基于xml+xslt+css+php快速构建可扩展网站
1.让数据与显示分离
test.xml 数据:
<xml>
<title>test title</title>
<content>test content</content>
<top>banner</top>
<left>sidebar</left>
<body>main body</body>
<end>end of the page</end>
</xml>
test.xslt 模板:
<?xml version=”1.0″ encoding=”UTF-8″?>
<xsl:stylesheet version=”1.0″ xmlns:xsl=”http://www.w3.org/1999/XSL/Transform”>
<xsl:output method=”html” encoding=”UTF-8″/>
<xsl:template name=”index” match=”xml”>
<xsl:value-of select=”document(”)/*/xsl:template[@name=DOCTYPE]/node()” disable-output-escaping=”yes”/>
</xsl:template>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″/>
<title>test</title>
<link rel=”stylesheet” type=”text/css” href=”test.css” />
</head>
<body>
<div class=”title”><xsl:value-of select=”title”/></div>
<div class=”content”><xsl:value-of select=”content” disable-output-escaping=”yes”/></div>
<div class=”top”><xsl:value-of select=”top”/></div>
<div class=”left”><xsl:value-of select=”left”/></div>
<div class=”body”><xsl:value-of select=”body”/></div>
<div class=”end”><xsl:value-of select=”end”/></div>
</body>
</html>
<xsl:template name=”DOCTYPE”>
<![CDATA[<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">]]>
</xsl:template>
</xsl:stylesheet>
2.网页自动生成
php 程序读入config文件根据文件中指定的目标文件名 和 数据文件名 以及 模板文件名生成目标页面
config 文件:
<xml>
<pages>
<page>
<name>test.html</name>
<xmlfile>test.xml</xmlfile>
<xslfile>test.xslt</xslfile>
</page>
</pages>
</xml>
php 代码:
<?php
$xml_file = “../conf/config”;
$name_tag = 0;
$xml_tag = 0;
$xsl_tag = 0;
$name = “”;
$arr = Array();
$i = 0;
function startElement($parser_instance, $element_name, $attrs)
{
global $name_tag;
global $xml_tag;
global $xsl_tag;
switch($element_name)
{
case “NAME” :
$name_tag = 1;
break;
case “XMLFILE” :
$xml_tag = 1;
break;
case “XSLFILE” :
$xsl_tag = 1;
break;
}
}
function characterData($parser_instance, $xml_data)
{
global $arr;
global $name_tag;
global $xml_tag;
global $xsl_tag;
global $name;
$xml_data = ltrim($xml_data);
if ($xml_data != “”)
{
if ($name_tag == 1)
{
$arr["$xml_data"] = Array();
$name = $xml_data;
$arr["$name"][0] = $name;
$name_tag = 0;
}
if ($xml_tag == 1)
{
$arr["$name"][1] = $xml_data;
$xml_tag = 0;
}
if ($xsl_tag == 1)
{
$arr["$name"][2] = $xml_data;
$xsl_tag = 0;
}
}
}
function endElement($parser_instance, $element_name)
{
}
function buildHtml($name, $xml, $xsl)
{
echo “$name $xml $xsl
”;
$xslDoc = new DOMDocument();
$xslDoc->load(”$xsl”);
$xmlDoc = new DOMDocument();
$xmlDoc->load(”$xml”);
$proc = new XSLTProcessor();
$proc->importStylesheet($xslDoc);
$html = $proc->transformToXML($xmlDoc);
if (!($filehandler = fopen($name, “w+”)))
{
die(”could not open $name output”);
}
fwrite($filehandler, $html);
fclose($filehandler);
}
$parser = xml_parser_create();
xml_set_element_handler($parser, “startElement”, “endElement”);
xml_set_character_data_handler($parser, “characterData”);
if (!($filehandler = fopen($xml_file, “r”)))
{
die(”could not open XML input”);
}
while ($data = fread($filehandler, 4096))
{
if (!xml_parse($parser, $data, feof($filehandler)))
{
die(sprintf(”XML error: %s at line %d”,
xml_error_string(xml_get_error_code($parser)),
xml_get_current_line_number($parser)));
}
}
fclose($filehandler);
xml_parser_free($parser);
foreach ($arr as $sub_arr)
{
$i = 0;
foreach ($sub_arr as $obj)
{
if ($i == 0)
{
$name = $obj;
}
if ($i == 1)
{
$xml = $obj;
}
if ($i == 2)
{
$xsl = $obj;
}
$i++;
}
buildHtml($name, $xml, $xsl);
}
?>
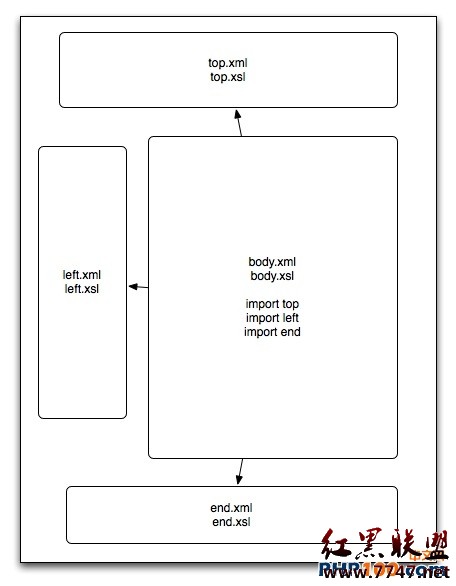
3.重新规划整个页面

这样的分拆式设计可以使页面更灵活,随意修改任何部分都不会影响到其余的块,并且可以不断变换其中的某个块的数据 比如:body.xml 来生成更多新的页面, 特别适合新闻系统或论坛使用
top.xml:
<xml>
补充:Web开发 , php ,上一个:php生成随机密码的几种方法
下一个:php开发高效的WEB系统应用技巧