jQuery UI Datepicker 示例(一)
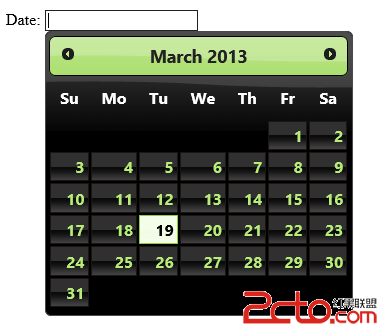
jQuery UI提供的Datepicker 是一个有着非常灵活配置的选择日期的UI组件,你可以配置显示日期的格式,语言,限制所能选择的日期范围,添加按钮等。基本用法如下:
1 < !doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9 <script>
10 $(function () {
11 $("#datepicker").datepicker();
12 });
13 </script>
14 </head>
15 <body>
16
17 <p>Date: <input type="text" id="datepicker" /></p>
18 </body>
19 </html>
只需要给选择的HTML元素调用其构造函数即可。

使用动画效果
显示和隐藏DatePicker组件支持配置使用不同的动画效果,下列使用一个列表框来选择DatePicker可以支持的动画效果。
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9 <script>
10 $(function () {
11 $("#datepicker").datepicker();
12 $("#anim").change(function () {
13 $("#datepicker").datepicker("option",
14 "showAnim", $(this).val());
15 });
16 });
17 </script>
18 </head>
19 <body>
20
21 <p>Date:
22 <input type="text" id="datepicker" size="30" /></p>
23
24 <p>
25 Animations:<br />
26 <select id="anim">
27 <option value="show">Show (default)</option>
28 <option value="slideDown">Slide down</option>
29 <option value="fadeIn">Fade in</option>
30 <option value="blind">Blind (UI Effect)</option>
31 <option value="bounce">Bounce (UI Effect)</option>
32 <option value="clip">Clip (UI Effect)</option>
33 <option value="drop">Drop (UI Effect)</option>
34 <option value="fold">Fold (UI Effect)</option>
35 <option value="slide">Slide (UI Effect)</option>
36 <option value="">None</option>
37 </select>
38 </p>
39
40
41 </body>
42 </html>
补充:web前端 , JavaScript ,