从Quora分析着陆页优化:少即是多
在著名问答社交网站Quora上有这么一个问题:
Quora为什么不在着陆页展示问题和答案信息流?
原文 http://www.quora.com/Quora-product/Why-doesnt-Quora-show-interesting-questions-answers-on-their-landing-page
为什么是
而不是
Quora的产品经理Andy Johns回答了这个问题,得到了社区里许多人的赞同。我把他回答的问题翻译为中文,你也可以去看:原文
现行的着陆页变得很稀疏,因为自从产品上线后它没有做过太多调整,但是我们已经计划重构这个页面,并且测试不同的改进(信息展示多时或信息展示少时)。
着陆页的目的是推动更多量的用户注册,就我以往的经验,内容越少意味着更多用户注册转化,因为较少的信息内容能促使用户优先采取注册行为。
所以,我们优化着陆页的倾向是展示产品价值并说服用户注册使用我们的产品。直觉来说,最好的方法是说服用户注册使用产品,并给他们最好的用户体验,清楚地表达出产品的价值所在。然而,让用户在看到着陆页的那一刻发出“哇!!!”是很不容易的,因为你并掌握不了那么多的用户信息,用户需求也千差万别,你也无法通过个性化你的产品来提供不同的用户体验。
举个例子,用户在未登录情况下,可以用着陆页的搜索框找信息。而登陆后再搜索时,我们可以就通过后台数据服务分析用户行为动机,并依此优化搜索结果提高用户搜索体验。可是许多时候,对电子商务网站来说就显得没多大意义,亚马逊就可以在这两种情况下给你最好的产品推荐意见。
理论归理论,实践归实践。为了搞清楚什么样的设计能提高注册转化,我们会测试首页不同的功能项。我会坚持下去,因为我们坚信能够提供注册用户最好的体验。
下面来看个例子,2、3年前Twitter着陆页的如何演变至今的。
2-3年前:所有的东西都在上面,搜索框,明星用户,热门推,宣传视频…然后就是注册按钮。
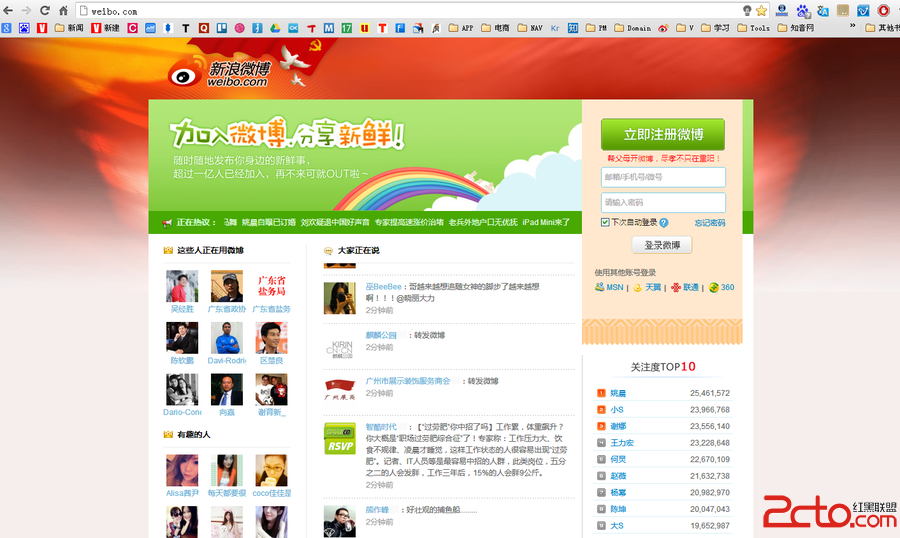
这不就是现在的新浪么?这下你才知道新浪玩的是Twitter3年前不要的界面。元芳,你怎么看?
1-2年前:稍微干净了些,仍然有搜索框,一排明星用户图标展示,然后就是比较突出的注册表单。
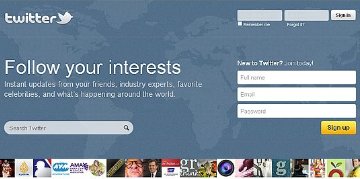
现在的版本:一张生活化的图片(不可点击),一段漂亮的文案,然后就是登陆和注册表单。传达的信息很简明,但确实提高了注册转化率。
改版后的腾讯微博。。。
也许有很多人不赞同这种优化方法,他们认为这种做法缺乏远见,用户体验相当糟糕!额…老实说,说这些话的人是在扯淡!让用认可你的产品最好的办法就是让用户注册使用它,尤其是当你正在大力培养新用户体验时。
你现在所看到着陆页不是一成不变的,我保证我们会让它更简洁,更专注。
小结:
1,着陆页使用广泛,根据产品的侧重点不同,着陆页的优化设计方法也不同。
2,从运营营销的角度来说,着陆页是有使命的。一切以转化率为考量,包括注册转化,订单转化,流量转化。
3,突出重点,不要把有的没的信息硬生生挤在一个页面上,它承受不起…营销页面就突出注册,订购就OK,表单能大就大,按钮尽量醒目;展示页面突出核心价值观就好…我所见到国内大多数着陆页有一共同的毛病就是啰嗦,不自信。比如:为了突出服务最好,列出很多案例,另外还写一大堆废话,显得非常不自信。
4,最后,简洁,简洁,还是简洁。苹果的官方网站多研究研究。
P.S.国外有篇专门介绍着陆页优化的文章:101 Landing Page Optimization Tips
转载随意,请注明出处:余航
原文:http://www.eovon.com/3805
补充:web前端 , HTML/CSS ,