利用jquery Jcrop和 php实现截图功能
项目中用到了一个上传头像的功能,需要进行无刷新的图片上传,并对上传后的图片进行用户要求的截图,无刷新上传我就不说了,用的Juploader,相信大家并不陌生,重点讲一下jcron和php配置实现图片的截取的功能,好了,言归正传。首先介绍一下jcron的用法,我就不一一解释了,我们只看最经常用的到截图功能:
[javascript]
<span style="font-size: 18px; ">$(function(){
$('#cropbox').Jcrop({
aspectRatio: 1,
onSelect: updateCoords
});
});</span>
以上是控制,对哪个图片进行截图,“cropbox”是你要截取的img对象的id,“aspectRatio”控制等比例截取,“onSelect”的值是一个方法名,在选取时调用的方法
,个参数详情解释如下:
Option Name Value Type Description Default
aspectRatio decimal Aspect ratio of w/h (e.g. 1 for square) n/a
minSize array [ w, h ] Minimum width/height, use 0 for unbounded dimension n/a
maxSize array [ w, h ] Maximum width/height, use 0 for unbounded dimension n/a
setSelect array [ x, y, x2, y2 ] Set an initial selection area n/a
bgColor color value Set color of background container 'black'
bgOpacity decimal 0 - 1 Opacity of outer image when cropping .6选取时的回调方法
[javascript] view plaincopyprint?
<span style="font-size:18px;">function updateCoords(c)
{
$('#x').val(c.x);
$('#y').val(c.y);
$('#w').val(c.w);
$('#h').val(c.h);
};</span>
有了这个方法,可以在你截图是更新隐藏域中的坐标值,通过隐藏域把坐标信息传到后台。
[html]
<span style="font-size:18px;"><form action="crop.php" method="post" onsubmit="return checkCoords();">
<input type="hidden" id="x" name="x" />
<input type="hidden" id="y" name="y" />
<input type="hidden" id="w" name="w" />
<input type="hidden" id="h" name="h" />
<input type="submit" value="Crop Image" />
</form></span>
ok,到此,前台已经告一段落,我们看后台的php代码。
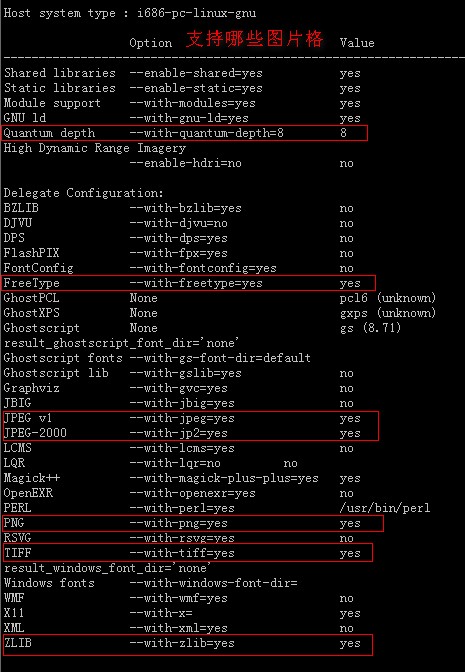
后台php主要是根据前台传递的坐标,对原图进行截取,支持jpg,png,和gif三种图片格式,当然,你可以扩展他,使他支持更多的图片格式。
[php]
<span style="font-size:18px;">class Img_shot
{
private $filename;
private $ext;
private $x;
private $y;
private $x1;
private $y1;
private $width = 124;
private $height = 124;
private $jpeg_quality = 90;
/**
* 构造器
*
*
*/
public function __construct()
{
log_message('debug', "Img_shot Class Initialized");
}
/**
* 初始化截图对象
*@param filename 源文件路径全明
*@param width 截图的宽
*@param height 截图的高
*@param x 横坐标1
*@param y 纵坐标1
*@param x1 横坐标1
*@param y1 横坐标2
*
*/
public function initialize($filename,$x,$y,$x1,$y1)
{
if(file_exists($filename))
{
$this->filename = $filename;
$pathinfo = pathinfo($filename);
$this->ext = $pathinfo['extension'];
}
else
{
$e = new Exception('the file is not exists!',1050);
throw $e;
}
$this->x = $x;
$this->y = $y;
$this->x1 = $x1;
$this->y1 = $y1;
}
/**
* 生成截图
* 根据图片的格式,生成不同的截图
*/
public function generate_shot()
{
switch($this->ext)
{
case 'jpg':
return $this->generate_jpg();
break;
case 'png':
return $this->genera
补充:web前端 , JavaScript ,