当前位置:编程学习 > 网站相关 >>
答案:作者:lain 发布时间:2002年6月27日 更新时间:2002年6月27日
写网页制作教程也不是一件容易的事情。在网上这样的教程已经相当多了,有的只是讲解某个网页软件的操作,比如把菜单命令啊讲一遍,有的虽然在某个具体问题上讲得非常详细,却缺少系统性,过于分散。
我想我还是从总体的网页建设上来讨论以下的问题。在以后的章节里,我不会针对某个软件做操作上的具体说明,我想传达给大家的是网页设计的一种理念。(说得自己好像很伟大的样子?!呵呵……)
我们知道,网页是由文字、图片和多媒体(如flash,视频等)构建而成的,这些我们称之为“网页元素”。其实最主要的就是文字和图片。嗯?怎么?太简单了?没什么值得讨论的?其实不是这样的,这里面大有文章可做~
本篇的主要内容是:
·文字
定位和排版 文字大小的固定
·图片
·文字
在所有的页面中,文字,绝对是不可缺少的。涉及到文字方面的问题,主要是文字的定位和排版和固定大小的问题。
{定位和排版}
现在我们使用的可视化网页编辑软件,都不是所见即所得的。在编辑状态下看起来不错,一到浏览器里很可能走了样。文字的定位我们要用表格来实现。其实不止是文字,网页中所有元素的定位都要依靠表格。不是有这样的说法嘛,会用表格排版的才是网页设计高手~~呵呵~
关于表格的排版,很难说有什么固定的模式在里面,还是要靠大家实际操作练习的。在我刚学用表格排版时,一个页面要花上整整一夜的时间才能排出预想的效果……想起来我那时真是有精力啊……
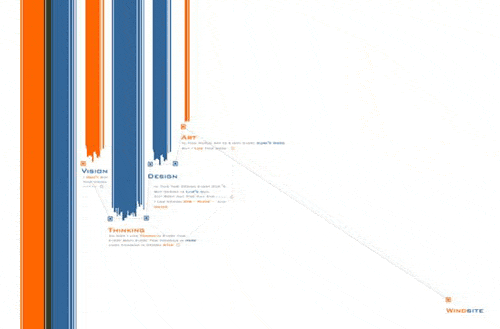
我们可以举一个简单的用表格排版的例子,分析下面这个页面,我们可以把它分为三部分(见图中的红线划分)。左边是一张图片,中间是点击的链接项目,右边是说明文字。
【图3.1】
分析清楚页面的机构之后,我们可以在Dreamweaver或者Frontpage中画出一个一行三列的表格。记住把表格的边线设置为0,这样在浏览器中才看不见表格线。
然后把相应的图片和文字放入对应的位置内,就这么简单啦~:)当然看起来容易,你实际排排看就知道了,软件不是这么听话的>_<~
在做页面之前,最好先在纸上简单得画画页面的构图,然后想想怎么用表格来分割。这样做起页面来就容易得多了。
还有很重要的一点要说明一下,网页中的字体最好全部使用“宋体”,如果用黑体、仿宋之类的字会很难看的(个人以为比较难看,而且看起来特别累)。常常看到一些网站的字体是不常见的字体,比如文鼎的字体,可是如果浏览者的机器中没有安装这类字体,那么他们看起来还是宋体(宋体是系统的默认字体)。所以,用一些不常见的字体时,就把它们做成图片使用,那就没问题了。
{文字大小的固定}
在我刚开始做主页的时候,我用的是FP,至于页面的字体,我理所当然用了里面的2号字(10磅)。可是这样的文字,在浏览器里看得时候就有问题了。浏览时我们可以改变字体的大小,如果用“较小”字体查看,页面看起来正好。但是如果浏览者设置了“最大”字体呢?这时候就可以看到页面是体无完肤了。。。。当然啦,我不说大家也猜到了,用CSS固定嘛,相当简单的!……可是我明白怎么用CSS已经是在我做主页相当久之后了……汗……
CSS,就是层叠样式表,在固定整个网页的风格方面有着不可替代的作用。DW内置的CSS编辑器是很好用的,它不止可以固定文字,还可以设置超链接风格和各种滤镜效果。我想CSS的问题,以后要专门写一章来讨论,现在我们只是讨论文字大小的固定问题,就先说一个最简单的方法~
在和之间加入以下代码:
