java实现ckeditor编辑器粘贴word内容,word里面图片默认上传
从word里面复制内容(内容里面包括图片),把这些内容粘贴到到ckeditor编辑器里面,图片是看不到的(因为访问权限的问题),如果避开这一点,相应的图片位置重新上传图片,这样操作又过于累赘。
现在我想实现一个功能,就是粘贴word内容的时候,图片会默认上传到ckeditor所在的web服务器上。
希望看到帖子的朋友能给个方案。如果没有方案的话,给个技术方面的建议也好。
java
ckeditor
word
图片
--------------------编程问答--------------------
这个要借助于第三方控件来实现。你可以在网上搜一下Word图片上传控件。网上应该有一些成熟的解决方案。
--------------------编程问答--------------------
楼主试试这个控件:http://www.cnblogs.com/xproer/archive/2011/04/08/2009500.html
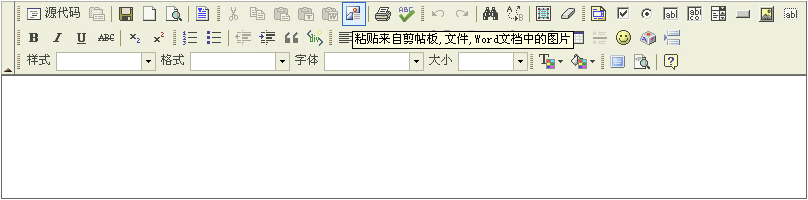
1.FCKEditor2.x。从剪帖板,本地硬盘,第三方软件或Word文档中复制图片,然后点击编辑器工具栏中的”粘贴图片”按钮。图片将自动上传到Web服务器中.

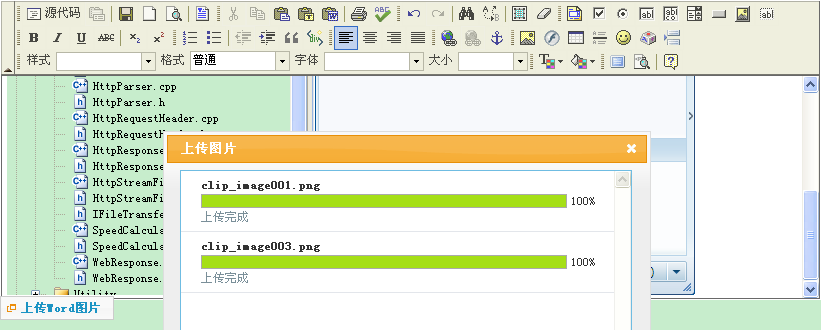
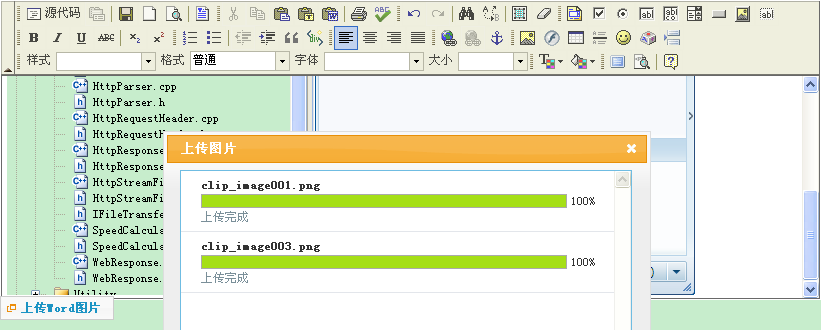
2.FCKEditor2.x编辑器。上传成功

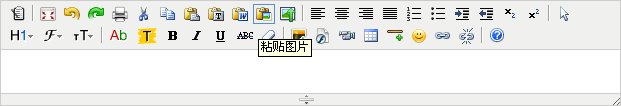
3.CKEditor3.x编辑器。

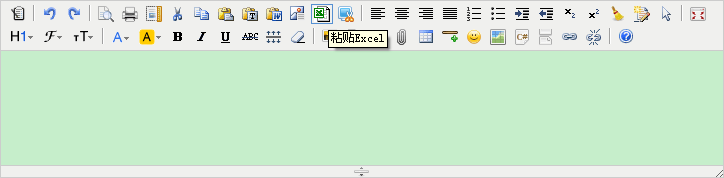
4.CKEditor3.x-粘贴Excel

5.KindEditor3.x-粘贴图片

6.KindEditor4.x-粘贴Excel

Xproer.WordPaster整合代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>WordPaster For FCKEditor-2.x</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="stylesheet" href="WordPaster/css/ui-lightness/jquery-ui-1.8.11.custom.css" />
<script type="text/javascript" src="WordPaster/js/jquery.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-ui-1.8.11.custom.min.js"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
</head>
<body>
<!—textarea控件,FCK编辑器需要借助于这个控件创建-->
<textarea id="txtContent" name="txtContent" cols="1" rows="1"></textarea>
<!--创建FCKEditor控件-->
<script language="javascript" type="text/javascript">
var pasterMgr = new PasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:10727/asp.net/upload.aspx";
pasterMgr.Load();//加载控件
var oFCKeditor = new FCKeditor('txtContent');
oFCKeditor.BasePath = "fckeditor/";
//oFCKeditor.ToolbarSet = "Basic";
oFCKeditor.Height = 300;
oFCKeditor.Value = '';
oFCKeditor.ReplaceTextarea();//将上面的textarea替换成FCK编辑器,这样服务端可以通过Request.Form["txtContent"]取到数据
//初始化编辑器
function FCKeditor_OnComplete(editorInstance)
{
pasterMgr.Init(editorInstance);
}
</script>
</body>
</html>
IE(X86)示例下载:
cab安装包(x86)
cab安装包(x64)
xpi安装包
crx安装包
exe安装包
开发文档
ASP.NET-FCKEditor2.x示例
ASP.NET-CKEditor3.x示例
ASP.NET-CKEditor4.x示例
ASP.NET-KindEditor3.x示例
ASP.NET-KindEditor4.x示例
JSP-FCKEditor2.x示例
JSP-CKEditor3.x示例
JSP-CKEditor4.x示例
JSP-KindEditor3.x示例
JSP-KindEditor4.x示例
PHP-FCKEditor2.x示例
PHP-CKEditor3.x示例
PHP-CKEditor4.x示例
PHP-KindEditor3.x示例
PHP-KindEditor4.x示例
Chrome,Firefox,IE(x86),IE(x64)整合示例下载:
ASP.NET-FCKEditor2.x示例
ASP.NET-CKEditor3.x示例
ASP.NET-CKEditor4.x示例
ASP.NET-KindEditor3.x示例
ASP.NET-KindEditor4.x示例
JSP-FCKEditor2.x示例
JSP-CKEditor3.x示例
JSP-CKEditor4.x示例
JSP-KindEditor3.x示例
JSP-KindEditor4.x示例
PHP-FCKEditor2.x示例
PHP-CKEditor3.x示例
PHP-CKEditor4.x示例
PHP-KindEditor3.x示例
PHP-KindEditor4.x示例
--------------------编程问答--------------------