网页设计发展遇阻 克服三大难题
很多人掌握了网页制作的技术,但是在网页设计上的要领还是需要提高。有人认为,色彩多,页面就丰富,设计得也越好。但事实并不是这样,特别对于初学者,要摆脱三个问题——首先,文字能见度过低;其次,网页缺乏主色调;网页色彩搭配冲击力过强使视觉疲惫。
文字能见度过低,通俗的将也就是说色于色之间对比强度过低,超出了人的视觉识别的范围。网页上的背景色彩与文字结合在一起,文字与背景色的搭配就成为了一个难题。
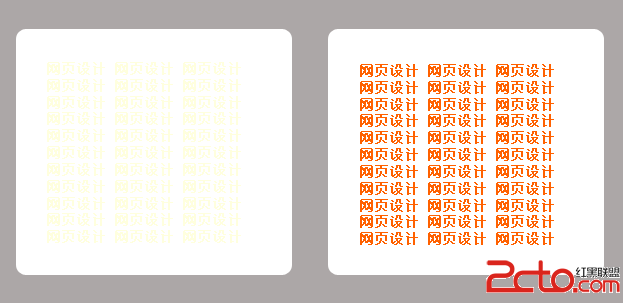
很多新手为了使整个页面“和谐”,忽略了文字的可识别性。这里我们就要讲究一个定理:高明度色彩的背景,我们采用低明度色彩的文字会更好的识别;而低明度的背景,采用的是高明度色彩的文字则更好识别,但千万不可选择明度相近的背景色与文字,这样我们难以分辨文字的内容。
各种不同颜色的对比效果也不同,例如说米黄色在白色背景上的易见度较低,而橙色易见度却高。橙色兼备了红色与橙色的有点,柔和明快,标准的RGB是R:255,G:97,B:0。可以说,橙色只要不是和太过于相近的颜色在一起,显示的内容都很清楚。所以说,橙色是具有醒目作用的颜色,当然,红色也是。
我们再来分析一下其他颜色,绿色与红色、绿色与灰色、紫色与红色、紫色与黑色、青涩与黑色作为背景色和文字颜色在一起的易见度都相对较低,效果较差。当然,我们在挑选颜色的时候,要先注意到红、黄、橙、白这四种颜色,因为这几种颜色明度高,纯度高,适合做文字颜色,却不是适用于背景。
网页缺乏主色调这个应该说是“历史遗留问题”。早些年,中国互联网没那么发达的时候,网页相对简陋,缺乏统一性。而今天高速发展的时代,凌乱的网页已经让用户感到厌恶了。如果说标题用一个颜色,图片用一个颜色,背景用一个颜色,Logo用一个颜色,每一个东西都用一个颜色,那网页就好比颜料桶,色彩繁多却复杂混乱,不堪入目,无法突出重点。所以说,我们应当将内容想好,背景用什么颜色,所有的颜色,或者说是标题用什么颜色,以主色调为主,其他颜色辅助。当然,也要注意上面所说的文字可见度,以及整个网页的美感。
所谓的视觉疲劳,在网页设计中,就是用户进入网页后,虽然想要突出的文字非常明显,但是却有一些刺眼,那么就会出现视觉疲劳,眼睛酸痛。拿红色来说,这种颜色更会易做图视网膜的兴奋程度。而颜色较深的颜色时,就觉得沉稳,不会给人刺眼的感觉。
所以说,我们在做一些促销页面之类的网页设计的时候,不能一味的追求突出重点,更应该站在用户的角度上,背景不要采取高明度高纯度的颜色,因为这些颜色的易做图强度高,容易引起视觉疲劳。也不要大面积采用易做图强度过高的颜色,但有的设计师提出来说低明度的色彩疲劳度虽然小,但是容易产生压抑沉闷的感觉,推广效果也不好。
我们可以采取这种的方法,使用明快柔和的浅色调,而鲜艳的色彩可以以小面积的出现,这样的网页设计不仅仅和谐统一,也有强烈的对比,不那么容易使访客产生视觉疲劳。
总结:这一篇主要适用于新手,这三个问题阻挡了不少设计师的发展。这三个问题一个解决不好,再好的网页框架也是白搭,这些问题都有着密切的联系。本文由www.bysygh002.com 北医三院挂号编纂,转载请注明出处。新手想要展翅飞翔,不能停留在技术上,要多在美感以及创新下一些功夫。
补充:web前端 , HTML/CSS ,