网站页面代码优化 这几点你注意到了吗?
2013的今天,随着百度算法不断的更新调整,外链的作用已经越来越小,所以对于站内一些细节的优化工作无疑加重了很多,尤其是一些我们在日常中最容易忽略的小细节,当他们一个页面一个页面积累下来,对于我们日后网站排名的打击无疑是非常巨大的,其实也就是应正了一句话“细节决定成败”,然而今天与各位分享的就是网站代码优化中那些不容忽视的细节,小编大致的分为5个方面来分享给各位。(一)对网站页面整体进行压缩。
在百度今年的一次又一次的更新中,相信很多站长都会发现,百度已经开始越来越注意网站页面的加载速度,其实从手机版本的百度就可以看的出来,一般当你搜索某个关键词的时候,你随便打开第一页的几个网站,你会发现速度都很快,而且页面的大小都是经过压缩的,所以如果你想要你网站有一个好的速度,好的发展的话,对页面的压缩是非常重要,具体好处有以下几小点:
1、减轻服务器的荷载。
2、增加用户的访问速度。
3、增加易做图的爬行抓取速度。
(二)网站页面中图片的压缩。
其实对于页面而言,文字的加载速度要远远高出图片加载速度的好多哦,因为我们都知道网站图片的打开非常的占用时间占用内存,这样下来无疑会影响到整个网站的加载速度哦,就比如说www.tbtmsy.com之前就是因为这样,导致网站经常处于打不开的状态,最后导致搜索引擎降权。所以面对这样的情况下,我们可以通过一些工具来压缩页面的图片,这样就可以为我们的服务器省下很多的空间资源,从而有效的提升网站整体的速度。
另外我们还可以把网站和图片分开来放,进行调用的形式,这样即便是图片加载速度慢,也不会影响我们网站的整体速度。
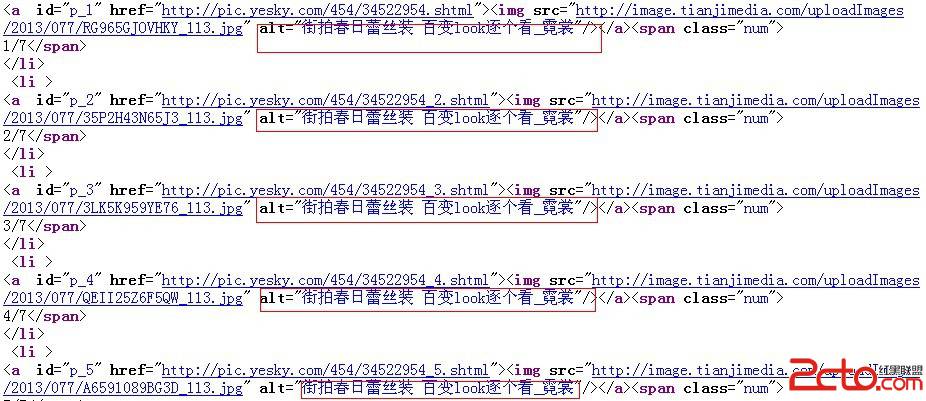
(三)网站图片的属性注释。
对于懂得优化的朋友相信对于图片的ALT属性都是很熟悉的,因为我们都知道易做图是无法识别图片想要表达的内容,所以这个时候我们只能够通过ALT属性来展示图片的表达内容,所以对于这个我们一定要重视到。相信一些专门做图片站的站长们会发现我们会有很多的流量都是通过百度图片、搜狗图片等搜索引擎图片搜索来的用户,其实这就是ALT属性带来的好处哦。
(四)游览器缓存要定时清除。
无论我们的网站调用的是图片也好,文字也罢,只要经过调用的文件,都会有一个缓存的时间,那么这时候我们就需要把这个缓存的时候设置一下了,一般小编都是设置成时隔一周左右。这样的好处其实也是搜索引擎易做图给予我们页面评分的一个因素之一哦。
(五)页面中尽量避免相似的页面。
相信很多朋友会发现自己的网站收录比较同行业网站而言,要差很多,其实这时候你就要考虑是否你的网站页面相似过高而导致的。因为我们都知道易做图喜欢新鲜的内容,而当你的网站大量的出现一些重复的内容,这无疑会让搜索引擎很是反感,就更别提收录了,甚至更严重者还会被搜索引擎惩罚降权。所以对于这样的情况,大家是一定要多多重视的哦。
总结:上面的五种细节虽然比较简单,但是很多时候也是最容易让我们忽略的,另外还有就是更多的细节问题还是需要我们多多去发现总结,例如说可以站在用户的角度去看自己的站点存在哪些问题,还可以利用一些易做图爬行模拟工具来看看易做图在我们网站爬行抓取的是否正常,另外就是网站日志也是一个很好的帮手哦,大家一定要多多观察,多多发现。作者 淘宝特卖网http://www.tbtml.com
补充:web前端 , HTML/CSS ,