jQuery MiniUI 快速入门:下载安装(一)
Note:请根据不同的服务端后台,选择下载不同后台版本的MiniUI。
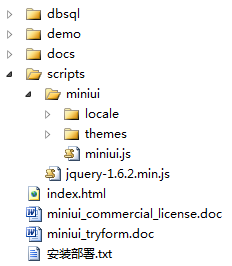
会有如下文件结构:

各目录文件解释如下:
dbsql:示例数据库sql文件。
demo:页面示例。
docs:api文档、开发指南。
scripts/miniui:MiniUI产品的javascript和css。
scripts/miniui/locale:语言资源文件。
scripts/miniui/themes:多套皮肤样式。
index.html:开发包导航页面。
miniui_commercial_license.doc:授权说明文档。
miniui_tryform.doc:试用申请表文档。
安装部署.txt:安装部署说明文档。
Note:开发者只需要引用jquery.js、miniui.js、miniui.css即可。
为更好演示DataGrid相关示例,以及提供可参考的数据交互代码,我们提供了示例数据库和一定的服务端代码。
标准页面模板如下:
<!DOCTYPE html />
<html>
<head>
<title>Hello MiniUI!</title>
<!--jQuery js-->
<script src="../jquery.js" type="text/javascript"></script>
<!--MiniUI-->
<link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" />
<script src="../miniui.js" type="text/javascript"></script>
</head>
<body>
</body>
</html>
补充:web前端 , JavaScript ,