如何实现gridview模板自定义控件汇总计算
请教高手们一个问题:
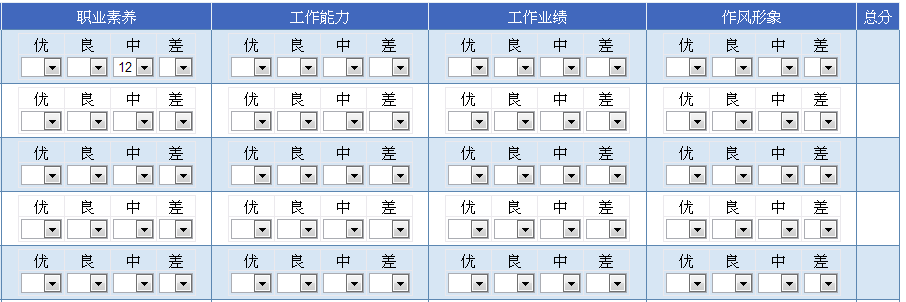
想要在编辑下拉框的同时,将当前行的总分计算出来~
每一个栏目里面是用的用户自定义控件:

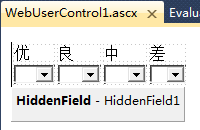
每栏“优良中差”只能选一个分值,且已经在用户自定义控件中实现了,每次选择,都将分值放在了hiddenfield里面了。(使用了javascript,写在了webcontrol1.ascx中)代码如下:
<script type="text/javascript">
document.getElementById("<%=DropDownList1.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList1.ClientID %>").value;
document.getElementById("<%=DropDownList2.ClientID %>").value = "";
document.getElementById("<%=DropDownList3.ClientID %>").value = "";
document.getElementById("<%=DropDownList4.ClientID %>").value = "";
};
document.getElementById("<%=DropDownList2.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList2.ClientID %>").value;
document.getElementById("<%=DropDownList1.ClientID %>").value = "";
document.getElementById("<%=DropDownList3.ClientID %>").value = "";
document.getElementById("<%=DropDownList4.ClientID %>").value = "";
};
document.getElementById("<%=DropDownList3.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList3.ClientID %>").value;
document.getElementById("<%=DropDownList1.ClientID %>").value = "";
document.getElementById("<%=DropDownList2.ClientID %>").value = "";
document.getElementById("<%=DropDownList4.ClientID %>").value = "";
};
document.getElementById("<%=DropDownList4.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList4.ClientID %>").value;
document.getElementById("<%=DropDownList1.ClientID %>").value = "";
document.getElementById("<%=DropDownList2.ClientID %>").value = "";
document.getElementById("<%=DropDownList3.ClientID %>").value = "";
};
</script>
此问题困挠我好久 , 实时计算总分,始终无法实现。 目前仅能实现通过点击按钮,后台C#计算出总分~
期待高手们的帮助,不胜感激! --------------------编程问答-------------------- 给每个下拉框都加一个onchange事件,判断这个User的4个隐藏域是否都有值,如果都值就计算总分。4个隐藏域的ID可以用字符串加UsersID命名,这样找起来方便 --------------------编程问答-------------------- 具体如何实现呢?能否提供详细的代码呢?另外,这四个优良中差的下拉框是一个自定义控件实现的,如何呼叫其它自定义控件里的hiddenfield呢? --------------------编程问答-------------------- 用findcontrol根据控件ID可以找到控件的。
我觉得不需要自定义控件,用模板就可以了。 --------------------编程问答-------------------- 你这个需要DOM关系来获取,因为放在ascx里面的id会变,通过id来弄比较麻烦,通过DOM关系就简单了
你的控件是放在表格里面的吧,只要获取控件所在tr就行了,具体看代码
//每次select onchange都需要调用此方法执行计算,这个函数可以放在aspx页面,不需要放在ascx控件中,当然放ascx中也行,只是会多次定义--------------------编程问答-------------------- 为什么不用模板?为什么要用自定义的控件呢?
//tr:控件所在行
function Compute(tr) {
var inputs = tr.getElementsByTagName('input');
if (inputs[0].value != '') num += parseInt(inputs[0].value, 10);
if (inputs[1].value != '') num += parseInt(inputs[1].value, 10);
if (inputs[2].value != '') num += parseInt(inputs[2].value, 10);
if (inputs[3].value != '') num += parseInt(inputs[3].value, 10);
tr.cells[4].innerHTML = num;
}
document.getElementById("<%=DropDownList1.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList1.ClientID %>").value;
document.getElementById("<%=DropDownList2.ClientID %>").value = "";
document.getElementById("<%=DropDownList3.ClientID %>").value = "";
document.getElementById("<%=DropDownList4.ClientID %>").value = "";
//注意tr的获取,得看最后生成的html结构,this对象为当前的select,有多少级父节点就需要多增加多少个parentNode直到得到当前行的TR对象
Compute(this.parentNode.parentNode)
};
document.getElementById("<%=DropDownList2.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList2.ClientID %>").value;
document.getElementById("<%=DropDownList1.ClientID %>").value = "";
document.getElementById("<%=DropDownList3.ClientID %>").value = "";
document.getElementById("<%=DropDownList4.ClientID %>").value = "";
Compute(this.parentNode)/////////////////
};
document.getElementById("<%=DropDownList3.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList3.ClientID %>").value;
document.getElementById("<%=DropDownList1.ClientID %>").value = "";
document.getElementById("<%=DropDownList2.ClientID %>").value = "";
document.getElementById("<%=DropDownList4.ClientID %>").value = "";
Compute(this.parentNode)///////////////
};
document.getElementById("<%=DropDownList4.ClientID %>").onchange = function () {
document.getElementById("<%=HiddenField1.ClientID %>").value = document.getElementById("<%=DropDownList4.ClientID %>").value;
document.getElementById("<%=DropDownList1.ClientID %>").value = "";
document.getElementById("<%=DropDownList2.ClientID %>").value = "";
document.getElementById("<%=DropDownList3.ClientID %>").value = "";
Compute(this.parentNode)/////////////
};
ASP.NET不是有个DROPDOUWLIST控件可以用吗?这样就不用HIDDENFIELD,直接把VALUE转换一下就行了。
先写一个方法计算分数;然后为你的下拉列表添加事件代码,代码引用你计算分数的方法就行了。
补充:.NET技术 , ASP.NET