Android布局的小窍门?
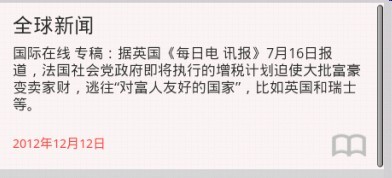
我要实现如下的效果:

我只想用一个RelativeLayout来实现,不想嵌套,因为xml嵌套的越多我们的程序的效率越低…解析xml多一层就慢了不少…最苦逼的是又下角的素材全透明而且很小很小…妹的…
这样我就没办法调整图片和父控件底部的距离了有木有…

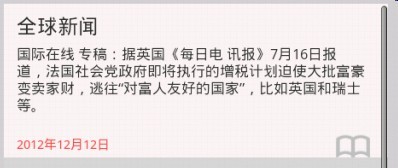
但是我想到了一个更加苦逼的办法…
我在这下面又加了一个TextView来占地方…让这个TextView宽度fill_parent,高度wrap_content…
不给他设置内容…因为TextView默认背景是透明的…所以达到了想要的效果…
01 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
02 xmlns:tools="http://schemas.android.com/tools"
03 android:layout_width="fill_parent"
04 android:layout_height="fill_parent"
05 android:background="#f9f5f2" >
06
07 <TextView
08 android:id="@+id/xinwen"
09 android:layout_width="wrap_content"
10 android:layout_height="wrap_content"
11 android:layout_marginBottom="3dip"
12 android:layout_marginLeft="10dip"
13 android:layout_marginTop="6dip"
14 android:text="全球新闻"
15 android:textSize="16dip" />
16
17 <TextView
18 android:id="@+id/header"
19 android:layout_width="wrap_content"
20 android:layout_height="wrap_content"
21 android:layout_below="@+id/xinwen"
22 android:layout_marginLeft="10dip"
23 android:layout_marginRight="10dip"
24 android:text="国际在线
25 专稿:据英国《每日电 讯报》7月16日报道,法国社会党易做图即将执行的增税计划迫使大批富豪变卖家财,逃往“对富人友好的国家”,比如英国和瑞士等。"
26 android:textSize="11dip" />
27
28 <TextView
29 android:layout_width="wrap_content"
30 android:layout_height="wrap_content"
31 android:layout_alignBottom="@+id/salonbookicon"
32 android:layout_alignParentLeft="true"
33 android:layout_marginLeft="10dip"
34 android:paddingBottom="3dip"
35 android:text="2012年12月12日"
36 android:textColor="#fb4b4d"
37 android:textSize="10dip" />
38
39 <ImageView
40 android:id="@+id/salonbookicon"
41 android:layout_width="wrap_content"
42 android:layout_height="wrap_content"
43 android:layout_alignParentRight="true"
44 android:layout_below="@+id/header"
45 android:layout_marginRight="14dip"
46 android:layout_marginTop="15dip"
47 android:background="@drawable/read_more" />
48
49 <TextView
50 android:layout_below="@+id/salonbookicon"
51 android:layout_width="fill_parent"
52 android:textSize="7dip"
53 android:layout_height="wrap_content" />
54
55 </RelativeLayout>

补充:移动开发 , Android ,