帮我看下这个 文件上传功能和预览怎么实现[急!!!!]
来人 。。。。。。。。。。。
图片上传、预览
--------------------编程问答--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2010/08/09/1796077.html
支持浏览器:IE6,IE7,IE8,IE8(x64),IE9(x64),Firefox,Chrome,360安全浏览器,360极速浏览器,Maxthon1.x,Maxthon2.x,Maxthon3.x,QQ浏览器
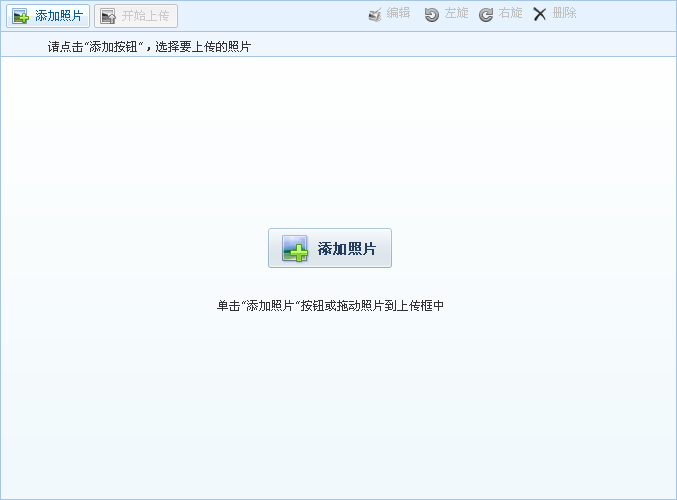
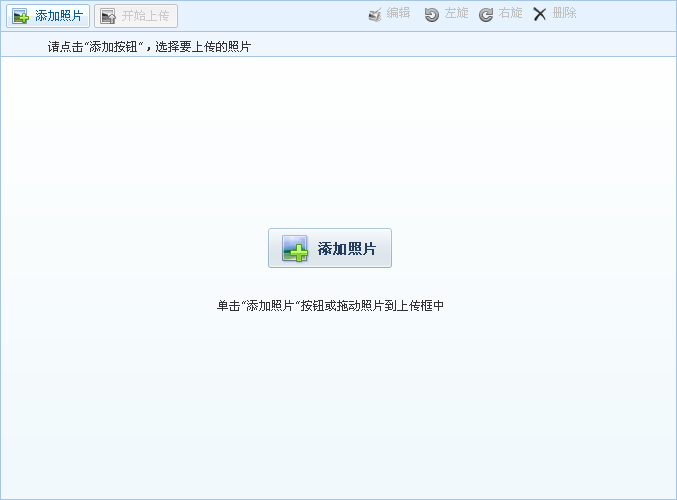
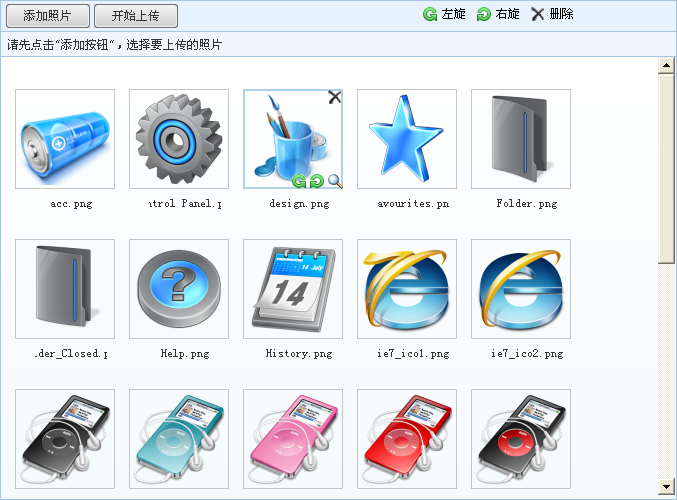
主界面