font-size=12px就是表示文字大小是12px,也有人使用9pt的。这两种字体大小在800和1024的浏览器里都比较好看。boby标签是指页面的主题部分,table是指表格内的文字。因为我们的文字基本上都是在表格中的,所以需要定义表格内的文字大小。
· 图片
在网络上,浏览器支持的图片格式一般是GIF或者JPG。GIF最多支持256色,在图片颜色较少的时候我们一般采用GIF格式,能够减少图片的大小。动态的图片也是GIF格式的。JPG一般适用于颜色较多的图片,特别是有过渡色的图片。网页中图片的使用原则是在保持图片质量的前提下尽量减少图片的K数,一般单张图片不要超过20K(当然专门用于下载的壁纸什么的除外),整个页面的图片总和不要超过80K。页面的图片太多会严重影响下载的速度。
在网页编辑软件里,我们可以通过拖拽来拉伸图片达到自己想要的大小。但是这样只是改变了图片的尺寸,其实图片的K数并没有缩小。所以,在事先就要考虑好图片的大小而不是到了编辑器里再去变。
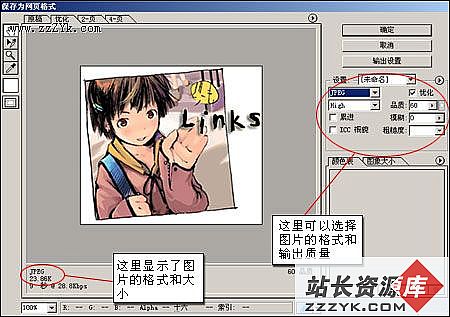
图片的处理,推荐使用photoshop,photoshop6.0有一项就是输出为网页格式图片,极大地方便了网页图形的制作。
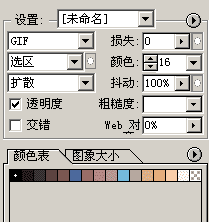
在『文件』菜单下有一个『保存为网页格式』选项,选择后跳出这样的对话框:
【图3.2】
对于JPG图片,我们一般选择60的质量输出就可以达到不错的效果了,看起来和100%的图片没有多少区别的。对于GIF图片,可以设置为128色、64色、32色甚至16色都可以。其中,选择“透明度”选项可以输出透明的GIF。
/upload/2007/10/18/20071018181330854.gif
【图3.3】
【图3.4】
photoshop和firework都提供了切割图片的功能,这个功能能够让我们把一张大图片切割成好几张小图片,然后输出为网页格式,在浏览器里看起来还是一整张图片。一般我做制作页面,都是在PS里把整张页面做成一张图片,然后再切割输出,再编辑的。这样就消除了网页编辑器对一些排版的限制,非常随心所欲:)
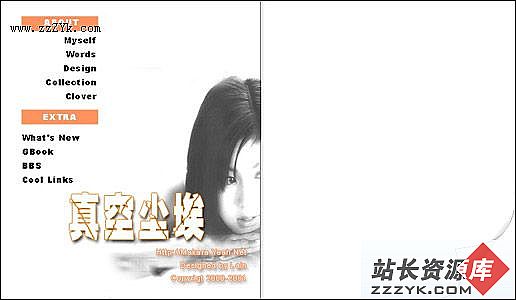
比如我们做好了这样一张图:(原图大小为774×447,正好能在800×600的分辨率下满屏显示,直接保存为高质量的JPG图片为40K)
【图3.5】
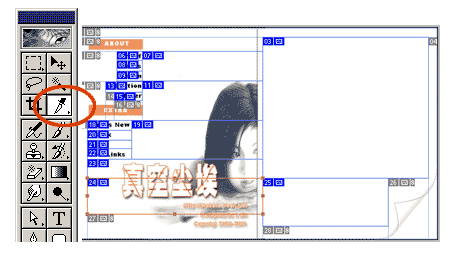
这个页面是我的主页某一版的首页部分,左边是链接选项,右边的空白部分是打算用来写更新的。好了,现在我们来切割页面。我们用工具箱的切割工具对这张图做以下的切割,经过切割,这张图被分割成了28张小图片。(之所以把左边的导航一个个分隔开,是为了方便在网页编辑软件中加入超链接。)
【图3.6】
然后我们按先前说过的方法输出为网页格式,采用60压缩率,可以看到图片已经缩小为27K了。
GIF动画图片能在页面中起到点缀作用,能使页面充满动感。但是一定要记住GIF动画图片用得太多,因为不管怎么说,网站是以文字内容为主的,图片只是辅助品,不能喧宾夺主。
要是你打开一个网站,上面到处是动来动去的图片,还不时有张图片在屏幕里上窜下跳,会不会觉得头疼?你要是真想做一个动感十足的网站,还不如去学flash,多用用flash的交互功能,就不要在gif图片上大费周章了。
一般来说,GIF适用于做网站的banner和logo。点到即止。我不是很喜欢ulead cool3D做的立体字,那些效果虽然华丽却不适合用在网页上。当然这是个人意见,因为我比较喜欢简洁的东西。
嗯,这章就讲到这里吧。下章我们开始讲表格的超级用法,嘿嘿……