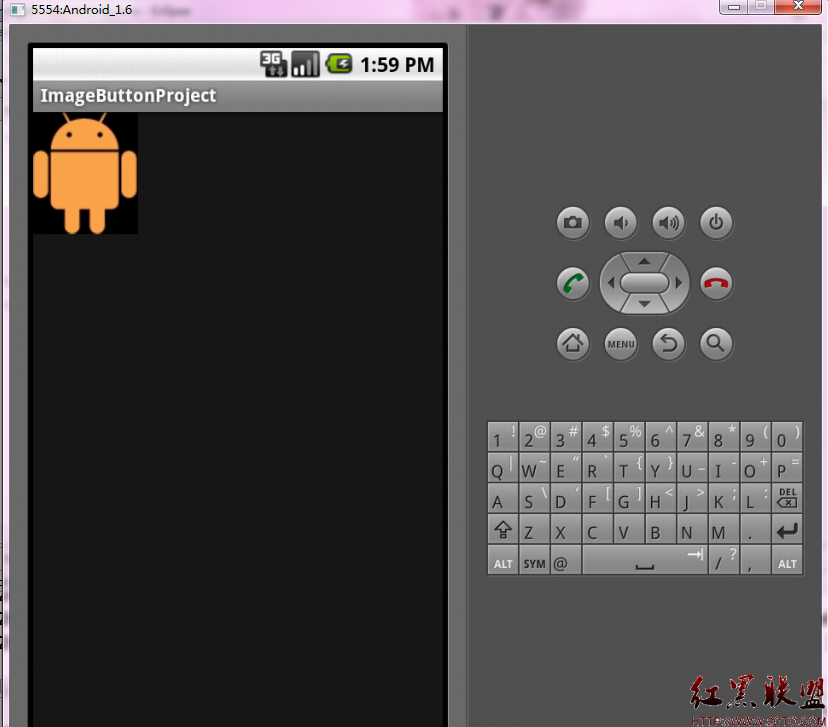
第二种方法也要新建一个图片+文字的xml布局文件,然后写一个类继承自LinearLayout。在主程序里实例化并设置相应参数。这种方式也是我最推荐的一种。
第一部分:myimgbtn_layout.xml
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:alpha="20"
android:background="#87CE"
android:orientation="vertical"
>
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingBottom="5dip"
android:paddingTop="5dip" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF6100"
android:textSize="30dip"
android:layout_gravity="center_vertical"/>
</LinearLayout>
第二部分,与之布局相对应的MyImgBtn.java 文件:
[java]
package yan.guoqi.testimgbtn;
import android.content.Context;
import android.graphics.Color;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MyImgBtn extends LinearLayout {
private ImageView mImgView = null;
private TextView mTextView = null;
private Context mContext;
public MyImgBtn(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
LayoutInflater.from(context).inflate(R.layout.myimgbtn_layout, this, true);
mContext = context;
mImgView = (ImageView)findViewById(R.id.img);
mTextView = (TextView)findViewById(R.id.text);
}
/*设置图片接口*/
public void setImageResource(int resId){
mImgView.setImageResource(resId);
}
/*设置文字接口*/
public void setText(String str){
mTextView.setText(str);
}
/*设置文字大小*/
public void setTextSize(float size){
mTextView.setTextSize(size);
}
// /*设置触摸接口*/
// public void setOnTouch(OnTouchListener listen){
// mImgView.setOnTouchListener(listen);
// //mTextView.setOnTouchListener(listen);
// }
}
第三部分,主布局main.xml:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="@drawable/main_background2">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<yan.guoqi.testimgbtn.MyImgBtn
android:id="@+id/MyIBtn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:clickable="true"
android:focusable="true"
/>
</LinearLayout>
第四部分,主程序:
[java]
package yan.guoqi.testimgbtn;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Toast;
public class TestImgBtnActivity extends Activity {
private MyImgBtn MyIBtn1 = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
MyIBtn1 = (MyImgBtn)fin
补充:移动开发 , Android ,