HTML5历史与开发介绍-HTML5 入门教程
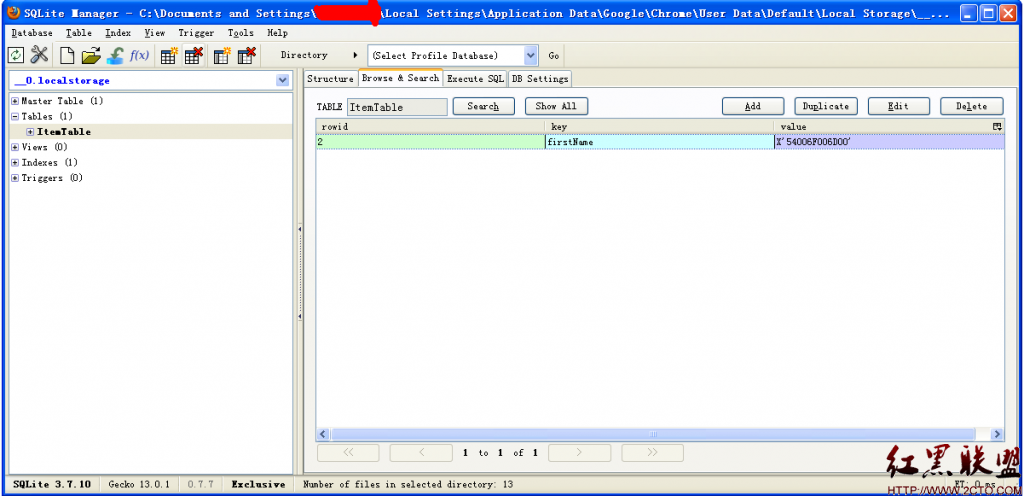
HTML的发展历史和HTML5的诞生HTML5的诞生HTML 5是近十年来Web开发标准最巨大的飞跃。和以前的版本不同,HTML 5并非仅仅用来表示Web内容,它的新使命是将Web带入一个成熟的应用平台,在HTML 5平台上,视频,音频,图象,动画,以及同电脑的交互都被标准化。(HTML5也有了自己的logo)选择HTML5的理由和新特性理由:1、兼容性,老版本的浏览器上也可以运行(不是很靠谱)2、实用性,简化了标签,细分了功能,增加了移动互联网元素3、易做图性,HTML不再是简单的标签语言,增加了API、渲染等特点:1.微数据与微格式等方面的支持 ,2.本地存储,离线应用3.API调用,地图,位置,LBS等4.连接通讯,后台线程,5.多媒体 ,6.三维、图形及特效,7.CSS3学习HTML5还需要掌握哪些知识•HTML基础知识,•CSS样式知识、•javascript知识(会JQ更好)
补充:web前端 , HTML 5 ,