优化Android默认的状态栏
状态栏快捷按钮实现原理
采用java工厂类模式来实现
所有按钮均继承QuickButton.java来实现
该类提供的接口有:
一:protected abstract void toggleState();
用途:每个按钮的点击事件处理,写在mClickListener 里面。
二:protected abstract boolean handleLongClick()
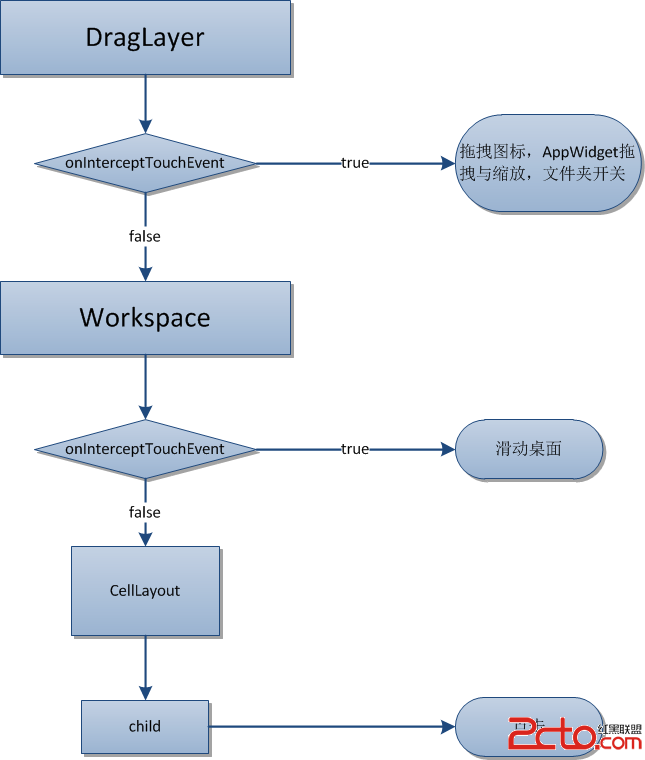
状态栏左右滑动原理
QuickSettingsView.java继承 FrameLayout为用户自定义控件,用于收集所有已实现QuickButton,
1,实现方式概述:
步骤一:先将所有已实现的QuickButton
放到LinearLayout里面
步骤二:每屏显示5个QuickButton如果个数大于5个,回将LinearLayout放到
HorizontalScrollView里面已实现其左右滑动效果,
2,重点代码演示:
3,自定义button和宏的控制:
4,注意事项:
<1>由于不同手机分辨率不同,因此每个button的宽度须动态获取
实现方法:
mContext.getResources().getDisplayMetrics().widthPixels / QUICK_PANEL_BUTTON_CONUT
<2> HorizontalScrollView默认会有白色ScrollBar看起来影响美观,因此要去掉。
实现方法为:
mScrollView.setHorizontalScrollBarEnabled(false);
<3>由于所有的action都放在QuickSettingsView.java做统一处理,因此收到action仅对注册的改action的button进行处理
通知栏背景和字体颜色
修改的文件目录:main/frameworks/base/core/res/res/values/styles.xml
内容字体:
<style name="TextAppearance.StatusBar.EventContent">
<item name="android:textColor">#ffB6CAD6</item>
</style>
修改标题字体:
<style name="TextAppearance.StatusBar.EventContent.Title">
<item name="android:textSize">16sp</item>
<item name="android:textStyle">bold</item>
<item name="android:textColor">#ffffffff</item>
</style>
通知栏Item背景的修改:
修改文件:main/frameworks/base/packages/SystemUI/res/layout/status_bar_latest_event.xml
修改内容:
<com.android.systemui.statusbar.LatestItemView
……….
android:background="@drawable/status_bar_item_background_style“
……….>
</com.android.systemui.statusbar.LatestItemView>
动画配置参数在目录:
main/frameworks/base/packages/SystemUI/res/anim
文件cycle_7.xml中定义左右抖动次数:
<cycleInterpolator xmlns:android=http://schemas.android.com/apk/res/android android:cycles="1" />
编译步骤如下:
第一:在main/frameworks/base/packages/SystemUI下运行:mm
第二:将apk取出,将其push到system/app下,
第三:执行adb reboot
补充:移动开发 , Android ,