Android ApiDemos示例解析(94):Text->Marquee
手机的屏幕相对来说比较小,有时需要使用一行文本框(TextView或其子类)显示一行较长的文字,一种做法是将文字切断,使用…来显示。
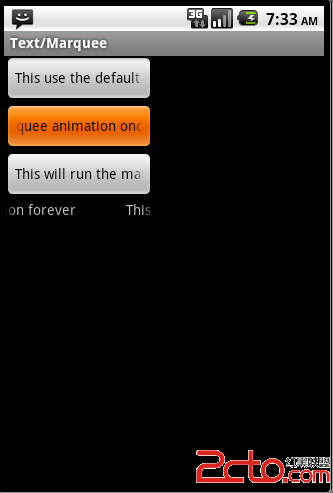
常见的做法是采用Marquee(走马灯效果)使文本滚动。本例介绍了如果使用TextView的Marquee效果。
看看layout 中 marquee.xml 的定义:
[html]
<Button
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_default”
android:singleLine=”true”
android:ellipsize=”marquee”/>
<Button
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_once”
android:singleLine=”true”
android:ellipsize=”marquee”
android:marqueeRepeatLimit=”1″/>
<Button
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_forever”
android:singleLine=”true”
android:ellipsize=”marquee”
android:marqueeRepeatLimit=”marquee_forever”/>
<com.example.android.apis.text.ScrollAlwaysTextView
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_forever”
android:singleLine=”true”
android:ellipsize=”marquee”
android:marqueeRepeatLimit=”marquee_forever”/>
<Button
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_default”
android:singleLine=”true”
android:ellipsize=”marquee”/>
<Button
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_once”
android:singleLine=”true”
android:ellipsize=”marquee”
android:marqueeRepeatLimit=”1″/>
<Button
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_forever”
android:singleLine=”true”
android:ellipsize=”marquee”
android:marqueeRepeatLimit=”marquee_forever”/>
<com.example.android.apis.text.ScrollAlwaysTextView
android:layout_width=”150dip”
android:layout_height=”wrap_content”
android:text=”@string/marquee_forever”
android:singleLine=”true”
android:ellipsize=”marquee”
android:marqueeRepeatLimit=”marquee_forever”/>
走马灯的效果主要是通过android:singleLine,android:ellipsize,android:marqueeRepeatLimit属性来配置的。
android:singleLine=true ,表示使用单行文字,多行文字也就无所谓使用Marquee效果了。
android:marqueeRepeatLimit: 设置走马灯滚动的次数。
android:ellipsize: 设置了文字过长时如何切断文字,可以有none, start,middle, end, 如果使用走马灯效果则设为marquee.
但是Android的缺省行为是在控件获得Focus时才会显示走马灯效果,本例使用的Button,在莫个Button获得焦点时Button上的文字才或显示。
当有些情况下需要是文字一直滚动以引起用户注意,这是可以使用派生TextView,重载onFocusChanged,onWindowFocusChanged,isFocused 这三个方法。
修改一下本例,添加一个ScrollAlwaysTextView类:
[java]
public class ScrollAlwaysTextView extends TextView {
public ScrollAlwaysTextView(Context context) {
this(context, null);
}
public ScrollAlwaysTextView(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.textViewStyle);
}
public ScrollAlwaysTextView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onFocusChanged(boolean focused, int direction,
Rect previouslyFocusedRect) {
if (focused)
super.onFocusChanged(focused, direction, previouslyFocusedRect);
}
@Override
public void onWindowFocusChanged(boolean focused) {
if (focused)
super.onWindowFocusChanged(focused);
}
@Override
public boolean isFocused() {
return true;
}
}
public class ScrollAlwaysTextView extends TextView {
public ScrollAlwaysTextView(Context context) {
this(context, null);
}
public ScrollAlwaysTextView(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.textViewStyle);
}
public ScrollAlwaysTextView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onFocusChanged(boolean focused, int direction,
Rect previouslyFocusedRect) {
if (focused)
super.onFocusChanged(focused, direction, previouslyFocusedRect);
}
@Override
public void onWindowFocusChanged(boolean focused) {
if (focused)
super.onWindowFocusChanged(focused);
}
@Override
public boolean isFocused() {
return true;
}
}
使用这个类显示文字时,文字将一直滚动。

作者:mapdigit
补充:移动开发 , Android ,