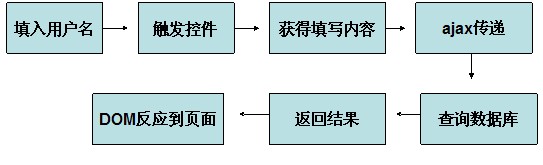
ajax无刷新更新数据
ajax无刷新更新数据
<table class="table_list" >
<caption>
填写要更新的数据
</caption>
<tr>
<td class="align_c">无刷新保存</td>
<td >
<label>
<input name="ajaxdata" type="text" size="20" id="ajaxdata"/>
</label></td>
</tr>
<tr>
<td width="29%" class="align_c"> </td>
<td width="71%" ><label>
<input type="submit" name="button" onclick="return save();" value="提交" />
</label></td>
</tr>
</table>
<div id="wwwzhaoxinet"></div>
<script language="javascript教程">
var $=function(id) {
return document.getElementById(id);
}
function createXMLHttpRequest(){//创建XMLHttpRequest对象
if(window.ActiveXObject){//IE
try {
return new ActiveXObject("Microsoft.XMLHTTP");
} catch(e){
return;
}
}else if(window.XMLHttpRequest){//Mozilla,firefox
try {
return new XMLHttpRequest();
} catch(e){
return;
}
}
}
function save(){//主调函数
var xmlHttp=createXMLHttpRequest();
var url = "/save.php教程";
var ajaxdata = $('ajaxdata').value;
if (ajaxdata ==''){
alert(' www.zzzyk.com提示你:请填写数据 ');
return false ;
}
if (xmlHttp){
callback = getReadyStateHandler(xmlHttp);
xmlHttp.onreadystatechange = callback;
xmlHttp.open("POST", url,true);
xmlHttp.send(null);
}
}
function getReadyStateHandler(xmlHttp){//服务器返回后处理函数
return function (){
if(xmlHttp.readyState == 4){
if(xmlHttp.status == 200){
if (xmlHttp.responseText){
$('wwwzhaoxinet').innerHTML =xmlHttp.responseText;
}
}
}
}
}
</script>
<?
sava.php文件
mysql教程_connect("localhost","root","root") or die('Database Server Uid or Password Error!');
mysql_select_db('ip') or die('data !');
mysql_query("SET NAMES 'gb2312'");//设置文档与数据库教程编码一致就OK,否则会出乱码
$data = $_POST['ajaxdata'];
if( empty( $data ) )
{
echo '你未提供数据';
}
else
{
$sql = "Insert text(data)value('$data')";
if( mysql_query( $sql ) )
{
echo '数据保存成功';
}
else
{
echo '数据更新失败';
}
}
?>
本站原创文章转载注明来自www.zzzyk.com
*/
补充:Php教程,Php常用代码