动态的改变IFrame的高度
[html]
动态的改变IFrame的高度,实现IFrame自动伸展,父页面也自动神缩
原理: 在IFrame子页面一加载的时候,调用父IFrame对象,改变其高度
具体实现:
1、在IFrame的具体页面(就是子页面),添加JavaScript
<script>
function IFrameResize(){
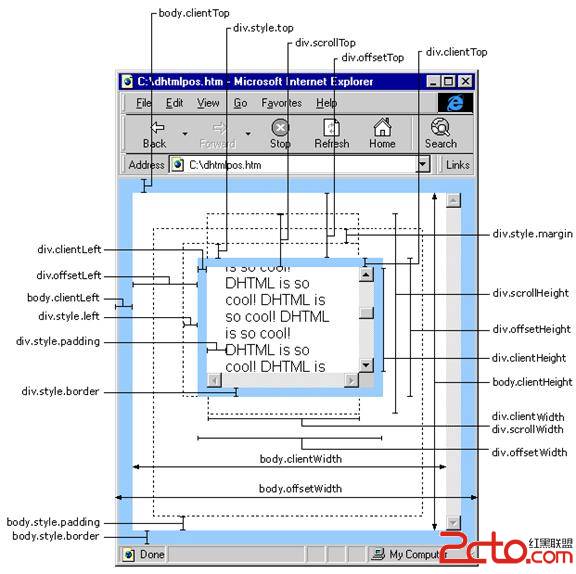
//alert(this.document.body.scrollHeight); //弹出当前页面的高度
var obj = parent.document.getElementById("childFrame"); //取得父页面IFrame对象
//alert(obj.height); //弹出父页面中IFrame中设置的高度
obj.height = this.document.body.scrollHeight; //调整父页面中IFrame的高度为此页面的高度
}
</script>
2、在IFrame的具体页面(就是子页面)的body中,添加onload事件
<body onload="IFrameResize()">
3、为父页面的IFrame标签添加ID,即上面第一步,方法体中的第2行所写到的childFrame
<IFRAME border=0 marginWidth=0
frameSpacing=0 marginHeight=0
src="frame1.jsp" frameBorder=0
noResize scrolling="no" width=100% height=100% vspale="0" id="childFrame"></IFRAME>
补充:web前端 , HTML 5 ,