求教绘图工具中几个功能的Qt实现
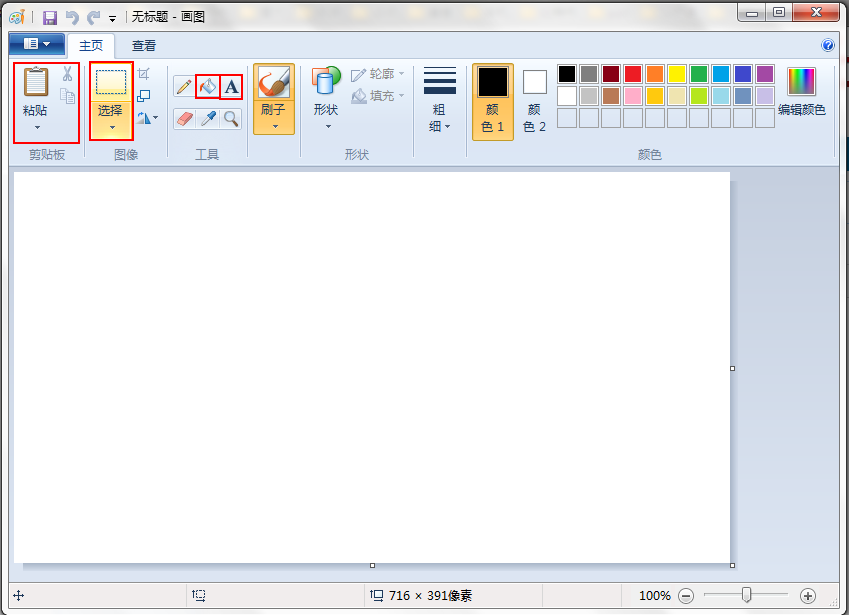
以下为win7自带的画图软件
求教如何实现红框框标注的功能:复制黏贴剪切 选择 填充颜色 添加文本
讲一下实现思路和所用类以及函数就好(如果能写一点例子代码更好)
自己的思路:
对于选择 还真一点思路都没有,应该要用到鼠标事件把?
复制黏贴剪切好像有个类QClipboard,六个函数setText(),setImage()和setPixmap(),text(),image()和pixmap()。
对于填充颜色,好像需要保存已画过的图形的坐标?比如矩形则要保存四个点?然后判断鼠标是否在坐标围成的曲线内,然后调用void QPainter::drawPath ( const QPainterPath & path )
void QPainter::fillPath ( const QPainterPath & path, const QBrush & brush ) 这两个函数么
添加文本 QLineEdit? 鼠标事件,点击,得到点击位置坐标,然后用move函数将editLine移到该坐标,再show出? --------------------编程问答-------------------- 选择的话应该是一个类似于截屏的过程,不过截是画布的屏。当拖动选择的区域的时候可以把选择的画布区域图像截取出来保存起来,并把画布相应的区域画成白色。
你可以看看QMimeData这个类,这个类是在鼠标拖动的时候使用的,它可以设置鼠标拖动的时候鼠标的样式,比如你拖动一个文件时看到的你个小加号,你可以把刚刚截取的那个图片设置到这个类实例中去,qt设计器中的控件拖动就是使用这个方法实现的。
当释放鼠标的时候把图片再画一下就可以了。
对于填充色可能不是使用记录绘制的点就可以的,因为填充颜色是把颜色一样的连续地方都填充的,所以应该是计算出的区域,最后的绘制应该是使用fillPath --------------------编程问答--------------------
对选择复制黏贴剪切,我写了以下代码,不过只实现了选择,复制剪切黏贴没反应。。麻烦帮忙看下哪错了,谢谢。
void PaintArea::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.scale(scale,scale);
if(isDrawing)
painter.drawImage(0,0,tempImage);
if(penStyle==Qt::DotLine)
painter.drawImage(0,0,tempImage);
else
painter.drawImage(0,0,image);
}
void PaintArea::mousePressEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton)
{
lastPoint=event->pos();
isDrawing=true;
}
}
void PaintArea::mouseMoveEvent(QMouseEvent *event)
{
if(event->buttons()&Qt::LeftButton)
{
endPoint=event->pos();
if(curShape==None)
{
isDrawing=false;
paint(image);
}
else
{
tempImage=image;
paint(tempImage);
}
}
}
void PaintArea::mouseReleaseEvent(QMouseEvent *event)
{
if(event->button()==Qt::LeftButton)
{
endPoint=event->pos();
isDrawing=false;
if(penStyle==Qt::DotLine)
{
tempImage=image;
paint(tempImage);
}
else
paint(image);
}
}
void PaintArea::paint(QImage&theImage)
{
QPainter pp(&theImage);
QPen pen=QPen();
pen.setColor(penColor);
pen.setStyle(penStyle);
pen.setWidth(penWidth);
if(penStyle!=Qt::DotLine)
brushColor=curBrushColor;
QBrush brush=QBrush(brushColor);
pp.setPen(pen);
pp.setBrush(brush);
int x,y,w,h;
x=lastPoint.x()/scale;
y=lastPoint.y()/scale;
w=endPoint.x()/scale-x;
h=endPoint.y()/scale-y;
switch(curShape)
{
case None:
{
pp.drawLine(lastPoint/scale,endPoint/scale);
lastPoint=endPoint;
break;
}
case Line:
{
pp.drawLine(lastPoint/scale,endPoint/scale);
break;
}
case Rectangle:
{
pp.drawRect(x,y,w,h);
break;
}
case Ellipse:
{
pp.drawEllipse(x,y,w,h);
}
}
update();
modified=true;
}
void PaintArea::setChooseCursor()
{
setCursor(QCursor(Qt::CrossCursor));
setPenStyle(Qt::DotLine);
curShape=Rectangle;
curBrushColor=brushColor;
brushColor=Qt::transparent;
}
void PaintArea::copy()
{
int x,y,w,h;
x=lastPoint.x()/scale;
y=lastPoint.y()/scale;
w=endPoint.x()/scale-x;
h=endPoint.y()/scale-y;
QImage copyImage=image.copy(x,y,w,h);
cb->setImage(copyImage);
}
void PaintArea::paste()
{
QImage pasteImage=cb->image();
QPainter painter(&pasteImage);
painter.drawImage(0,0,image);
}
void PaintArea::cut()
{
int x,y,w,h;
x=lastPoint.x()/scale;
y=lastPoint.y()/scale;
w=endPoint.x()/scale-x;
h=endPoint.y()/scale-y;
QImage copyImage=image.copy(x,y,w,h);
cb->setImage(copyImage);
QColor curColor =penColor;
penColor=Qt::white;
penStyle=Qt::SolidLine;
brushColor=Qt::white;
paint(image);
penStyle=Qt::DotLine;
penColor=curColor;
brushColor=curBrushColor;
}
填充颜色涉及到算法?递归?遍历?感觉好像很麻烦的样子。。。是不是从鼠标点击处向周围搜索,碰到不一样的颜色,停止搜索,返回点坐标,然后所有点坐标连起来形成path?
--------------------编程问答-------------------- 没人答,是给分太低了么。。。

补充:移动开发 , Qt