请教两个.net显示数据问题
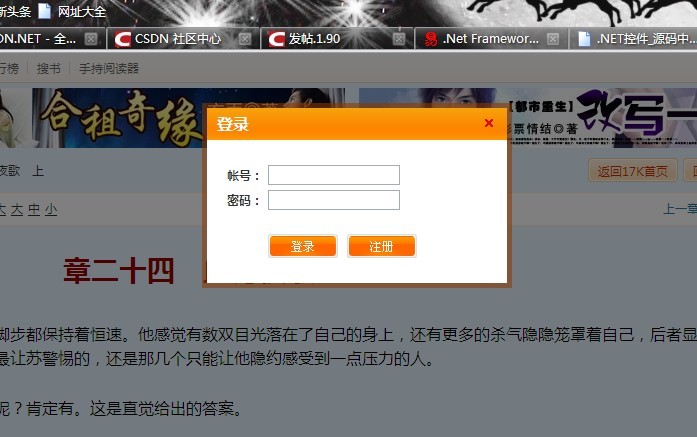
--------------------编程问答-------------------- 第一个要的效果就像图片那样就行弹出层而不是新页面,具体看ajax例子
第二个看不大懂啊,图片又看不到 --------------------编程问答-------------------- 你那图片怎么我看不到? --------------------编程问答-------------------- js 弹出层 我有个例子
--------------------编程问答-------------------- 看不到图片。。。。!!!!
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="JsWindows.aspx.cs" Inherits="JsWindows" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>无标题页</title>
<script type="text/javascript">
/**************************************************
* DivWindow.js
**************************************************/
var DivWindow= function(popup/*最外层div id*/,popup_drag/*拖动div id*/,popup_exit/*退出按钮id*/ ,exitButton/*触发服务器端退出按钮id*/,varwidth,varheight,zindex){
this.popup =popup ; //窗口名称
this.height =varheight ; //窗口高度,并没用来设置窗口高度宽度,用来定位在屏幕的位置
this.width =varwidth ; //窗口宽度
this.popup_exit=popup_exit;
this.exitButton=exitButton;
this.zindex=zindex;
this.init = function(){ //初始化窗口
this.popupShow();
this.startDrag(); //设置拖动
this.setCommond(); //设置关闭
DivWindow.ArrayW.push(document.getElementById(this.popup)); //存储窗口到数组
};this.init();
};
//存储窗口到数组
DivWindow.ArrayW = new Array();
//字符串连接类
DivWindow.StringBuild = function(){
this.arr = new Array();
this.push = function(str){
this.arr.push(str);
};
this.toString = function(){
return this.arr.join("");
};
};
//拖动类
DivWindow.Drag = function(o ,oRoot){
var _self = this;
//拖动对象
this.obj = (typeof oRoot != "undefined") ?oRoot : o;
this.relLeft = 0; //记录横坐标
this.relTop = 0; //记录纵坐标
o.onselectstart = function(){
return false;
};
o.onmousedown = function(e){ //鼠标按下
e = _self.fixE(e);
_self.relLeft = e.clientX - _self.fixU(_self.obj.style.left);
_self.relTop = e.clientY - _self.fixU(_self.obj.style.top);
document.onmousemove = function(e){
_self.drag(e);
};
document.onmouseup = function(){
_self.end();
};
};
this.drag = function(e){ //拖动
e = this.fixE(e);
var l = e.clientX - this.relLeft;
var t = e.clientY - this.relTop;
if (t < 0)
{
t = 20; //防止头部消失
}
this.obj.style.left = l +"px";
this.obj.style.top = t +"px";
};
this.end = function(){ //结束拖动
document.onmousemove = null;
document.onmouseup = null;
};
this.fixE = function(e){ //修复事件
if (typeof e == "undefined") e = window.event;
return e;
};
this.fixU = function(u){ //处理px单位
return parseInt(u.split("p")[0]);
};
};
//窗口拖动
DivWindow.prototype.startDrag = function(){
var obj = document.getElementById(this.popup);
new DivWindow.Drag(obj.childNodes[0] ,obj);
};
//设定窗口优先级
DivWindow.prototype.setTop = function(){
document.getElementById(this.popup).onclick =
document.getElementById(this.popup).onmousedown =
function(){
for(var i=0;i<DivWindow.ArrayW.length;i++)
{
DivWindow.ArrayW[i].style.zIndex = 1;
}
this.style.zIndex = 100;
};
};
//显示
DivWindow.prototype.popupShow=function()
{ document.all.mask.style.display="block";
document.all.mask.style.width=window.screen.width +20;
document.all.mask.style.height=window.screen.width +20;
var element = document.getElementById(this.popup);
element.style.position = "absolute";
element.style.visibility = "visible";
element.style.display = "block";
element.style.width=this.width;
element.style.height='auto';
element.style.left = (window.screen.width - this.width)/2+"px";
element.style.top =20+"px";
element.style.zIndex=this.zindex;
}
//设置关闭
DivWindow.prototype.setCommond = function(){
var _self = this;
//根对象
var obj = document.getElementById(this.popup);
var exit = document.getElementById(this.popup_exit);
var triggServerEvent=document.getElementById(this.exitButton);
//设置关闭
exit.onclick = function(){
obj.style.display = "none";