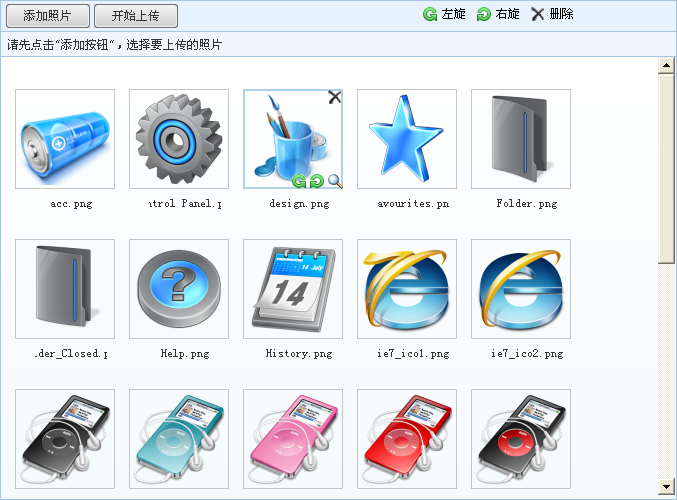
图片列表

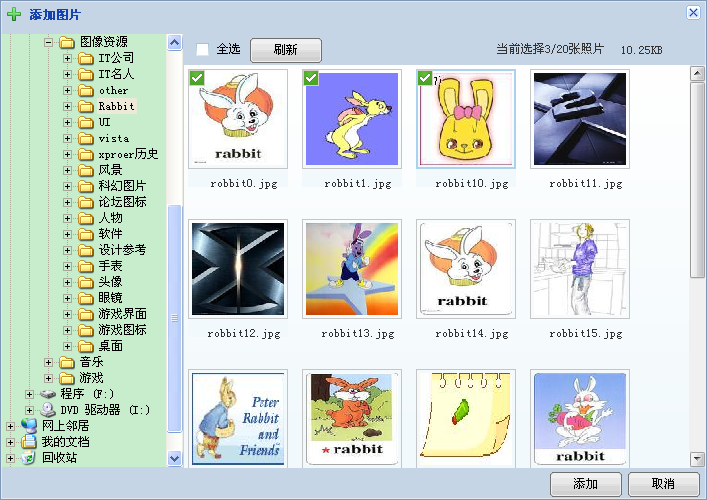
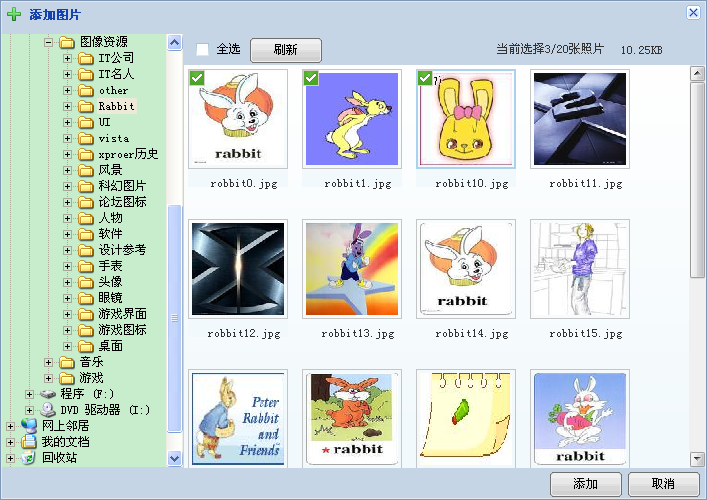
添加图片

