如何调用datagridview的backgroundimage属性?
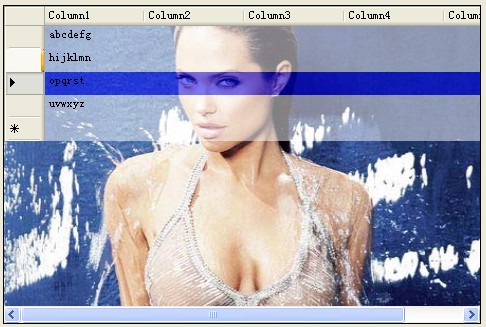
想做一个如下图所示的效果:
然后在网上找到了实现的代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Drawing.Drawing2D;
namespace WindowsFormsApplication3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.dataGridView1.BackgroundImage = Image.FromFile("c:\\2216400.jpg");
this.dataGridView1.DefaultCellStyle.BackColor = Color.FromArgb(128, Color.White);
this.dataGridView1.DefaultCellStyle.SelectionBackColor = Color.FromArgb(128, Color.Blue);
}
}
public class MyDataGrid : DataGridView
{
protected override void PaintBackground(Graphics graphics, Rectangle clipBounds, Rectangle gridBounds)
{
graphics.DrawImageUnscaledAndClipped(this.BackgroundImage, gridBounds);
}
protected override void OnCellPainting(DataGridViewCellPaintingEventArgs e)
{
if (e.RowIndex == -1 || e.ColumnIndex == -1)
{
return;
}
Rectangle newRect = new Rectangle(e.CellBounds.X + 1,
e.CellBounds.Y + 1, e.CellBounds.Width - 4,
e.CellBounds.Height - 4);
using (
Brush gridBrush = new SolidBrush(this.GridColor),
backColorBrush = new SolidBrush(e.CellStyle.BackColor),
selectedColorBrush = new SolidBrush(e.CellStyle.SelectionBackColor))
{
using (Pen gridLinePen = new Pen(gridBrush))
{
if (this.Rows[e.RowIndex].Selected)
{
e.Graphics.FillRectangle(selectedColorBrush, e.CellBounds);
}
else
{
e.Graphics.FillRectangle(backColorBrush, e.CellBounds);
}
if (e.Value != null)
{
e.Graphics.DrawString((String)e.Value, e.CellStyle.Font,
Brushes.Black, e.CellBounds.X + 2,
e.CellBounds.Y + 2, StringFormat.GenericDefault);
}
}
e.Handled = true;
}
}
}
}
但是最为关键的datagridview的backgroundimage属性根本就无法调用啊,这位大牛所写的this.BackgroundImage在智能输入里面根本就没有啊。
强行这样写的话,就报错了。
MSDN的关于DataGridView.BackgroundImage的注解在这里http://msdn.microsoft.com/zh-cn/library/system.windows.forms.datagridview.backgroundimage%28v=VS.80%29.aspx
但是光说“此属性支持 .NET 基础结构,但不适合在代码中直接使用”又没说该怎么用啊
求大侠解惑,谢谢 --------------------编程问答-------------------- 你是要透明吗?
DataGridView1.DefaultCellStyle.BackColor = Color.Transparent --------------------编程问答-------------------- 不是,我是需要在datagridview里面添加背景图片 --------------------编程问答--------------------
错了,你是要设置dgv的背景图片,其实你可以换个思路来想,比如把dgv放到一个pannel里面,设置pannel的背景图片,设置dgv透明。 --------------------编程问答--------------------
诶,这个思路倒是不错,值得一试,谢谢。
但是重写PaintBackground这个方法没行通还是让我感觉遗憾。 --------------------编程问答--------------------
试了一下,结果失败了。
透明倒是透明了,背景图片也能看到了,但是如果数据一多,出现下拉条的话,一拉动就杯具了,整个页面都花了 --------------------编程问答-------------------- 自己再顶一下
补充:.NET技术 , C#