jQuery 入门教程(19): jQuery UI 概述
前面介绍了jQuery的基本用法,jQuery UI 是一套 JavaScript 函式库,提供抽象化、可自订主题的 GUI 控制项与动画效果。基于 jQuery JavaScript 函式库,可用来建构互动式的Web应用。它的基本功能有:
互动
拖曳(Draggable) – 让元素可以用滑鼠拖曳。
拖放(Droppable) – 让控制项可以接受其他拖曳进来的元素。
调整大小(Resizable) – 让元素可以调整大小。
选取(Selectable) – 提供进阶的大量元素选择功能。
排序(Sortable) – 让列表可以更容易排序。
控制项
jQuery UI 的所有控制项都能自订主题样式。
手风琴式选单(Accordion) – 如手风琴般可伸缩的控制项。
自动完成(Autocomplete) – 根据使用者的输入来自动完成文字栏。
按钮(Button) – 增强按钮外观,将单选与复选控制项转变成按钮型式。
日期选择器(Datepicker) – 进阶的日期选择工具。
对话框(Dialog) –在页面最上层显示对话框。
选单(Menu) – 显示多阶层式的选单。
进度条(Progressbar) – 动态与静态的进度指示条。
滑动条(Slider) – 完全可以自订的滑动条与各种功能。
微调选择器(Spinner) – 上下控制的数字微调输入栏。
页签(Tabs) – 页签切换控制项,可以内嵌或动态载入内容。
工具提示(Tooltip) – 弹出式提示框。
效果
颜色动画(Color Animation) – 产生颜色转变的动画效果。
切换 Class、新增 Class、移除 Class、开关 Class – 让页面上元素样式转变时有动画效果。
效果(Effects) – 各种效果(显示、下拉、爆炸、淡入等等)。
切换(Toggle) – 切换效果开关。
隐藏、显示 – 使用上述的效果。
工具
位置(Position) – 根据另一个元素来设定目标元素的位置(对齐)。
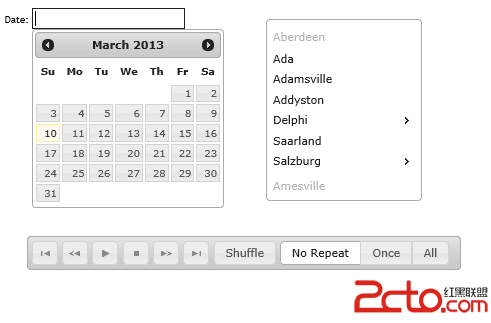
下图为使用jQuery UI一些UI组件

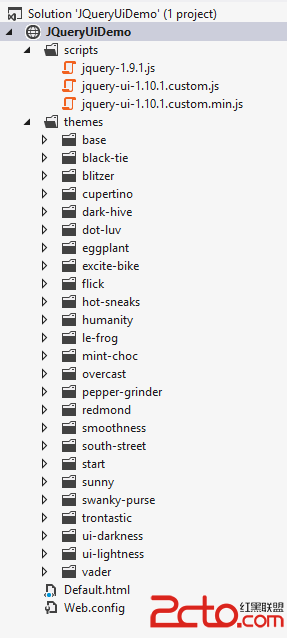
后面的例子,我们依然是visual studio 作为开发IDE,从http://jqueryui.com 现在最新版的 jQuery 库,并支持的主题,创建一个jQueryUIDemo项目:www.zzzyk.com

scripts目录存放jquery core, jquery ui 库文件, themes目录存放jQuery 自带的主题,你可以选择你喜欢的主题,本教程使用其中的“trontastic”主题。创建一个缺省的Default.html 作为测试页面,如下定义:
1 <!doctype html>
2 <html lang="en">
3 <head>
4 <meta charset="utf-8" />
5 <title>jQuery UI Demos</title>
6 <link rel="stylesheet" href="themes/trontastic/jquery-ui.css" />
7 <script src="scripts/jquery-1.9.1.js"></script>
8 <script src="scripts/jquery-ui-1.10.1.custom.js"></script>
9
10 <script>
11 $(function () {
12
13 });
14 </script>
15 </head>
16 <body>
17 </body>
18 </html>
其中<link rel="stylesheet" href="themes/trontastic/jquery-ui.css" /> 指明使用的主题,后面引用jQuery core, jQuery UI库。
补充:web前端 , JavaScript ,