obj.style.visibility = 'hidden';
document.all.mask.style.display='none'//关闭遮罩层
triggServerEvent.click();//触发服务器端退出事件
};
};
</script>
<style type="text/css">
.mask{position: absolute;
top : 0px;
left: 0px;
filter: alpha(opacity=50);
-moz-opacity:0.5;
opacity:0.5;
background-color: #ffffff;
z-index: 2;
display: none;}
/* 弹出基本资料div */
div.sample_popup {height:auto; border: 0px #208FFF; width: 100px; border-style:ridge;}
b.rtop, b.rbottom{display:block;}
b.rtop b, b.rbottom b{display:block;height: 1px;overflow: hidden; background: #208FFF}
b.r1{margin: 0 5px}
b.r2{margin: 0 3px}
b.r3{margin: 0 2px}
b.rtop b.r4, b.rbottom b.r4{margin: 0 1px;height: 2px}
div.menu_form_header{
background: url('../images/baseInfo/titleBG.gif') repeat-x;
}
div.sample_popup div.menu_form_header
{
border-bottom: 1px;
cursor: default;
width:100%;
height: 22px;
line-height: 22px;
vertical-align: middle;
text-decoration: none;
font-family: "Times New Roman", Serif;
font-weight: 800;
font-size: 13px;
color: #99CCFF;
}
input
{
}
div.menu_form_body
{
width:494px;
height:150px;
font-size:12px;
background-color:#F1EDDE;
border:3px solid #208FFF;
}
div.sample_popup input.menu_form_exit
{
float: left;
margin: 4px 5px 0px 0px;
cursor: pointer;
}
body
{font-family:宋体; font-size:12px; padding:0px; margin:0px;}
.showWindow:hover{color:#FF0000}
.win_bg{background:#CCC; opacity:0.2; filter:alpha(opacity=20); position:absolute; left:0px; top:0px; width:100%; height:100%; z-index:998;}
.winTitle{background:#208FFF ; height:20px; line-height:20px}
.winTitle .title_left{font-weight:bold; color:White; padding-left:5px; float:left; font-size:14px;}
.winTitle .title_right{float:right; font-size:13px; font-weight:bold;}
.winTitle .title_right a{color:#000; text-decoration:none}
.winTitle .title_right a:hover{text-decoration:underline; color:#FF0000}
.winContent{padding:5px;}
-->
/*end: 弹出商品信息div */
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
sffs
<input type="button" id="show" onclick="javascript:new DivWindow('popup','popup_drag','popup_exit','exitButton','500','700',4);"
value='触发弹出' />
<input type="button" id="exitButton" value="aaaa" />
</div>
<!-- 遮罩层 -->
<div id="mask" class="mask">
</div>
<!-- 弹出基本资料详细DIV层 -->
<div class="sample_popup" id="popup" style="visibility: hidden; display: none;">
<b class="rtop"><b class="r1"></b><b class="r2"></b><b class="r3"></b><b class="r4"></b></b>
<div class="winTitle" id="popup_drag">
<%--<input type="button" id="popup_exit" value="退出" class="title_right"/>--%>
<span class="title_right"><a href="#" title="单击关闭此窗口" id="popup_exit">关闭</a> </span>
<b class="title_left">输入窗口</b>
</div>
<div class="menu_form_body">
<input id="Button1" type="button" value="button" onclick="javascript:alert('ss')" />
</div>
</div>
</form>
</body>
</html>
 我正在使用《Csdn收音机》第一时间获取最新动态!
--------------------编程问答--------------------
很抱歉开始用的百度的图片连接,结果百度屏蔽了外连接,这次用CSDN自己的图片地址应该没问题了
我正在使用《Csdn收音机》第一时间获取最新动态!
--------------------编程问答--------------------
很抱歉开始用的百度的图片连接,结果百度屏蔽了外连接,这次用CSDN自己的图片地址应该没问题了图片一 子页面锁定父页面

图片二 数据排序
 --------------------编程问答--------------------
无语发错了 还不让编辑 从发下 第一张图发错了
--------------------编程问答--------------------
无语发错了 还不让编辑 从发下 第一张图发错了 --------------------编程问答--------------------
自己顶下 问题还没解决呢。
--------------------编程问答--------------------
楼主是想要一个遮罩层的效果?
--------------------编程问答--------------------
--------------------编程问答--------------------
自己顶下 问题还没解决呢。
--------------------编程问答--------------------
楼主是想要一个遮罩层的效果?
--------------------编程问答--------------------
回楼上的,我还真不太明白这种效果的称呼,就是点击按钮或是连接,弹出一个新窗口,同时锁死父窗口,使得用户不能移动子窗口或是去操作父窗口。像6楼 发的那张图片效果就好。
补充:.NET技术 , ASP.NET