从数据中了解用户 数据在现有产品改版设计中的应用
引子
通常情况下,我们可以通过用户访谈的方法了解用户需求,其实设计师还可以通过分析用户问卷调查数据以及网站页面数据等方式,了解用户需求以及用户在使用产品时遇到的问题。
而且,直接通过接触用户了解到的需求有可能只是个案,为了增强客观性,通常都会通过大样本调查,从数据实证的角度,进一步更准确和客观地找到用户的普遍需求。
此外,通过对数据分析结果与用户访谈所得到的定性分析结论,进行比较和综合分析,设计师也能够从不同的角度了解用户的真实需求。
从用研的角度来看,交互设计包括新产品设计以及已有产品的改版设计两大类业务,笔者将分两次分别叙述在这两大类业务中,可以如何利用数据了解用户需求。本文重点讨论数据在现有产品改版设计中的应用。
因考虑到商业信息保密,本文案例采用了2011年的项目,互联网产品迭代频繁,文中提到的产品页面截至目前已经有多次改版,大家只需要了解整个文章的思路即可。
实际案例
商家服务平台上线后,平稳发展了一段时期,但随着平台各种信息的激增,用户开始抱怨原页面无法快速查找到适合自己的内容。这时候就要求交互设计师对页面进行设计重构,帮助用户更便捷地找到真正所需的信息和服务。
在改版设计中,研究者结合了多个来源的数据进行研究,提供给设计师更加全面的数据结果,包括页面数据、页面反馈问卷调研数据、EDM问卷调研数据等数据的分析结果。
1.通过监测页面获得数据
其实与交互设计更相关的是页面各模块的点击数,通过对这些数据的分析,设计师既能够看到各模块被关注的程度,也能够计算出页面的点击热图,进而考察各模块的转化率。
与眼动实验的热图考察用户短期的重点注视区域不同,点击热图考察的则是用户长期累积的重点应用区域,从另一方面看,也衡量了交互设计是否与产品的规划初衷相一致,能够让重要的内容被顺畅地发现并有效点击。
本案例中,商家服务平台上线后,就做了页面埋点,方便长期监控页面数据,如PV、UV、点击数等。
2.页面数据如何分析?
分析页面数据的方法看似简单,但若要分析得透彻,并非易事。首先,如果想要做到精确,就要对后台数据做清洗、整理,考察极端值、无法解释的数据具体是什么原因造成的。当然很多时候为了节省时间,也直接应用后台数据,近似地看成真实情况的反映。此外,有了干净的数据,还可以从基础数据衍生出各种指标,评估和指导交互设计。
对于后台数据,通常有四类分析方法:聚合度量、基于操作的统计、基于用户的统计、路径分析。
——聚合度量
后台行为数据的优势在于大量用户使用情况的聚合,可考察的指标有:
一段时间内的页面浏览量。
特定时间内页面浏览的分布情况。
整个网站的页面浏览分布情况。
这些都是原始数据的度量,不能只看数字,要分析产生数据的原因。
其他聚合度量指标还包括:
操作系统和浏览器的比例。
客户端类型。
新用户/重复用户。
——基于操作的统计
最有用的指标可能是操作信息相关的指标,这些指标能发现出更丰富的用户行为,而不是简单地统计大量数字。
一些最有用的指标如下:
每次操作的平均访问页面数量。
平均操作的持续时长。
访问的第一页和最后一页。
——基于用户的统计
通过cookie或登录信息判断出的用户背景信息,能进一步聚合单个用户的行为信息,汇总不同用户的行为信息,统计出一些指标,对理解用户会起到非常重要的作用。这些指标包括:
访问次数。
访问频率。
网站总停留时间。
保留率。
转换率。
——路径分析
除了一般指标之外,还有其他度量方法能了解用户体验。当然,和所有间接用户研究一样,这些方法都不能揭示用户“为什么”以某种方式发生的行为,但这些方法肯定可以帮助研究员缩小用户如何使用的可能性。
这些综合方法中,最有用的方法是路径分析。路径分析是指分析用户在网站上如何浏览,从而发现他们浏览的共同方式。路径分析可以产生如下结果:
一般浏览路径。
“下一步”页面。
对于电子商务网站还能有更专业的结果,如:
购买路径
购物车使用路径
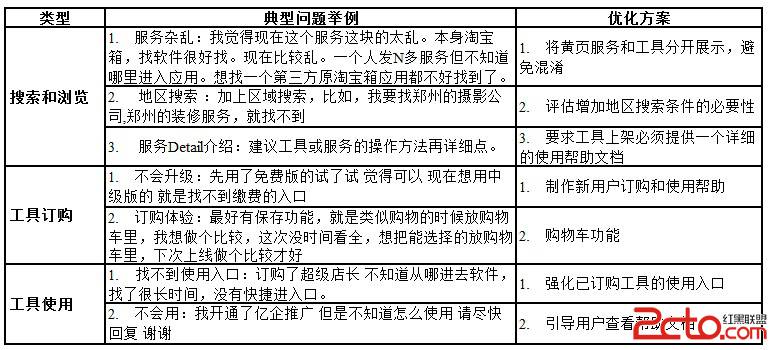
本案例中,由于项目周期有限,研究者并没有深入分析商家服务平台的页面数据,只是简单计算对比了重点模块的点击数(略),以此来评估交互设计的效果。从数据上看,导航中店铺装修、店铺推广的点击数明显高于其他模块,但与预期存在差距,而且结合问卷反馈,部分卖家反映导航的分类名称和其中包含的内容难以理解,并且比较杂乱,因此需要对导航方式、分类方法等做改进。
3.页面反馈问卷和正式问卷调研
反馈问卷是一种非正式的网络问卷调研,研究的内容一般比较集中,篇幅较小,可以随产品的发展及时调整,便于快速发现问题、解决问题。反馈问卷的选择题结果一般不具有推广性,仅作为快速了解产品现状的参考,因为有反馈意愿的用户大都是遇到问题的用户,不能代表整个用户群体;一份反馈问卷最重要的是开放题的内容,因为这些用户的声音,能够帮助交互设计师在有限的条件下,最大限度地接触用户,倾听用户,进而理解用户。
反馈问卷通常会挂在产品相对明显的页面位置、或在页面任务完成的位置、或采用浮动条的方式等,若产品的用户是相对细分的人群,且问卷的位置比较明显,收集到的样本会更多,数据的普遍性会更好,问卷的研究结果也就会更有参考价值。
不过需要注意的是,在阅读用户意见时,需要记住以下几件事情:
从用户的角度阅读。
关注事实。
不急于下结论。
不要把常见问题清单当成必改清单。
不要完全相信反馈意见。
出于分析考虑,研究者可以问问自己以下四个问题,从而更好的跟踪用户体验。
用户是谁?
他们想做什么?
他们如何处理问题?
他们碰到了什么问题?