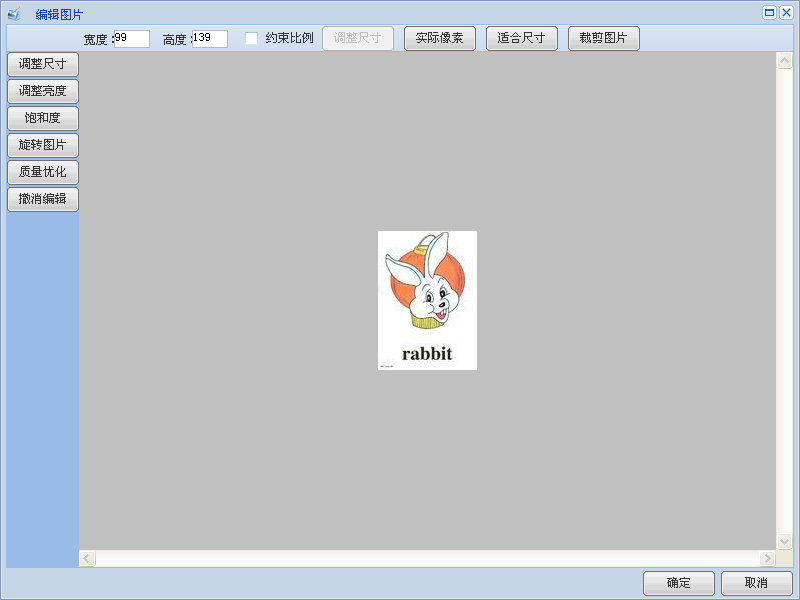
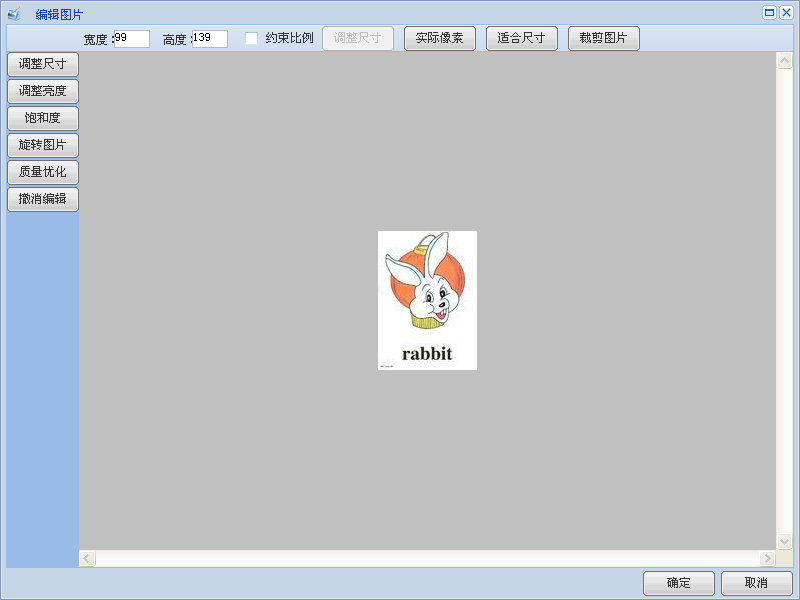
编辑图片:

提示信息:

整合代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Web图片批量上传控件演示页面</title>
<script type="text/javascript" src="ImageUploader/ImageUploader.js" charset="utf-8"></script>
</head>
<body>
<div><a href="asp.net/images.aspx">查看上传的图片</a></div>
<div id="msg"></div>
<script language="javascript" type="text/javascript">
var imgUploader = new ImageUploader();
imgUploader.Config["PostUrl"] = "http://localhost/php/upload.php";
window.onload = function()
{
imgUploader.Init();
}
</script>
</body>
</html>
IE(x86)平台示例下载:
cab安装包(x86)
cab安装包(x64)
ASP示例
ASP.NET示例
JSP示例
PHP示例
IE(x86),IE(x64),Firefox,Chrome平台示例下载:
xpi安装包
crx安装包
exe安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
IE(x86),IE(x64),Firefox,Chrome企业版示例下载:
cab安装包
xpi安装包
crx安装包
exe安装包
ASP示例
ASP.NET示例
JSP示例
PHP示例
--------------------编程问答--------------------
厉害,界面非常不错。先收下了。
--------------------编程问答--------------------
感谢分享。最近接了一个单子,客户也提出了这个需求,正好可以用上。
--------------------编程问答--------------------
除
补充:Java , Web 开发