php调用CKEditor编辑器
*******************
Title:php调用CKEditor编辑器
Author:insun
Blog:http://yxmhero1989.blog.163.com
****************/
以前在黑客界的时候它还是fckeditor,有各种CMS喜欢调用它,黑客们也喜欢找出她很多很多的洞洞。
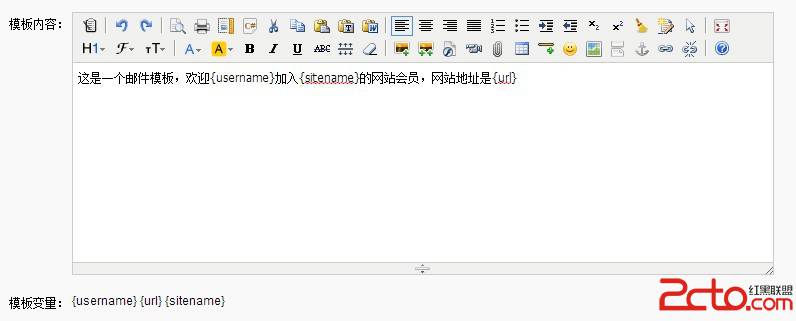
最近在公司做个php后台,要调用编辑器
首先在<head></head>间引用其js:<script type="text/javascript" src="http://yxmhero1989.blog.163.com/blog/<?=WEBROOT?>js/ckeditor/ckeditor.js"></script>
然后调用:
<?php $k="content";?>
<td><textarea name="<?=$k?>" cols="60" rows="8" class="ckeditor" ><?=$item[$k]?></textarea>
这个是最简单的方法,直接class来的。
也可以<script type="text/javascript">CKEDITOR.replace("content");</script>
不过我嫌麻烦的~~~

===========================================================================================
3.x 版本的使用非常方便,也不用担心会形成两个同名的 content。实际上 textarea 的 id 省略了也是可以的,因为 CKEditor 会先按 name 来查找,查找不到,再按 id 来查找。并且编辑器会在 textarea 的位置替换原有的 textarea。
设置编辑器皮肤、宽高
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript">
<!--
CKEDITOR.replace("content",
{
skin: "kama", width:700, height:300
});
//-->
</script>
skin 值应该是 ckeditor/skins 文件夹下的某个文件夹名称,如果指向不存在的皮肤,则不会显示编辑器。
设置值(也可以用来清空值)
或
editor.setData("Pacer");
获取值
或
alert(editor.getData());
插入图片
若要演示此示例,最好是放在按钮的事件处理程序中,目的是有些延迟。
补充:Web开发 , php ,