Android ListView元素间隙线自定义渐变效果
首先创建一个简单的ListView,并设置对应的属性1 <ListView
2 android:id="@+id/artistsNameView"
3 android:layout_width="fill_parent"
4 android:layout_height="match_parent"
5 android:divider="@drawable/jblineshape"
6 android:dividerHeight="1sp">
7 </ListView>
1 注意其中两句:对应的就是设置ListView中的Item之间的间隙线的,使用的一个XML文件:jblineshape.xml(实现的是渐变线的效果)
2
3 --->> android:divider="@drawable/jblineshape"
4 --->> android:dividerHeight="1sp"
01 配置文件:jblineshape.xml,为渐变效果的,透明->白色->透明(可根据自己需要进行设置)
02
03 <?xml version="1.0" encoding="utf-8"?>
04 <shape xmlns:android="http://schemas.android.com/apk/res/android" >
05 <gradient
06 android:startColor="#00000000"
07 android:centerColor="#FFFFFF"
08 android:endColor="#00000000"
09 />
10 <corners
11 android:radius="4dp"
12 />
13
14 </shape>
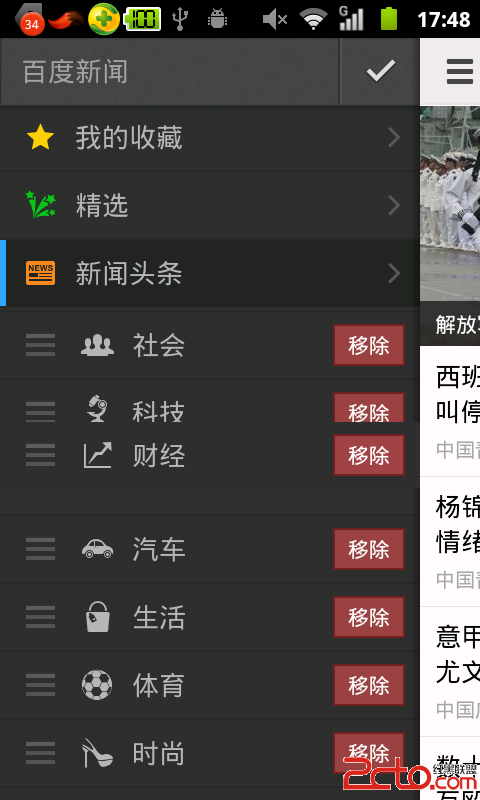
效果图:

作者:tombeer
补充:移动开发 , Android ,