Sencha Touch 2中如何在DataView中显示IndexBar
大家有没有注意到DataView中没有IndexBar这个组件的,但是list中确是有的。。。。。这个真的是非常的蛋疼,但是我们又惊奇的发现在list是继承自dataView的,因此,实际上我们是有办法将indexBar通过和list中一样的办法嵌套进dataView的。
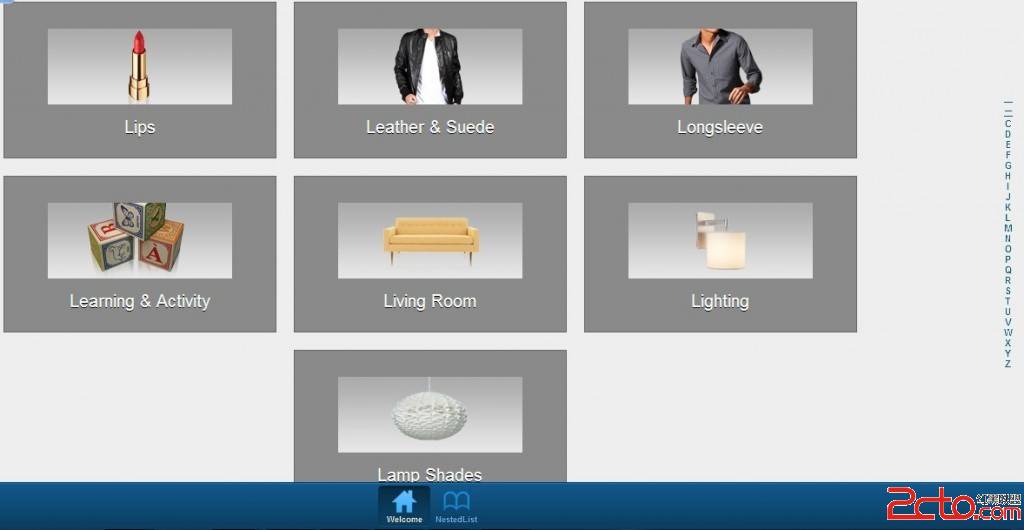
首先我们来看一下效果:

通过indexBar字母的变换我们可以匹配不同的数据。
下面简单说下做法:
1.首先需要自定义一个indexBar
[javascript]
Ext.define('App.view.NewIndexBar', {
extend: 'Ext.Component',
alternateClassName: 'Ext.NewIndexBar',
/**
* @event index
* Fires when an item in the index bar display has been tapped.
* @param {Ext.dataview.IndexBar} this The IndexBar instance
* @param {String} html The HTML inside the tapped node.
* @param {Ext.dom.Element} target The node on the indexbar that has been tapped.
*/
config: {
baseCls: Ext.baseCSSPrefix + 'indexbar',
/**
* @cfg {String} direction
* Layout direction, can be either 'vertical' or 'horizontal'
* @accessor
*/
direction: 'vertical',
/**
* @cfg {Array} letters
* The letters to show on the index bar.
* @accessor
*/
letters: ['一', '二', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],
ui: 'alphabet',
/**
* @cfg {String} listPrefix
* The prefix string to be appended at the beginning of the list.
* E.g: useful to add a "#" prefix before numbers.
* @accessor
*/
listPrefix: null
},
// @private
itemCls: Ext.baseCSSPrefix + '',
updateDirection: function(newDirection, oldDirection) {
alert("4");
var baseCls = this.getBaseCls();
this.element.replaceCls(baseCls + '-' + oldDirection, baseCls + '-' + newDirection);
},
getElementConfig: function() {
alert("5");
return {
reference: 'wrapper',
classList: ['x-centered', 'x-indexbar-wrapper'],
children: [this.callParent()]
};
},
updateLetters: function(letters) {
alert("6");
this.innerElement.setHtml('');
if (letters) {
var ln = letters.length,
i;
for (i = 0; i < ln; i++) {
this.innerElement.createChild({
html: letters[i]
});
}
}
},
updateListPrefix: function(listPrefix) {
alert("7");
if (listPrefix && listPrefix.length) {
this.innerElement.createChild({
html: listPrefix
}, 0);
}
},
// @private
initialize: function() {
this.callParent();
this.innerElement.on({
touchstart: this.onTouchStart,
touchend: this.onTouchEnd,
touchmove: this.onTouchMove,
scope: this
});
},
// @private
onTouchStart: function(e, t) {
alert("8");
if(isExc)
{
e.stopPropagation();
this.innerElement.addCls(this.getBaseCls() + '-pressed');//附加indexbar样式
this.pageBox = this.innerElement.getPageBox();
&nbs
补充:web前端 , JavaScript ,



