新时尚Windows8开发(22):ListBox与ComboBox
这两个家伙,对我们来说,是绝对不陌生的,从WinForm到WPF,到Asp.net,我们都会接触到这两个控件,而且我相信我们也经常使用。
ListBox
先说ListBox,这个其实很简单,应该说,对于所有的集合控件,都是一样的使用方法,往里面放东西就两种途径:
1、数据绑定;
2、手动添加项。
而ListBox对应的项是ListBoxItem,说得更明白一些,它就是一个ContentControl,就像Button一样,都有一个Content属性,而我们就通过这个属性来设置项里面要显示的东西。对于数据绑定而言,因为是批量化的,所以,这个时候,我们就要用上DataTemplate了。
先来看看ListBox的数据绑定的例子。
[html]
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ListBox x:Name="list" Width="365"/>
</Grid>
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<ListBox x:Name="list" Width="365"/>
</Grid>
在代码视图中,我们在MainPage类的构造函数中设置数据源,其实就是设置它的ItemsSource属性。
[csharp]
public MainPage()
{
this.InitializeComponent();
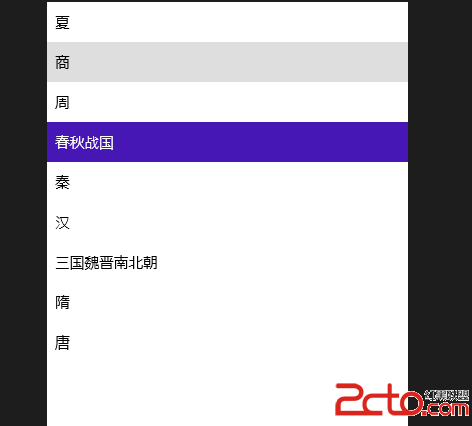
string[] items = { "夏", "商", "周", "春秋战国", "秦", "汉", "三国魏晋南北朝", "隋", "唐" };
this.list.ItemsSource = items;
}
public MainPage()
{
this.InitializeComponent();
string[] items = { "夏", "商", "周", "春秋战国", "秦", "汉", "三国魏晋南北朝", "隋", "唐" };
this.list.ItemsSource = items;
}
然后按下F5,你能看到以下的效果。

可是,有时候,似乎只显示一个文本还不够,有可能我们用的数据源较为复杂。
好的,现在我们来伪造一些测试数据,先定义实体类。
[csharp]
public class Employee
{
public string EmName { get; set; }
public string EmNo { get; set; }
public int EmAge { get; set; }
public Windows.UI.Xaml.Media.Imaging.BitmapImage Photo { get; set; }
}
public class Employee
{
public string EmName { get; set; }
public string EmNo { get; set; }
public int EmAge { get; set; }
public Windows.UI.Xaml.Media.Imaging.BitmapImage Photo { get; set; }
}
接着弄好XAML。
[html]
<ListBox x:Name="listEmp" SelectionMode="Single">
<ListBox.ItemTemplate>
<DataTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid Margin="10" Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.ColumnSpan="2" FontWeight="Bold" FontSize="24" Margin="3,2,3,2" Text="{Binding EmName}"/>
<TextBlock Text="工号:" Grid.Row="1" Grid.Column="0"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding EmNo}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="年龄:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding EmAge}"/>
</Grid>
<Image Grid.Column="0" Margin="4" Source="{Binding Photo}" Stretch="Uniform"/>
</Grid>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<ListBox x:Name="listEmp&quo
补充:web前端 , HTML 5 ,