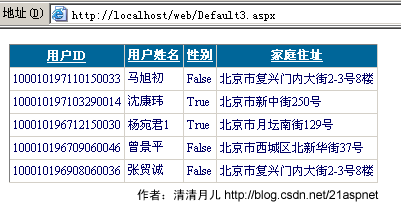
改变gridview颜色
我在gridview中获取到了一系列客户数据,当初录入客户的时候时间是自动获取的,现在我想让存在三十天的客户的信息改变颜色,也就是在控件中能够与其他的客户区分开来,请问有没有比较好的方法啊????? --------------------编程问答-------------------- 在绑定事件里判断日期,然后设置 --------------------编程问答-------------------- 有没有人帮忙啊?很着急的~~~~谢谢啦~~~ --------------------编程问答--------------------up --------------------编程问答-------------------- 那怎么设置呢?
--------------------编程问答--------------------
大家给的都是理论,貌似你想要源码?
你把思路理清之后,代码还不会写嘛? --------------------编程问答-------------------- protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string str = e.Row.Cells[11].Text;
if (str == "断电")
{
e.Row.Cells[11].BackColor = System.Drawing.Color.Red;
}
//查找关键字
if (str.Contains("断电"))
{
string newStr = "<font color=red>" + str + "</font>";
e.Row.Cells[11].Text = str.Replace("断电", newStr);
}
}
}
你判断下日期就可以了. --------------------编程问答--------------------
--------------------编程问答-------------------- 楼上正解 --------------------编程问答--------------------
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (判断时间)
{
e.Row.Cells[11].BackColor = System.Drawing.Color.Red;
}
}
}
借花献佛,学习
 --------------------编程问答--------------------
百度下 GridView72般变化 就知道呢
--------------------编程问答--------------------
protected void gridview1_RowDataBound(object sender, GridViewRowEventArgs e)
--------------------编程问答--------------------
百度下 GridView72般变化 就知道呢
--------------------编程问答--------------------
protected void gridview1_RowDataBound(object sender, GridViewRowEventArgs e){
if (e.Row.RowType == DataControlRowType.DataRow)
{
//判断
e.Row.BackColor = System.Drawing.Color.Read;
}
}
或设置<%# GetColor((DateTime)Eval("a"),(GridViewRow)Container)%>
public void GetColor(DateTime dt,GridViewRow row)
{
row.BackColor = Color.Red;
}
--------------------编程问答--------------------
 --------------------编程问答--------------------
首先判断时间,然后设置该行的颜色就可以了。
--------------------编程问答--------------------
--------------------编程问答--------------------
建议楼主还是手动写信息列表比较方便,想怎么设置就怎么设置,给楼主一个样板:
--------------------编程问答--------------------
首先判断时间,然后设置该行的颜色就可以了。
--------------------编程问答--------------------
--------------------编程问答--------------------
建议楼主还是手动写信息列表比较方便,想怎么设置就怎么设置,给楼主一个样板:
<div runat="server" align="center" style=" width:100%">
<%
if (checkList.Count == 0)
{
Response.Write("<table align=\"center\" runat=\"server\" style=\"width:100%\" ><tr style=\"background-color:#A2D268\">");
Response.Write("<td>用药信息</td><td>患者信息</td><td>不良反应</td><td>国内情况</td><td>检报人信息</td><td>备注</td></tr>");
Response.Write("<tr><td colspan=\"6\">目前还没有不良反应举报信息!</td></tr></table>");
}
else
{
Response.Write("<table align=\"center\" runat=\"server\" style=\"width:100%;border-color:Blue;\" rules=\"rows\" border=\"2px\"><tr style=\"background-color:#A2D268\">");
Response.Write("<td>编号</td><td>患者信息</td><td>用药信息</td><td>不良反应</td><td>国内情况</td><td>检报人信息</td><td>备注</td></tr>");
for (int i = 0; i < checkList.Count; i++)
{
Model.Check model = checkList[i];
Response.Write("<tr style=\"cursor:hand\" onmouseover=\"this.bgColor='yellow'\" onmouseout=\"this.bgColor='#ffffff'\" onclick=\"OpenMessage('" + model.Id + "')\">");
Response.Write("<td valign=\"middle\" align=\"center\">" + (i + 1) + "</td>");
Response.Write("<td valign=\"top\" style=\"font-size: small; color: #7B7B7B\">");
if (model.Patient.Length > 10)
Response.Write(model.Patient.Substring(0, 10) + "...");
else
{
Response.Write(model.Patient);
}
Response.Write("</td>");
Response.Write("<td valign=\"top\" style=\"font-size: small; color: #7B7B7B\">");
if (model.AboutDrug.Length > 10)
Response.Write(model.AboutDrug.Substring(0, 10) + "...");
else
{
Response.Write(model.AboutDrug);
}
Response.Write("</td>");
Response.Write("<td valign=\"top\" style=\"font-size: small; color: #7B7B7B\">");
if (model.Reaction.Length > 10)
Response.Write(model.Reaction.Substring(0, 10) + "...");
else
{
Response.Write(model.Reaction);
}
Response.Write("</td>");
Response.Write("<td valign=\"top\" style=\"font-size: small; color: #7B7B7B\">");
if (model.National.Length > 10)
Response.Write(model.National.Substring(0, 10) + "...");
else
{
Response.Write(model.National);
}
Response.Write("</td>");
Response.Write("<td valign=\"top\" style=\"font-size: small; color: #7B7B7B\">");
if (model.Reporter.Length > 10)
Response.Write(model.Reporter.Substring(0, 10) + "...");
else
{
Response.Write(model.Reporter);
}
Response.Write("</td>");
Response.Write("<td valign=\"top\" style=\"font-size: small; color: #7B7B7B\">");
if (model.Note.Length > 10)
Response.Write(model.Note.Substring(0, 10) + "...");
else
{
Response.Write(model.Note);
}
Response.Write("</td>");
Response.Write("</tr>");
}
Response.Write("</table>");
}
%>
</div>
我在我们所有项目里面都是用这种方式写的!表面上看着比较复杂,其实只要你把握好table、tr、td就完全搞定了!并且想要实现什么格式直接在里面就可以添加判断并设置!
希望对楼主有所帮助 --------------------编程问答--------------------
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.Cells[1].Text.Trim() .....) //判断时间
{
e.Row.Cells[1].ForeColor = System.Drawing.Color.Red; //将需要的内容能够的显示为红色
}
}
--------------------编程问答-------------------- 终于解决了,我心激动啊,多谢各位大神,O(∩_∩)O哈哈哈~ --------------------编程问答-------------------- 后台判断,如果为真则
<p color=red>value</p> --------------------编程问答-------------------- vs 选一个gridview,按住F4,设置它的属性,就OK
如果你的页面加了主题,那你就在Css样式里面写,再调用它的样式。 --------------------编程问答-------------------- 不要回帖了
这是什么时候的帖子啊
--------------------编程问答-------------------- 加油!关键是做判断,当30日内,或当月内,then ……什么颜色,else什么颜色……
补充:.NET技术 , ASP.NET