Windows Phone 7 LongListSelector控件实现分类列表和字母索引
在wp7手机里面的联系人列表和程序里面里面我们可以看到一个根据字母索引来定位联系人或者应用程序的控件,那么这个控件就是LongListSelector控件了。
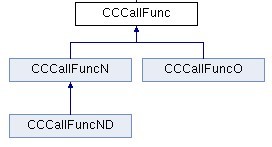
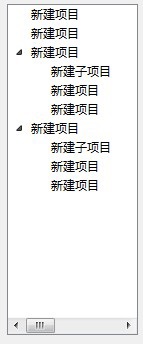
LongListSelector是一种比ListBox更加强大的列表控件,你可以根据你列表的信息来分类排列,根据类别快速定位到你选中的类别的列表下,在数据量很大的情况下这种分类的优势很明显。LongListSelector可以自定义列表头,列表尾、类表头、列别尾等的样式和数据,可以实现各种个性化的列表样式和不同的数据的展现方式。Windows Phone 7手机的联系人列表就是基于LongListSelector控件设计的。LongListSelector控件的常用属性和常用事件分别如表12.6和表12.7所示。
表12.6 LongListSelector控件常用属性
| 名称 | 说明 |
| DisplayAllGroups | bool类型的属性,当值为true时,它显示所有的分组无论该组中是否有选项或者数据,默认值为false。 |
| GroupFooterTemplate | DataTemplate类型的属性,它是负责绑定每个组的底部的数据和样式的模板。 |
| GroupHeaderTemplate | DataTemplate类型的属性,它是负责绑定每个组的顶部的数据和样式的模板。 |
| GroupItemsPanel | ItemsPanelTemplate类型的属性,设置组的内部的Panel面板的内容。 |
| GroupItemTemplate | DataTemplate类型的属性,它是负责绑定每个组里面的元素的数据和样式的模板。 |
| ItemTemplate | DataTemplate类型的属性,它是负责绑定所有选项或者元素的数据和样式的模板。 |
| ListFooterTemplate | DataTemplate类型的属性,它是负责绑定整个List底部的数据和样式的模板。 |
| ListHeaderTemplate | DataTemplate类型的属性,它是负责绑定整个List顶部的数据和样式的模板。 |
| SelectedItem | 获取或者设置选中的选项 |
| ShowListFooter | bool类型的属性,是否显示列脚,默认值为true。 |
| ShowListHeader | bool类型的属性,是否显示列头,默认值为true。 |
表12.7 LongListSelector控件常用事件
| 名称 | 说明 |
| Link | 当查找的内容被找到时,触发的事件。 用法示例: selector.Link += new EventHandler<LinkUnlinkEventArgs>(selector_Link); void selector_Link(object sender, LinkUnlinkEventArgs e) {...} |
| Unlink | 查找的内容没有被找到时,触发的事件。 用法示例: selector.Unlink += new EventHandler<LinkUnlinkEventArgs>(selector_Unlink); void selector_Unlink(object sender, LinkUnlinkEventArgs e) {... } |
| SelectionChanged | 选择的选项改变时触发的事件。 用法示例: selector.SelectionChanged += new SelectionChangedEventHandler(selector_SelectionChanged); void selector_SelectionChanged(object sender, SelectionChangedEventArgs e) {... } |
| ScrollingCompleted | 当列表滚动结束的时候触发的事件。 用法示例: selector.ScrollingCompleted += new EventHandler(selector_ScrollingCompleted); void selector_ScrollingCompleted(object sender, EventArgs e) {...} |
| ScrollingStarted | 当列表滚动开始的时候触发的事件。 用法示例: selector.ScrollingStarted += new EventHandler(selector_ScrollingStarted); void selector_ScrollingStarted(object sender, EventArgs e){...} |
代码清单12-6:列表选择框(源代码:第12章\Examples_12_6)
MainPage.xaml文件主要代码
<phone:PhoneApplicationPage.Resources>
<!—定义组头绑定模板-->
<DataTemplate x:Key="GroupHeader">
<Border Background="{StaticResource PhoneAccentBrush}" Margin="{StaticResource PhoneTouchTargetOverhang}" Padding="{StaticResource PhoneTouchTargetOverhang}">
<TextBlock Text="{Binding Key}"/>
</Border>
</DataTemplate>
<!—定义组选项绑定模板-->
<DataTemplate x:Key="GroupItem">
<Border Background="{StaticResource PhoneAccentBrush}" Margin="{StaticResource PhoneTouchTargetOverhang}" Padding="{StaticResource PhoneTouchTargetOverhang}">
<TextBlock Text="{Binding Key}" Style="{StaticResource PhoneTextLargeStyle}"/>
</Border>
</DataTemplate>
<!—定义列头绑定模板-->
<DataTemplate x:Key="ListHeader">
<TextBlock Text="Header" Style="{StaticResource PhoneTextTitle1Style}"/>
</DataTemplate>
<!—定义列表选项绑定模板-->
<DataTemplate x:Key="ItemTmpl">
<Grid>
<TextBlock Text="{Binding Title}"></TextBlock>
</Grid>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
……
<!--添加LongListSelector控件-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<toolkit:LongListSelector x:Name="LongList" Background="Transparent"
ItemTemplate="{StaticResource ItemTmp
补充:移动开发 , Windows Phone ,