Android ApiDemos示例解析(64):Graphics->Drawable->GradientDrawable
Android平台的Drawable代表可以绘制在屏幕上的资源,可以使用getDrawable(int)从资源文件中获取Drawable 资源,或者在XML资源文件中采用 @drawable来引用一个drawable资源。
Drawable资源可以分为 Bitmap ,Nine-Patch, Layer List, State List, Level List, Transition ,Insert ,Clip ,Scale 和Shape 多种类型。
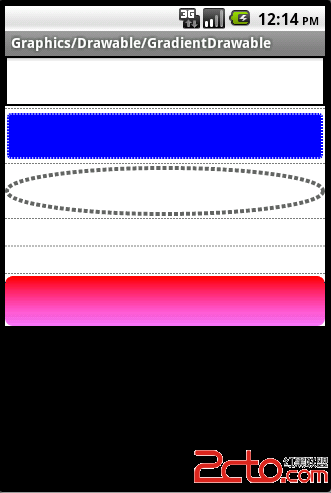
本例GradientDrawable 介绍了 Sharp Drawable资源的用法:
Shape资源可以定义一个矩形 (rectangle),椭圆(oval),线段(line),环形(ring)等简单二维图形,对应每种二维图形,还可以通过Corners定义边角形状,Gradient 渐变填充模式, padding ,size, solid (颜色), stroke(绘制轮廓的模式) 等属性。
本例的layout资源文件为shape_drawable_1.xml 定义如下:
<ScrollView xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:background=”@drawable/white”>
<LinearLayout
android:orientation=”vertical”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
>
<ImageView
android:layout_width=”match_parent”
android:layout_height=”50dip”
android:src=”@drawable/shape_1″ />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:src=”@drawable/line” />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”50dip”
android:src=”@drawable/shape_2″ />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:src=”@drawable/line” />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”50dip”
android:src=”@drawable/shape_3″ />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:src=”@drawable/line” />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”50dip”
android:src=”@drawable/shape_4″ />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:src=”@drawable/line” />
<ImageView
android:layout_width=”match_parent”
android:layout_height=”50dip”
android:src=”@drawable/shape_5″ />
</LinearLayout>
</ScrollView>
原例在模拟器上背景色为黑色,造成有几个Shape无法看到(这几个shape也是采用黑色来绘制的,因此需对这个资源做些修改,定义一个drawable white颜色资源:
<drawable name=”white”>#ffffffff</drawable>
然后将 layout的背景定义为白色, 这个资源定义了五个Shape Drawable 资源,每个资源之间有一个横线@drawable/line隔开。
这里我们只看一下Shape5的定义: 这对应于本例的Title :GradientDrawable
<shape xmlns:android=”http://schemas.android.com/apk/res/android”
android:shape=”rectangle”>
<gradient android:startColor=”#FFFF0000″
android:endColor=”#80FF00FF”
android:angle=”270″/>
<padding android:left=”7dp” android:top=”7dp”
android:right=”7dp” android:bottom=”7dp” />
<corners android:radius=”8dp” />
</shape>
这个Shape的基本类似为rectangle, 定义的渐变的角度为270度,(必须为90的整数倍) ,为圆角矩形(corners定义)。

作者:mapdigit
补充:移动开发 , Android ,