模仿android4.0的通知栏listview滑动删除item ,有滑动动画。
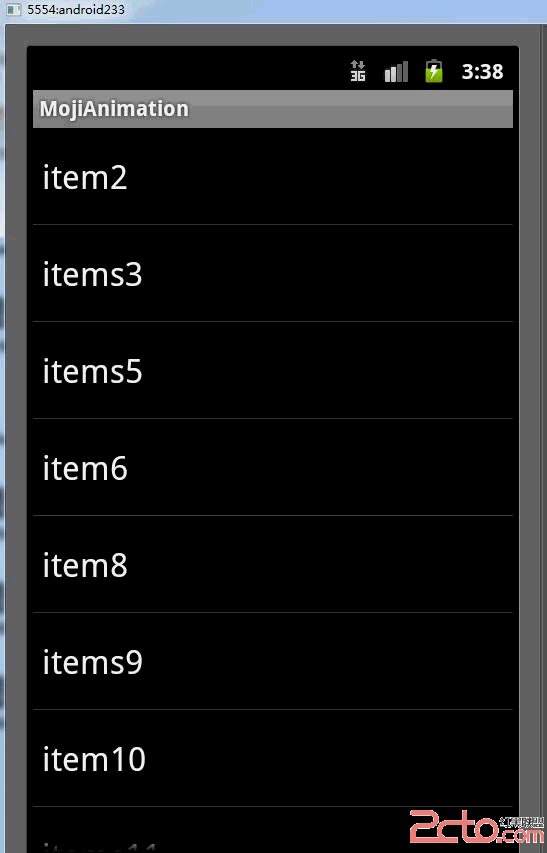
在QQ群里,很多朋友问如何实现android4.0的通知栏里面的listview滑动删除一个item的效果,我这里简单实现了一下,看图吧(一图胜千言)。
效果图片

实现思路
思路:1、给listview添加一个滑动监听事件(在该事件中获得滑动的位置,从而获得listview的item)。
2、让这个item播放一个动画(从左滑动到右)
3、item的动画播放完毕后删除item
代码详情
代码如下 MainActivity.java :(PS: 很简单,没有什么技术含量,老鸟飞过,勿喷。)
[java]
package com.yangfuhai.animation1;
import java.util.ArrayList;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
/**
* @title 模仿android 4.0 通知栏动画
* @description listview 滑动删除item
* @company 探索者网络工作室(www.tsz.net)
* @author michael Young (www.YangFuhai.com)
* @version 1.0
* @created 2012-9-29
*/
public class MainActivity extends ListActivity {
private ArrayList<String> array;
private ArrayAdapter<String> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ListView listView = getListView();
array = new ArrayList<String>();
String aa[] = { "items1", "item2", "items3", "item4", "items5",
"item6", "items7", "item8", "items9", "item10", "items11",
"item12" };
for (int i = 0; i < aa.length; i++) {
array.add(aa[i]);
}
adapter = new ArrayAdapter<String>(this,android.R.layout.易做图_list_item_1, array);
listView.setAdapter(adapter);
/**
* 添加listview滑动接听
*/
listView.setOnTouchListener(new OnTouchListener() {
float x, y, upx, upy;
public boolean onTouch(View view, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
x = event.getX();
y = event.getY();
}
if (event.getAction() == MotionEvent.ACTION_UP) {
upx = event.getX();
upy = event.getY();
int position1 = ((ListView) view).pointToPosition((int) x, (int) y);
int position2 = ((ListView) view).pointToPosition((int) upx,(int) upy);
if (position1 == position2 && Math.abs(x - upx) > 10) {
View v = ((ListView) view).getChildAt(position1);
removeListItem(v,position1);
}
}
return false;
}
});
/**
* listview 的item 点击事件
*/
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View rowView,int positon, long id) {
Toast.makeText(rowView.getContext(), "你点击了第" + positon +"位置的item",Toast.LENGTH_SHORT).show();
// removeListItem(rowView, positon);
}
});
}
/**
* 删除item,并播放动画
* @param rowView 播放动画的view
* @param positon 要删除的item位置
*/
protected
补充:移动开发 , Android ,