我是如何去了解jquery的(五),案例之切换选项卡Tab
作者:田想兵 博客地址:http://www.cnblogs.com/tianxiangbing
在接下来的章节,我会以案例为主来讲述jquery的一些用法,所以你将看到一个又一个的实例,这些例子的代码量都不会太长,但很有用,前面讲的那么多理论的东西,如果不用在实际过程中,是无法融会贯通的,我尽量的去寻找一些更高效简便的解决方案来解决问题,所以每行代码都很重要。
今天要完成的功能是一般门户网站上常见的tab选项卡切换,我们先来了解为什么要用到选项卡,由于页面屏幕的可见高度限制,一屏往往看到的内容太有限,而又不希望用户用滚动条离开当前视窗,更不希望跳转翻页,这个时候tab就出现了,它的主要作用是缩小内容在页面上所占的空间。最起码你要保证各个选项内容是同级别或同类别的,不能因为要加个功能就东拼西凑,作为一个前端,有时候坚持自己的专业观点很重要,何必为五斗米折腰。
本文案例请点击这里查看!
先看下效果图:

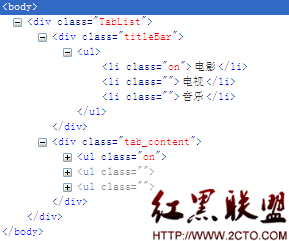
这个是从163上抄下来的,去掉了一些样式,我们先来分析下它的dom结构:

很清楚,它的三个标题分别对应了下面的三块内容,然后on这个class就是当前选中的样式。可能很多人拿到这个后,最先想到的是,给三块内容标签加上ID,然后,再点击标题上判断显示哪个ID块。这样做是不错的,但明显的问题是,会影响到这个结构,因为要加属性ID,还有个问题是不能重复使用,并且不方便扩展。然后我们在这个结构上寻找突破口,既然上面的标题和下面的内容都是一致的,那是不是说明它们的索引号(位置)也是一样的呢?明显是,如果不是,你也可以把它轻易的改成是。说到索引号,在jquery有提供一获取索引的方法index(),它的官方解释是:搜索匹配的元素,并返回相应元素的索引值,从0开始计数。
更具体的用户请参照API上的说明,我们这里只需要简单的获取点击标题li在同辈元素中的索引值即可,所以是这样的:
$(function(){
function clickTab(e){
var i=$(this).index();
}
$(".TabList .titleBar li").click(clickTab);
});
function clickTab(e){
var i=$(this).index();
}
$(".TabList .titleBar li").click(clickTab);
});
然后我们再根据这个索引值来得到下面选项块的内容节点。
- 更多JAVA疑问解答:
- java怎么在线读取ftp服务器上的文件内容
- 关于程序员的职业规划
- HTML和JSP矛盾吗?
- java小程序如何打包?
- java怎么split路径文件名?
- jsp+javaBean中Column 'ordersPrice' specified twice的错误
- Java TCP/IP Socket网络编程系列
- 大家来讨论一下我到底该用什么好?Swing 还是 JavaFX
- 关于Hibernate实体自身多对一的抓取问题
- 关于apache2+tomcat群集出现的问题
- spring 获取上下文问题
- SSH 导入导出excel 谁有这块的资料吗?
- Ext TreePanel 刷新问题
- springmvc 加载一个jsp页面执行多个方法 报404
- checkbox数组action怎么向页面传值