CORS(Cross-Origin Resource Sharing) 跨域资源共享
CORS
全称:Cross-Origin Resource Sharing
中文意思:跨域资源共享?
好吧,目前中文方面的资料还比较少,能搜索到的那仅有的几篇相关介绍,也几乎是雷同的。
最近工作上也有用到CORS的地方,随便做点分享吧,也当是笔记。
大家也知道,XMLHttpRequest接口是Ajax的根本,而Ajax考虑到安全性的问题,是禁止跨域访问资源的。
也就是说:www.a.com的页面无法通过Ajax来调用www.b.com的资源。
很多人又会说,但jQuery的$.ajax()明明就可以跨域访问啊!
对,的确是跨了,但那是jsonp!关于jsonp的介绍也很多了,这里不扯。
其实jQuery的$.ajax()方法中,也可以实现CORS,只要服务器端配合,跨域就不需要使用jsonp。
CORS是XMLHttpRequest Level 2中新增加的功能
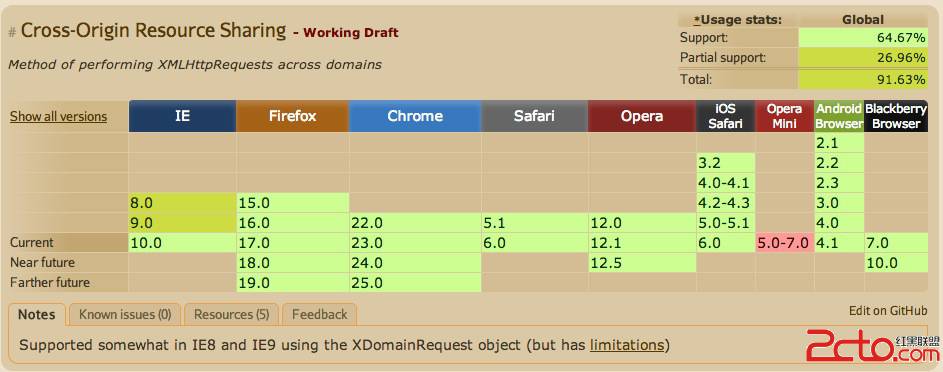
支持情况如下

支持情况还算良好(假如无视IE的话)。
移动端的开发,除了Opera Mini还不支持,其他设备的版本支持情况也很好。
好了,下面进入实战,直接说说使用方法。
1 var xhr = new XMLHttpRequest();
2 xhr.open("POST", "http:// www.zzzyk.com ", true);
3 xhr.send();没有看错!就是这么简单!
和Ajax的调用方法是毫无差异的,需要的只是服务器端的配合。
服务器端如何配置?
PHP:只需要使用如下的代码设置即可。
1 <?php
2 header("Access-Control-Allow-Origin:*"); 以上的配置的含义是允许任何域发起的请求都可以获取当前服务器的数据。
当然,这样有很大的危险性,恶意站点可能通过XSS攻击我们的服务器。
如果仅支持www.a.com这个站跨域访问,那就:
1 <?php
2 header("Access-Control-Allow-Origin: http://www.a.com"); 这样就基本配置ok了~
前端的部分,如果需要跨域向服务器发cookies
还需要设置一个属性:withCredentials
1 var xhr = new XMLHttpRequest();
2 xhr.open("POST", "http://www.b.com", true);
3 xhr.withCredentials = true; //支持跨域发送cookies
4 xhr.send(); 当然,服务器端也要设置
1 <?php
2 header("Access-Control-Allow-Credentials: true");
好吧,下面说说需要注意的地方。
如果不使用第三方库,用原生javascript来写,还是有些地方需要注意的。
1、不要设置X-Requested-With头
因为跨域访问,如需带header,服务器端必须要allow,不然报错。
setRequestHeader("X-Requested-With", "XMLHttpRequest")主要用在Ajax调用资源时,服务器能判断该次请求是Ajax的。
2、INVALID_STATE_ERR: DOM Exception 11
这是一个神奇的错误,网上找了一下,也没什么较为明确的答复。但我却在手机端遇到了这个问题!
测试了一下:在IOS4和IOS5的UC浏览器、Safari、Chrome,进行CORS访问均会报这个错,
Android4.0原生浏览器,也无易做图常CORS(没有测试2.3和2.2)
估计也是报这个错,但没控制台,所以无法查bug。
Android4.0下的Chrome和UC都可以顺利CORS。
本以为是浏览器兼容的问题,经过蛋疼的排查之后,发现...
我们可以看一下,下面两段代码有啥差异?
1 var xhr = new XMLHttpRequest();
2 xhr.withCredentials = true; //支持跨域发送cookies
3 xhr.open("POST", "http://weibo.com/demo/b/index.php", true);
4 xhr.send();1 var xhr = new XMLHttpRequest();
2 xhr.open("POST", "http://weibo.com/demo/b/index.php", true);
3 xhr.withCredentials = true; //支持跨域发送cookies
4 xhr.send();唯一的差异就是xhr.withCredentials = true; 的位置。
但就是这个差别,导致第一段代码无法顺利在手机端运行,并报INVALID_STATE_ERR: DOM Exception 11这个错!
而在桌面版浏览器下,两段代码都可以顺利运行!
所以,以后设置withCredentials属性时,一定要在open方法之后!
篇幅有限,想要参考更多的CORS,可以查看下面的参考网站.
参考:
http://www.w3.org/TR/cors/
http://www.html5rocks.com/en/tutorials/cors/
https://developer.mozilla.org/en-US/docs/HTTP_access_control (MDN十分详细的讲解)
http://enable-cors.org/index.html (不同的服务器怎么配置CORS)
http://people.opera.com/tiffanyb/2011/cors/ (来自Opera的CORS测试Demo)
http://arunranga.com/examples/access-control/ (另一个CORS的测试Demo)
补充:web前端 , HTML 5 ,