Asp.net MVC3.0 入门指南 1.简介
简介
该教程将教会您如何使用Microsoft Visual Web Developer 2010 Express Service Pack 1
//译注:免费版本的Visual Studio
去创建一个ASP.NET MVC网页程序。可以通过Web Platform Installer安装。
在所有开始之前,请确定您的机器已经安装了如下所列的必备组件:
· Visual Studio Web Developer Express SP1 prerequisites
//译注:建议大家使用Visual Studio 2010+sp1
· ASP.NET MVC 3 Tools Update
· SQL Server Compact 4.0 (runtime + tools support)
//译注: SQL Server7、SQL Server2000、SQL Server2005、SQL Server2008也可以
如果您正在使用Visual Studio 2010而不是Visual Web Developer 2010,
安装必备的组件通过点击下面的链接:Visual Studio 2010 prerequisites。
准备创建什么
您将完成一个简单的电影列表程序,支持从数据库创建、编辑和展示电影列表。
下面是两个程序截屏。它包括了一个显示所有电影的列表页面:
该程序也支持您添加、编辑和删除电影,并可以查看某个电影的细节。
所有的数据输入都包含了验证,以确保存入数据库的数据是正确的。
您将学到的技能
学到技能如下:
- 如何创建ASP.NET MVC 工程
- 如何创建ASP.NET MVC控制器和视图
- 如何使用实体类框架的代码优先(Code First)创建一个新的数据库
- 如何获取并展示数据
- 如何编辑数据并进行数据验证
开始
打开Visual Studio 2010,在启动页面选择新建项目。
Visual Studio是一个集成开发环境。

创建您的第一个应用
您可使用Visual Basic或C#创作为编程语言创建应用程序。
选择左边的Visual C#然后选择ASP.NET MVC 3 Web Application.命名项目为“MvcMovie”,
单击OK。

在新弹出的 New ASP.NET MVC 3 Project窗口,选择Internet Application.
确保Use HTML5 markup并保留Razor作为默认的视图引擎。

单击OK。您刚才创建的ASP.NET MVC程序,Visual Studio使用默认的模板,
所以您没有做任何工作就已经完成了一个可以工作的应用程序。
这是一个简单的“Hello World!”程序,它是您开始应用程序的一个好地方。

“调试”菜单,选择“开始调试”

您也可以使用快捷键F5开始调试。
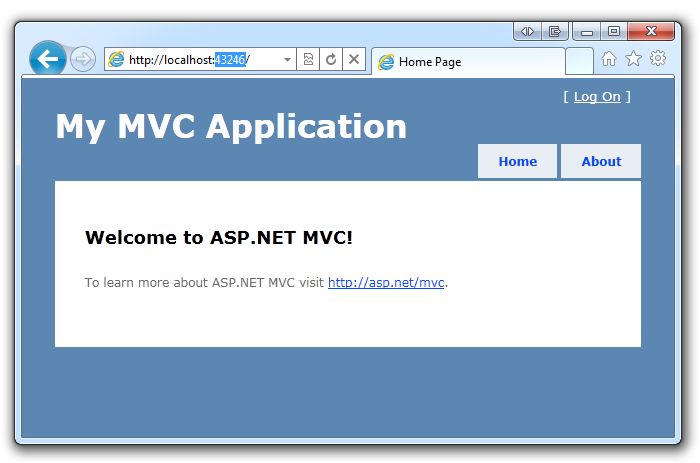
Visual Studio启动一个浏览器并打开程序的主页面。注意地址栏的显示的是localhost而不是
形如example.com。这是因为localhost总是指向您的本地计算机,在这种情况下它指向您刚才
创建的应用程序。当Visual Studio启动一个网络项目时,一个随机的端口被web server使用。
如下图所示,这是随机的数字是43246.当您运行程序时,您可能看到的是一个不同的端口。

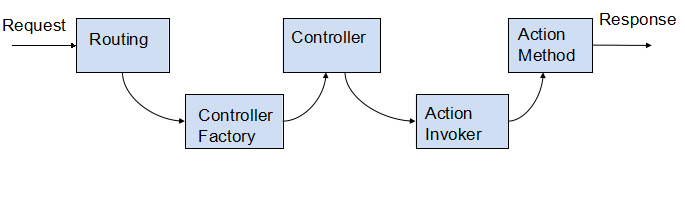
下一节:控制器Controller
补充:Web开发 , ASP.Net ,