ASP.net中实现双表格同步缩放不变形
项目中有一个表格中需要显示数据,特殊之处在于。表格的数据部需要在本页滚动,而标题头不动。
实现很简单,用两个表格控件并接在一起,一个显示数据标题,一个显示数据,数据表格嵌套在DIV中实现滚动,这样基本就可以实现需求了。
但是这个页面中的表格的列不能固定都是使用百分百来控制,这样就有一个问题及时你在设计的时候保持上下表格的对齐,但是当IE窗体别拉伸的时候上下两个表格就不能保持同步缩放,导致整个表格变形。
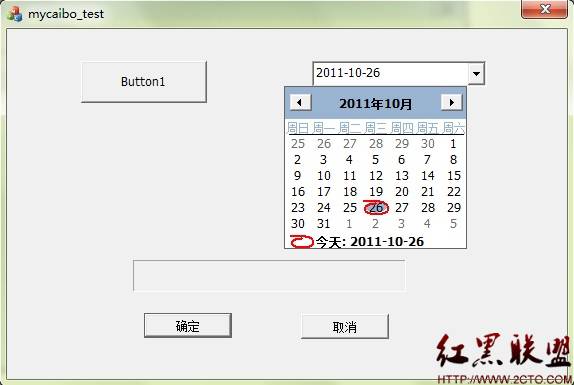
下图是这个显示数据的表格效果图

最终,想到的办法就是上下两个表格都放在DIV中,并且都是设置上下滚动条,但是标题部的DIV滚动条使用样式表单控制让其与页面颜色一致(都是白色)。这样无论页面如何拉伸上下两个表格始终保持缩放同步。
下面是实现的代码:(关键的地方在代码的第一行)
1 <div style="height:13px;overFlow-y:scroll;SCROLLBAR-HIGHLIGHT-COLOR:#FFF;SCROLLBAR-DARKSHADOW-COLOR:#FFF;SCROLLBAR-ARROW-COLOR:#FFF;SCROLLBAR-TRACK-COLOR:#FFF;SCROLLBAR-FACE-COLOR:#FFF;SCROLLBAR-SHADOW-COLOR:#FFF;SCROLLBAR-3DLIGHT-COLOR:#FFF;">
2 <asp:table id="tbl_title" runat="server" width="100%" borderwidth="1px" cellspacing="0"
3 cellpadding="0">
4 <asp:TableRow verticalalign="Middle" borderwidth="1px" horizontalalign="Center" forecolor="Black" backcolor="LightCyan" font-size="Smaller" font-bold="True">
5 <asp:TableCell borderwidth="1px" width="10%" text="列1"></asp:TableCell>
6 <asp:TableCell borderwidth="1px" width="30%" text="列2"></asp:TableCell>
7 <asp:TableCell borderwidth="1px" width="10%" text="列3"></asp:TableCell>
8 <asp:TableCell borderwidth="1px" width="10%" text="列4"></asp:TableCell>
9 <asp:TableCell borderwidth="1px" width="30%" text="列5"></asp:TableCell>
10 <asp:TableCell borderwidth="1px" width="10%" text="列6"></asp:TableCell>
11 </asp:TableRow>
12 </asp:table>
13 </div>
14 <div id="divDetail" style="height:290px;overFlow-y:scroll;">
15 <asp:table id="tblResult" runat="server" width="100%" borderwidth="1px" cellspacing="0"
16 cellpadding="0">
17 </asp:table>
18 </div>
哈哈!办法很笨了,但是想要的效果出来了。欢迎大家拍砖!
摘自 向东博客
补充:Web开发 , ASP.Net ,