JQuery学习——标签页效果一
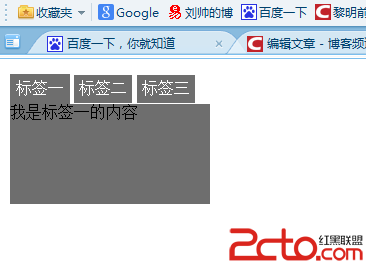
按照惯例,我们还是先来看一下最终要达到效果图:
和上一个菜单效果类似,当鼠标移动到标签上的时候,下面会显示相应的内容。当然,同样存在滑动门的问题。
前台页面的代码:
[html]
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="tab.aspx.cs" Inherits="tab" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link href="css/tab.css" rel="stylesheet" type="text/css" />
<script src="js/jquery-1.9.1.min.js" type="text/javascript"></script>
<script src="js/tab.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="firstDiv">
<ul>
<li class="tabin">标签一</li>
<li>标签二</li>
<li>标签三</li>
</ul>
<div class="contentin">
我是标签一的内容</div>
<div>
我是标签二的内容</div>
<div>
我是标签三的内容</div>
</div>
</form>
</body>
</html>
tab.css
[css]
ul,li
{
list-style:none;
margin:0;
padding:0;
}
li
{
background-color:#6E6E6E;
float:left;
color:White;
padding:5px;
margin-right:3px;
border: 1px solid white;
}
.tabin
{
border:1px solid #6E6E6E;
}
#firstDiv div
{
clear:left;
background-color:#6E6E6E;
width:200px;
height:100px;
display:none;
}
#firstDiv .contentin
{
display:block;
}
tab.js
[javascript]
/// <reference path="jquery-1.9.1.min.js" />
$(document).ready(function () {
var setTimeouId;
$("#firstDiv li").each(function (index) {
$(this).mouseover(function () {
var nodeTabin = $(this);
setTimeouId = setTimeout(function () {
$("#firstDiv .contentin").removeClass("contentin");
$("#firstDiv .tabin").removeClass("tabin");
$("#firstDiv div").eq(index).addClass("contentin");
//我在这里犯错了哦,不应该再用this this如果用在这里的话那么是指的window
nodeTabin.addClass("tabin");
}, 300);
}).mouseout(function () {
clearTimeout(setTimeouId);
});
});
});
补充:web前端 , JavaScript ,