Android ApiDemos示例解析(55):Graphics->BitmapMesh
Canvas的drawBitmapMesh定义如下:
public void drawBitmapMesh(Bitmap bitmap, int meshWidth, int meshHeight, float[] verts, int vertOffset, int[] colors, int colorOffset, Paint paint)
表示将图像绘制在网格上,说得通俗一些,可以将画板想像成一张格子布,在这张布上绘制图像。对于一个网格端点均匀分布的网格来说,横向有meshWidth+1个顶点,纵向有meshHeight+1个端点。 顶点数组verts 是以行优先的数组 (二维数组以一维数组表示,先行后列)。网格可以不均匀分布,参数定义如下:
bitmap: 需要绘制在网格上的图像。
meshWidth: 网格的宽度方向的数目(列数),为0时不绘制图像。
meshHeight:网格的高度方向的数目(含数),为0时不绘制图像。
verts: (x,y)对的数组,表示网格顶点的坐标,至少需要有(meshWidth+1) * (meshHeight+1) * 2 + meshOffset 个(x,y)坐标。
vertOffset: verts数组中开始跳过的(x,y)对的数目。
Colors: 可以为空,不为空为没个顶点定义对应的颜色值,至少需要有(meshWidth+1) * (meshHeight+1) * 2 + meshOffset 个(x,y)坐标。
colorOffset: colors数组中开始跳过的(x,y)对的数目。
paint: 可以为空。
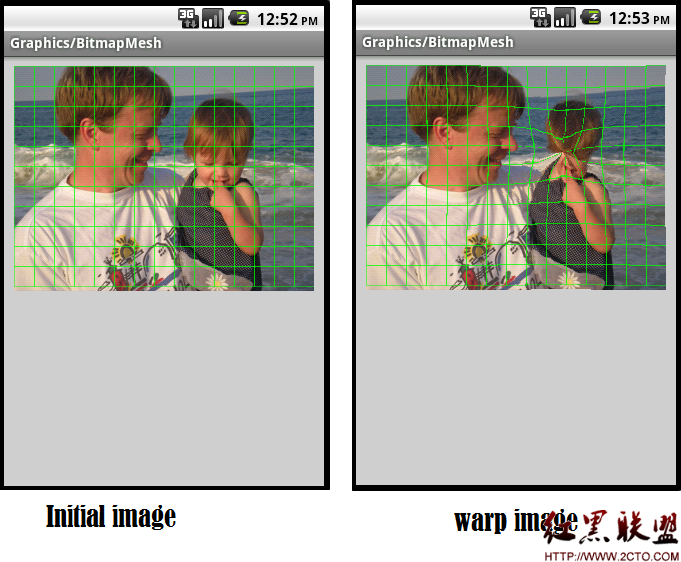
为了更好的说明一下“Mesh”的概念,我们稍微修改一下代码,在图像上面加上绿色的网格(如果了解OpenGL的话,这里Mesh和3D绘图的Mesh的概念类似)。drawImageWithGrid 在图像上面绘制网格。
[java]
Bitmap mBitmap1 = BitmapFactory.decodeResource(getResources(),
R.drawable.beach);
mBitmap=Bitmap.createBitmap(mBitmap1.getWidth(),
mBitmap1.getHeight(), Bitmap.Config.ARGB_8888);
drawImageWithGrid(mBitmap1);
...
private void drawImageWithGrid(Bitmap image){
Canvas canvas=new Canvas(mBitmap);
float w = mBitmap.getWidth();
float h = mBitmap.getHeight();
int xCount=(int)w/WIDTH;
int yCount=(int)h/HEIGHT;
Paint paint=new Paint();
canvas.drawBitmap(image, 0, 0, paint);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(1);
paint.setColor(0x8000FF00);
for(int i=0;i<xCount;i++){
for(int j=0;j<yCount;j++){
canvas.drawRect(i*WIDTH, j*HEIGHT,
i*WIDTH+WIDTH, j*HEIGHT+HEIGHT, paint);
}
}
}
Bitmap mBitmap1 = BitmapFactory.decodeResource(getResources(),
R.drawable.beach);
mBitmap=Bitmap.createBitmap(mBitmap1.getWidth(),
mBitmap1.getHeight(), Bitmap.Config.ARGB_8888);
drawImageWithGrid(mBitmap1); www.zzzyk.com
...
private void drawImageWithGrid(Bitmap image){
Canvas canvas=new Canvas(mBitmap);
float w = mBitmap.getWidth();
float h = mBitmap.getHeight();
int xCount=(int)w/WIDTH;
int yCount=(int)h/HEIGHT;
Paint paint=new Paint();
canvas.drawBitmap(image, 0, 0, paint);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(1);
paint.setColor(0x8000FF00);
for(int i=0;i<xCount;i++){
for(int j=0;j<yCount;j++){
canvas.drawRect(i*WIDTH, j*HEIGHT,
i*WIDTH+WIDTH, j*HEIGHT+HEIGHT, paint);
}
}
}
通过调整网格的坐标,可以对图像进行变化,本例实现的效果,但在图像上点击时,就像用手指在一块画布上压下少许(布是软的)。例子的warp方法实现翘曲画布的算法(变换Mesh的顶点坐标,具体算法不用深究)。

作者:mapdigit
补充:移动开发 , Android ,