当前位置:编程学习 > JSP >>
答案:J2ME里面有自带的List类,但是功能太弱,没有实现View和Model的分离,所以操作起来比较费事。本来事想写一个Canvas的TreeList,但是画起来算坐标又太麻烦,所以选取了一个折中的方法,继承List,实现一个操作起来比较方便的组件。目的:1.可伸缩的目录树结构,暂时先实现两层。2.Label和存储内容分离。3.激活和非激活图片分开。4.通过选择事件可以准确快速找到对应内容5.存储内容无关性,里面可以放置任何Object实现思路:1.封装一个ExpandItem类,用来存储每一条数据。/**
* 默认图片
*/
private String imagePath="";
/*
* 激活图片,如果为空说明此图片无效
*/
private String selectImgPath=null;
/**
* 组
*/
public static int GROUP=1;
/**
* 记录
*/
public static int ITEM=0;
/**
* 是否选中,如果选中则默认为展开状态
*/
private boolean ifselected=false;
/**
* 显示Label
*/
private String label;
/**
* 类型:组,记录
*/
private int type;
/**
* 存储的对象
*/GROUP表示这个ITEM是一个父节点,下面包含字节点,这样它的Content将是一个Vector.ITEM表示这个ITEM是根节点。selectImgPath,是激活后的图标,可以为空,为空的时候选择了这个ITEM图标不变。然后就是ExpandList类,此类的数据结构如下:private Vector itemList = new Vector();/*用来存储内容的数据结构*/private ExpandListItem currentSelectedObject = null;/*当前所选择的对象,方便获取*/private int currentSelectedIndex = -1;/*当前选择的对象在队列中的Index,队列有两个,一个是真实数据的存储Vector,另外一个是显示在屏幕上的队列。这两个有时候是不一样的。因为有的节点有子节点*/private Vector appearHookList = new Vector();/*显示在屏幕上的Label队列*/
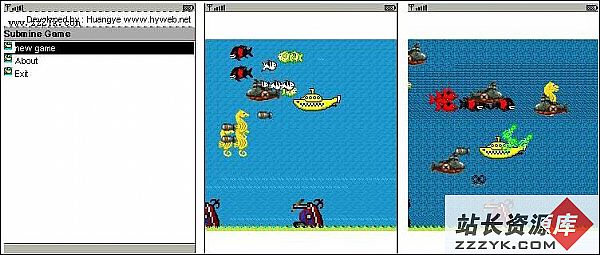
总的思路如下:初始化List的时候,参数是一个Vector,里面可以是ExpandItem或者是Vector.然后根据ExpandItem里面的参数初始化屏幕,如果GROUP节点的ifselected状态为True则递归添加下面的子节点,否则只插入当前节点。图标也是一样,如果ifselected为True 则用激活图标否则用默认图标。在用户选择了一个结点后,取得当前的激活的Index号码,判断是不是父节点,如果是的话,首先更新这个父节点的Ifselected属性为True,然后重画这个List;(其实效率更高的方法是直接插入这个父节点的子节点,但是这样做的话,在移除的时候会稍微稍微麻烦一点。有时间我在改过来,呵呵)。如果选择的是子节点,则判断是否有激活图标,如果有,则更新这个图标,就好了。下面是效果附代码一份,这是我ME组件库中很早的版本了,呵呵。别的组件以后在写。其实最好的方法就是写Canvas。ExpandList.javapackage com.skystudio.ExpandList;public class ExpandListItem {
public ExpandListItem(Object content,String imgPath,String selectImgPath,String Label,int type,boolean ifselected){
this.selectImgPath=selectImgPath;
this.imagePath=imgPath;
this.content=content;
this.label=Label;
this.type=type;
this.ifselected=ifselected;
}
/**
* 默认图片
*/
private String imagePath="";
/*
* 激活图片,如果为空说明此图片无效
*/
private String selectImgPath=null;
/**
* 组
*/
public static int GROUP=1;
/**
* 记录
*/
public static int ITEM=0;
/**
* 是否选中
*/
private boolean ifselected=false;
/**
* 显示Label
*/
private String label;
/**
* 类型:组,记录
*/
private int type;
/**
* 存储的对象
*/
private Object content;
public Object getContent() {
return content;
}
public void setContent(Object content) {
this.content = content;
}
public String getLabel() {
return label;
}
public void setLabel(String label) {
this.label = label;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
public boolean Ifselected() {
return ifselected;
}
public void setIfselected(boolean ifselected) {
this.ifselected = ifselected;
}
public String toString() {
return this.label+" ";
}
public String getImagePath() {
return imagePath;
}
public void setImagePath(String imagePath) {
this.imagePath = imagePath;
}
public String getSelectImgPath() {
return selectImgPath;
}上一个:Oracle9iAS Containers for J2EE独立版指南--(部署servlet和JSP的方法)
下一个:J2ME小tip:setClip方法的使用
- 更多JSP疑问解答:
- jsp新手求指导,不要笑!
- 如何让一个form提取的值传递给多个jsp?
- DW中,新建的html页面能否有jsp或php代码?
- jsp 如何限制表单,实现只能填写特定的数据。
- jsp 和javabean结合的程序有问题
- 从数据库里取出的数据如何传递到另外的jsp页面中
- 你好,ext嵌入那个jsp页面,是不是还需要加上一些插件啊,不太懂,麻烦你了。
- JSP不能处理所有问题吗?还要来一大堆的TLD,TAG,XML。为JSP 非要 Servlet 不可吗?
- 光标离开时全角转半角在jsp中怎么实现
- jsp 页面 打开 pdf 文件 控制大小 和 工具栏 能发份源码么 谢啦
- jsp页面点保存按钮,运行缓慢,弹出对话框提示
- jsp刷新页面如何不闪屏
- jsp 与html 的交互问题?
- jsp小数显示问题 例如 我在oracle 数据库中查询出来的是 0.01 但是在jsp页面上就显示成 .01 没有前面的0
- jsp中日历控件
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,
部分文章来自网络,