使用Hudson与JsTestDriver实现的Javascript持续集成
JsTestDriver的单元测试兼容XML输出使它非常简单的建立JavaScript持续集成。这篇文章通过Hudson帮助你开始(创建自己的Javascript持续集成)。
安装Hudson
使用Hudson创建持续集成非常简单,特别是在基于Linux的Debian系统上。hudson-ci.org上有一个很好的并且简单的安装Hudson.deb的方法:
sudo apt-key add /tmp/key
sudo dpkg --install /tmp/hudson.deb
这个.deb不会自动安装依赖,所以依赖于你的系统,在缺少依赖时安装可能会失败。如果出现这种情况,简单的复制缺失的包,并执行‘apt-get install pacakge1 package2’。如我的情况是缺少daemon包,所以我必须执行:
java -jar test/JsTestDriver-1.2.2.jar \
--server http://localhost:4223
java -jar test/JsTestDriver-1.2.2.jar --port 4223
让一些浏览器登录连接到http://localhost:4223
如果你和一样使用Git,推向本地仓库(push to the local repository):
git push local master
构建
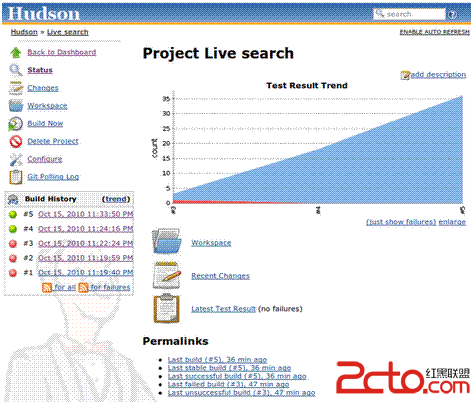
最后的步骤是构建。你可以一边喝咖啡一边等待Hudson按你配置的日程构建,或者你手动也可以发起一个构建。在你的项目页面的左侧栏目中,有一个“现在构建”的链接,点击它,现在,Hudson就会开始执行你的构建。如果一切顺利,它停止时会伴随一个指示成功蓝色球。
如果你更习惯于红色/绿色作为失败/成功的指示器,你可以从插件管理安装一个叫做“Green balls”的插件。
当所有的都做完之后,它应该看起来像这样:

补充:web前端 , JavaScript ,