基本用法
jQuery Accordion UI组件可以把一个包含有具有Header (标题头)和Content(内容)对的容器转变成Accordion组件。
比如如下一个Id=”accordion”Div HTML元素。
1 <div id="accordion">
2 <h1>Section 1</h1>
3 <div>
4 <p>Description 1</p>
5 </div>
6 <h2>Section 2</h2>
7 <div>
8 <p>Description 3</p>
9 </div>
10 <h3>Section 3</h3>
11 <div>
12 <p>Description 3</p>
13 <ul>
14 <li>List item one</li>
15 <li>List item two</li>
16 <li>List item three</li>
17 </ul>
18 </div>
19 </div>
对于<div id=”accordion”>里面的元素,According允许使用任意的标记,只要是一个Header紧接着一个Content,比如上面的H3,你可以换成H1,H2等其它标记,或者通过Header选项来配置。
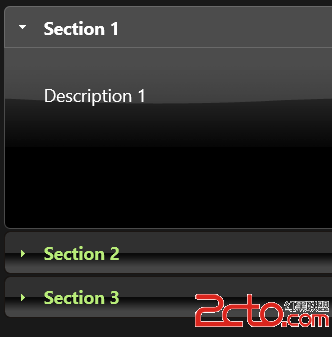
有了这样的HTML元素,然后对其使用Accordion方法,就将该HTML元素变成Accordion 样式了
1 <script>
2 $("#accordion").accordion();
3 </script>
本例完整代码如下:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9
10 <script>
11 $(function () {
12
13 });
14 </script>
15 </head>
16 <body>
17 <div id="accordion">
18 <h1>Section 1</h1>
19 <div>
20 <p>Description 1</p>
21 </div>
22 <h2>Section 2</h2>
23 <div>
24 <p>Description 3</p>
25 </div>
26 <h3>Section 3</h3>
27 <div>
28 <p>Description 3</p>
29 <ul>
30 <li>List item one</li>
31 <li>List item two</li>
32 <li>List item three</li>
33 </ul>
34 </div>
35 </div>
36
37 <script>
38 $("#accordion").accordion();
39 </script>
40 </body>
41 </html>
折叠内容
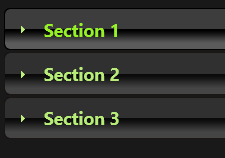
Accordion 组件缺省情况下总有一项内容是展开的,如说图Section1的内容是可见的,点击其它部分的标题,该部分内容可见,但无法将所有内容都折叠起来,如果要支持所有部分都可以折叠,可以通过配置collapsible 属性,如:
1 $(function() {
2 $( "#accordion" ).accordion({
3 collapsible: true
4 });
5 });
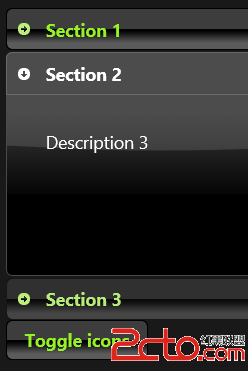
自定义图标
可以自定义Accordion 组件标题前的图标,缺省的图标为箭头(未展开是箭头向右,展开时向下),使用jQuery CSS框架中定义的类或是通过自定义背景图像类,可以重新配置这两个图标:
1 $(function() {
2 var icons = {
3 header: "ui-icon-circle-arrow-e",
4 activeHeader: "ui-icon-circle-arrow-s"
5 };
6 $( "#accordion" ).accordion({
7 icons: icons
8 });
9 $( "#toggle" ).button().click(function() {
10 if ( $( "#accordion" ).accordion( "option", "icons" ) ) {
11 $( "#accordion" ).accordion( "option", "icons", null );
12 } else {
13 $( "#accordion" ).accordion( "option", "icons", icons );
14 }
15 });
16 });
设置HeightStyle
因为Accordion由&ldq
补充:web前端 , JavaScript ,