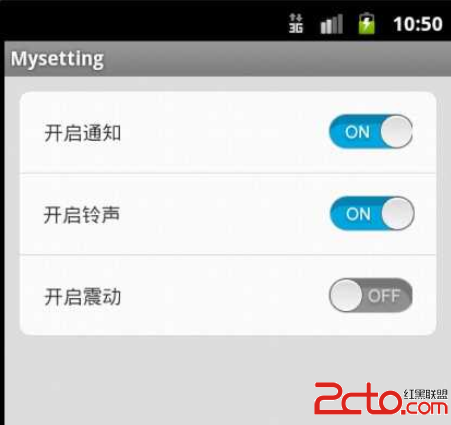
最终效果如下:
具体来说就是实现了checkbox自定义选中和为选择样式,菜单项根据不同位置设置不同背景.
先上整体布局文件代码:
[html]
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#DFE1E0"
android:orientation="vertical">
<LinearLayout style="@style/SettingItemTop"
android:background="@drawable/setting_list_top"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
style="@style/MySettingText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开启通知" />
<CheckBox
style="@style/MyCheckBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/SettingItemMiddle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
style="@style/MySettingText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开启铃声" />
<CheckBox
style="@style/MyCheckBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
style="@style/SettingItemBottom"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
style="@style/MySettingText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="开启震动" />
<CheckBox
style="@style/MyCheckBox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>
注意到:
style="@style/MySettingText"
这一句,这里用了style.xml这个文件来控制样式.Android实际开发中,会有很多时候一些部件的属性是要重复出现的,如果每个控件都要单独的 把这些属性单独的输入一次,那样会很没有效率.可以将重复的代码添加到style.xml中,设置成一种样式,在用到这些属性是引用这个样式即 可.style="@style/MySettingText"这个是设置文字的属性,代码如下:
[html]
<style name="MySettingText">
<item name="android:layout_margin">10dp</item>
<item name="android:layout_weight">6</item>
</style>
这里仅用了两个属性.开发中可以根据实际需要自行修改.以后每个设置项的文字不需要再把这些属性再添加一边,引用一下这个style即可.
CheckBox样式自定义用到了selector.
style="@style/MyCheckBox"
此句对应的代码:
[html]
<style name="MyCheckBox" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@drawable/check</item>
<item name="android:layout_margin">10dp</item>
<item name="android:layout_weight">1</item>
</style>
注意到此句:
<item name="android:button">@drawable/check</item>
这里就用了selector自定义样式.
在res/drawable下建立一名为check(自定)的xml文件,代码如下:
[html]
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/on"/>
<item android:state_checked="false" android:drawable="@drawable/off"/>
</selector>
其中
@drawable/on为选择时checkbox的图像,@drawable/off反之.
还注意到菜单中第一项上方为圆角,中间项为四角都为方,最后一项为下部圆角,这个就是通过设置不同的背景图片实现的了,具体不细表.