本案例中,商家服务平台在改版阶段,事先设置反馈问卷的目的就是为了收集用户对目前产品的使用痛点和改进需求,以致于更有针对性地改版。问卷设计好后,问卷链接采用右侧浮动条的方式展现在商家服务平台页面。
反馈问卷挂出一个月后,研究员对其中的开放题进行了总结,整理分析报告节选如下:
由于业务调整,商家服务平台改版后,会突出第三方的服务,调研的研究目的一方面需要了解卖家对第三方服务的态度和行为,另一方面需要了解卖家选择服务时,对页面布局的偏好、选择心理和行为习惯,从而指导页面改版。
考虑到项目执行周期的问题,采用了正式问卷调研的方式研究导航的布局方式、服务的分类等,其实研究这类问题,可以采用定性研究方法,如A/B test、参与式设计、卡片分类等,但为了节约研究成本,尝试用问卷的方式解决关键问题。作为案例,只是一种抛砖引玉的介绍,以此来说明,改版中也可以应用调研的方式,利用数据指导交互设计。
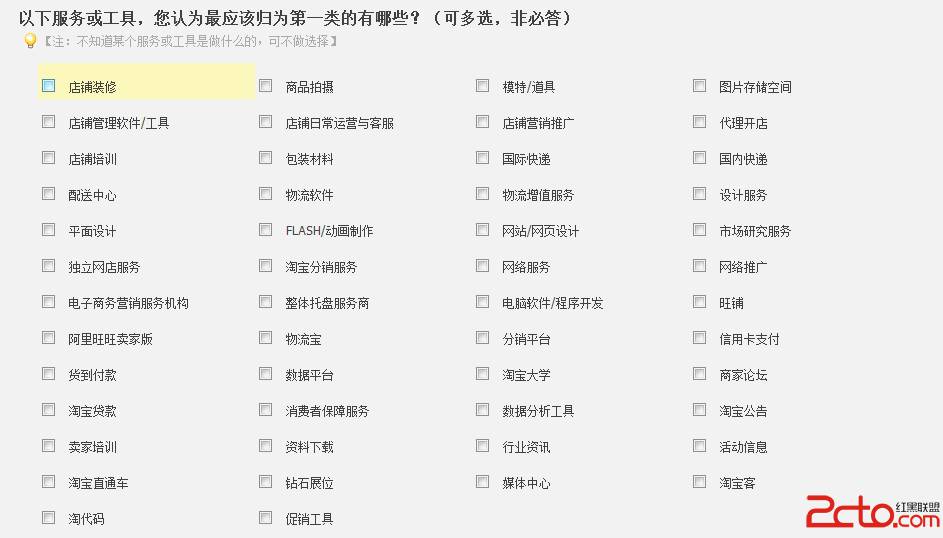
我们可以来看看问卷的重点部分:
特别说明:此题采用了类比的方法,设置了另外一种类似的使用场景,来考察用户的使用偏好。
特别说明:网络调研问卷能够设置选项随机,这在一定程度上避免了由于选项固定排序导致的选择。
最终分析数据时,发现卖家对排版布局的倾向性比较明显,接近半数用户最喜欢A样式。
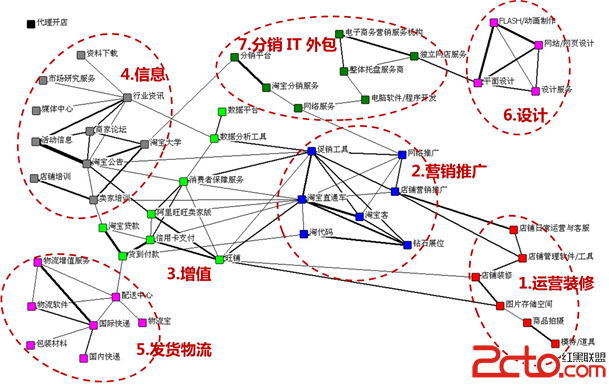
卖家更倾向从功能的角度对服务进行分类,如下图:
图中相同颜色的点,代表更倾向是同一个分类;根据每一类服务所包含的具体服务内容,进行了命名;并且,分类名称前的编号,代表此类总体提及高低的排序。除装修外,其他分类排序差别不大。另外,信息排名靠前跟样本来源有关。
4.数据指导设计
——优化首页导航布局,更贴近卖家经营店铺中的需求
上文问卷调研中的数据显示,卖家更倾向用功能对服务和工具进行划分,因此新首页按照功能进行布局,将原首页上的工具或服务,根据调研数据显示的卖家分类偏好,归类到各个类目。
功能类目放置在页面的第一屏左侧,而且各类功能的命名、排序都参考了调研结果;同时,每一种功能内的展示,服务和工具尽量分开显示,也应用了调研数据。
——首页新增卖家工具订购排行榜和最新服务模块,新增卖家资讯、卖家经验和成功案例模块
通过分析产品反馈问卷可知,卖家需要及时掌握目前使用最多和最新上架的服务,作为选择服务的重要参考指标;
补充:web前端 , HTML/CSS ,